
GA4のコンバージョン設定を【はじめから丁寧に】解説!設定手順・分析方法・トラブル対処法
-基本設定と使い方.png)
効果的なウェブサイト運用にかかせない「アクセス解析」。特に”Googleアナリティクス(GA)”はGoogleが無料で提供する公式ツールとして多くの企業で利用されています。
最近では2020年10月に、Googleから新たなバージョン”Google Analytics 4″(以下、GA4)がリリースされました。
また、2022年3月16日付の公式発表では2023年7月1日をもって、従来のユニバーサルアナリティクスプロパティにおけるデータ取得が停止されるとの発表がありました。
今後アナリティクスを使用したい場合は、GA4に移行する必要があります。 ただ、GA4は従来のアナリティクスと管理画面の見た目や指標が異なり、「どう対応すれば分からない…」という方もいらっしゃいますよね。
今回の記事を読むことで、
初心者の方もわかりやすいよう、初めから丁寧に解説してます!
※2022年5月:UAからGA4へ移行に関する注意点を追記しました。
※2024 年7月1日以降、すべてのユニバーサル アナリティクスプロパティおよびAPIにアクセスできなくなり、すべてのデータが削除されます。詳しくは公式サイトを参照ください。
ユニークワンではWebマーケティング事業を展開する企業として、50以上の業種、計1,250社のデジタルコミュニケーションを支援してきました。
アクセス解析・サイト改善に関するご相談も承っております。こちらからお気軽にお問い合わせください。
目次
Google Analytics 4(GA4)とは、Googleアナリティクスの新しい規格のことです。
正確には、従来のアナリティクス(ユニバーサルアナリティクス)の「アプリ+ウェブ プロパティ(ベータ版)」のアップデート版となります。
データ計測手法や各種指標まで、旧アナリティクスとは大きく異なる重要なアップデートといえます。

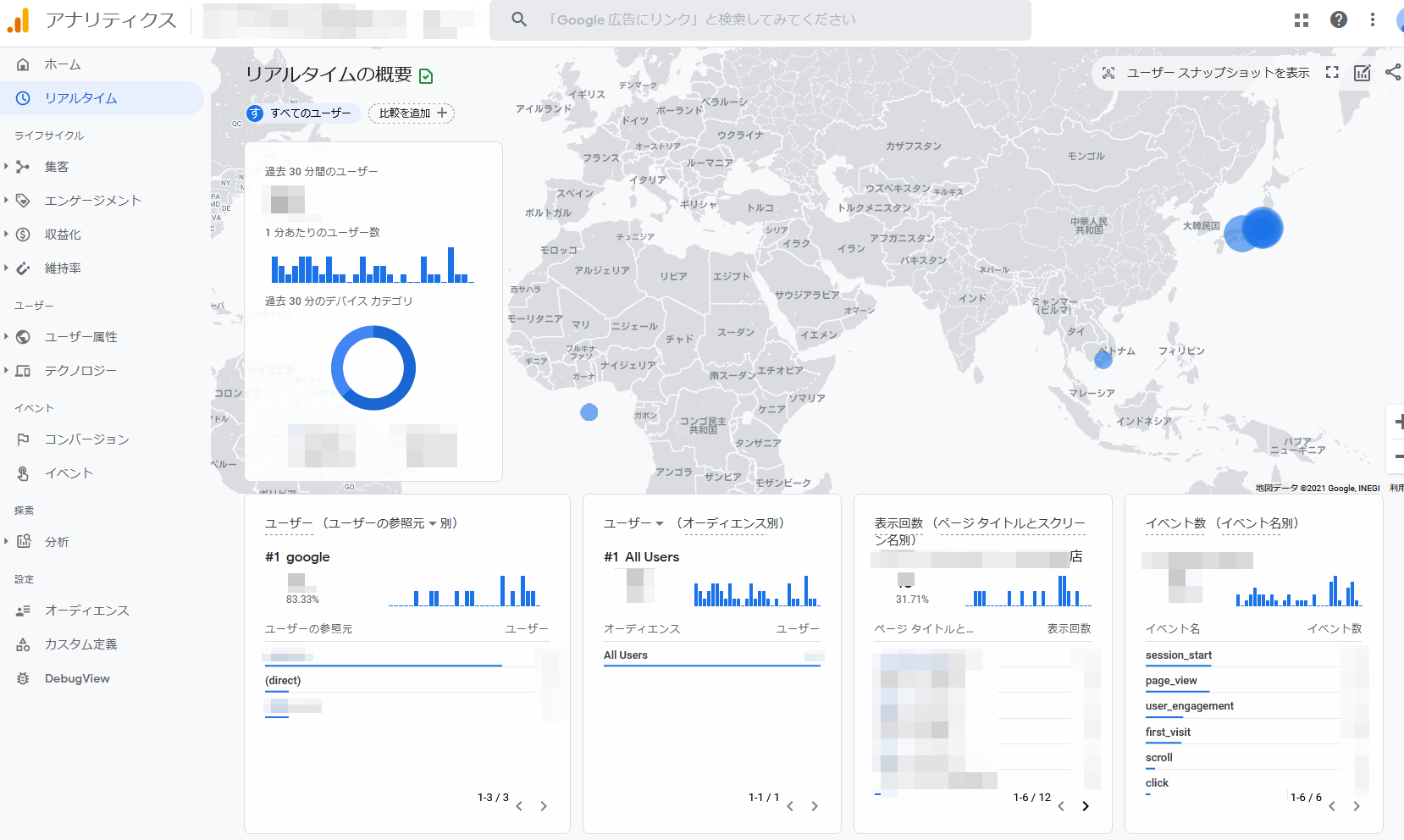
▲GA4の画面。旧GAと大きく異なります。
従来のGoogleアナリティクスはウェブサイトの「ページ」を軸に「直帰率」や「ページ/セッション」といった指標でユーザーの行動を計測していました。
しかし近年スマホ利用者が急激に増加したことで、オンライン上でのユーザーの行動が変化しています。
例えばサイト内で2分間動画を見て離脱したユーザーは、ページだけでいうと1ページしか閲覧していませんが、実際には動画を見ておりコンテンツに興味を持っていると考えられます。
また、スマホのアプリにはそもそも「ページ」という概念が登場しないので従来のアナリティクスではユーザーの行動を把握しきれません。 このように、「ページ」という単位では把握しきれないユーザーの行動を適切に把握するためにGA4へバージョンアップされたといえます。

近年利用者のプライバシー保護は加速しており、様々なプラットフォームでCookie(クッキー)の利用が制限されるようになっています
※Coookie(クッキー):Webブラウザにユーザーの情報を保存するための仕組み
Googleアナリティクスも今までCookieなどの仕組みを利用してユーザー行動を計測していましたが、今後はプライバシーに配慮しながらデータを取得する方向に動いています。
設計上プライバシー中心であるため、Cookieや識別子の制限などの業界の変化によってデータにギャップが生じた場合でも、Analyticsを信頼できます(Google公式ブログより)
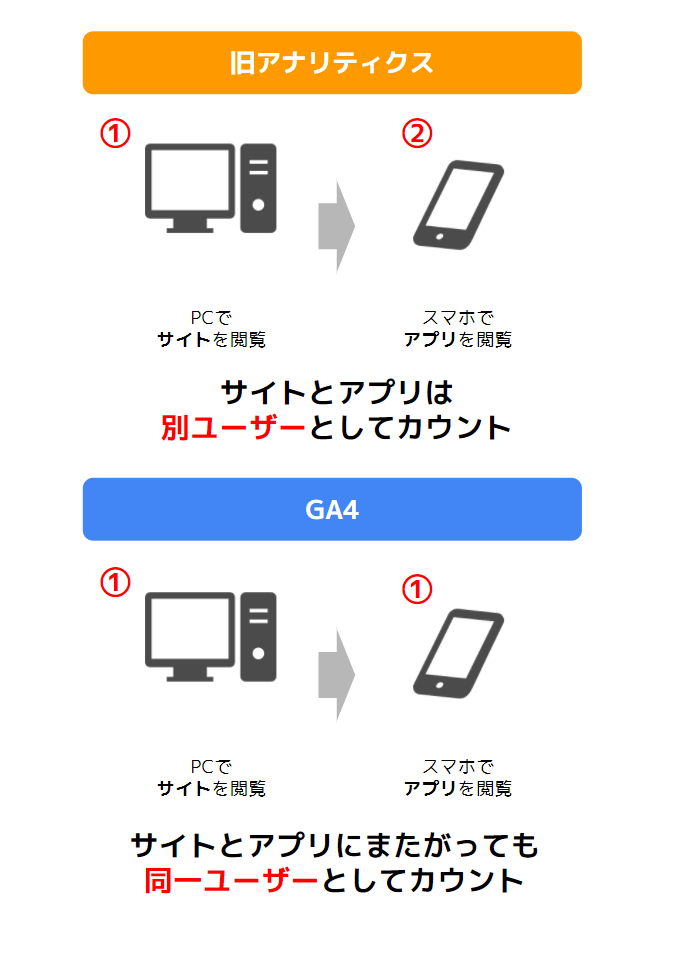
 従来のアナリティクスは、同じユーザーがWebサイトとアプリにアクセスした場合、異なるユーザーとしてカウントされていました。
従来のアナリティクスは、同じユーザーがWebサイトとアプリにアクセスした場合、異なるユーザーとしてカウントされていました。
しかしGA4では、「Googleシグナル」という仕組みなどをメインに様々な情報を組み合わせ、プラットフォーム(WEBサイト・アプリ)をまたがったデータ計測が可能になります。
たとえばユーザーが検索エンジンからあるサービスのWebページを閲覧し、アプリをインストールし購入に至ったというようなデータを一続きで確認することができるようになります。
GA4から加わった新しい概念が「エンゲージメント」。これは今まで計測が難しかったサイト上におけるユーザーの「操作」を示しています。
たとえば「ページのスクロール」や「動画の視聴」などのサイトにとって有益なユーザーの行動が自動的に計測できるようになりました。 ※従来のアナリティクスでは個別にイベント設定をしないと上記のような行動は計測できませんでした。
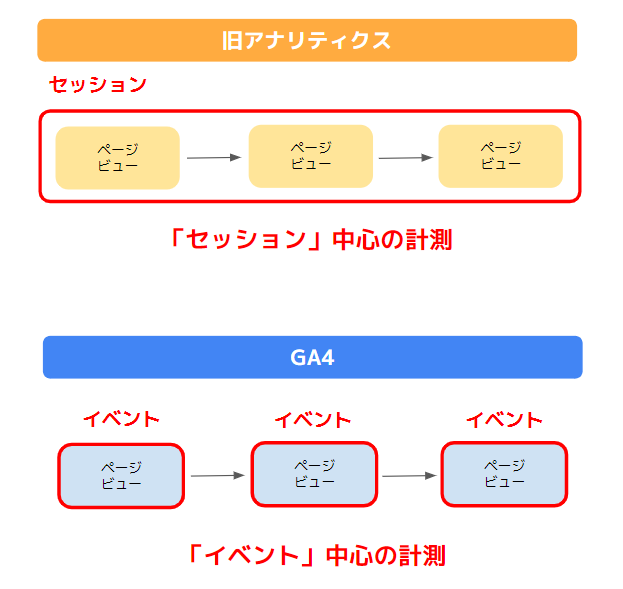
 従来のユニバーサルアナリティクスでは、セッション=ユーザーがサイトにアクセスを開始してから終了するまでの通信を1単位として、そのなかで何ページ閲覧したか?(ページビュー)やどこのボタンをクリックしたか?(任意で設定したイベント)といった異なる行動タイプを計測していました。
従来のユニバーサルアナリティクスでは、セッション=ユーザーがサイトにアクセスを開始してから終了するまでの通信を1単位として、そのなかで何ページ閲覧したか?(ページビュー)やどこのボタンをクリックしたか?(任意で設定したイベント)といった異なる行動タイプを計測していました。
そのため「直帰率」や「離脱率」、「ページビュー/セッション」といったセッション中心の計測指標がメインでした。 しかしGA4では解析単位が「イベント」に統一されます。 例えば「ページビュー」、「スクロール」、「電話ボタンのタップ」、「購入」という行動はすべて「イベント」として計測されるようになります。
そのため「直帰率」「離脱率」といった従来の指標は存在しません。
 GA4ではアカウント構成が大きく変更となりました。
GA4ではアカウント構成が大きく変更となりました。
旧GAではアカウント>プロパティ>ビューの概念でしたが、GA4ではアカウント>プロパティ>データストリームとなっています。
データストリームとはデータを計測するプラットフォームの種類ごと(ウェブサイト、アプリ)に分かれています。
そのため、旧GAでは1つのサイトに複数のビューを作成する運用がメインでしたが、GA4では1ウェブサイトに対し1データストリームとなるので、実質「ビュー」の概念がなくなったことになります。
GA4では機械学習により「自動インサイト」が実装され、データに新たな傾向や通常とは異なる変化が検出されるとダッシュボードに通知されるようになりました。
また、BigQueryとの連携も可能になり多量なデータによる高度な分析が可能になりました。
GA4は従来のアナリティクスデータを引き継ぐことができません。GA4タグを設置できたタイミングからの計測開始となるので、早めに設定しデータを溜めておく必要があります。
GA4がリリースされた当初は、サーチコンソールとの連携ができませんでした。 しかし2021年12月に、GA4とサーチコンソールの連携が可能になったとのリリースがありました! 
(引用元:Google Search Central公式ツイッター)
GA4のボトルネックが一つ解消されました。 サーチコンソールとの連携手順については「2-7.サーチコンソールとの連携方法」で解説します。
2020年10月にリリースされたばかりのGA4。今までと画面の見え方や指標がかなり異なるので、設定から分析まで新しい知識を学ぶ必要があります。どんどん新しい機能や設定がリリースされているので、日ごろから学習することが重要です。
従来よりも高度な分析が可能となったGA4。
しかし設定が煩雑そうに見えるため「うちのサイトの規模ではGA4なんて不要なのでは…?」と感じる方もいるかと思います。
しかし、従来のアナリティクスは2023年7月1日をもって新規データ取得が停止されます。そのため、今後もアナリティクスを使いたい場合はGA4の設定が必須になります。
- 2023 年 7 月 1 日までは、引き続きユニバーサル アナリティクス プロパティで新しいデータを使用および収集できます。
- 2023 年 7 月 1 日以降は、この日よりも前にユニバーサル アナリティクス プロパティで処理されたデータに、少なくとも 6 か月間アクセスできます。Google は、お客様のデータが重要であることを認識しております。この機会に過去のレポートをエクスポートすることを強くおすすめします。
- 数か月以内に、既存のユニバーサル アナリティクス プロパティのサポート終了日についてお知らせする予定です。サポート終了日を過ぎると、ユニバーサル アナリティクスのレポートをアナリティクスの管理画面で確認したり、API を介してユニバーサル アナリティクスのデータにアクセスしたりできなくなります。
アナリティクスヘルプ「ユニバーサル アナリティクスのサポートは終了します」
2023年7月1日以降は、新規データの取得は停止されますが少なくとも6か月間はユニバーサルアナリティクスにアクセスできます。
しかしいずれはデータの閲覧も不可になります。 そのため、なるべく早めにGA4でデータ収集できるよう設定しておくべきといえます。
ユニークワンでは企業様のGA4導入・移行を代行するサービスの提供を開始しました。 ご要望に応じた3つのプランを用意しています。詳しくはこちらをご覧ください。
従来のユニバーサルアナリティクス(UA)からGA4への移行における注意点は5つあります。
従来のUAとGA4はタグが異なります。 UAタグが入っているからと言って、自動的にGA4に移行できるわけではありません。
GA4タグを新たに設置できて初めて、GA4のデータ計測がスタートします。 タグ管理の利便性を考えると、GTMを使ったタグ設置をおススメします。
従来のアナリティクス(UA)の場合、1つのビューにつき20個までコンバージョンを設定できました。
GA4では、1つのプロパティにつき30個までコンバージョンを設定できます。 従来のアナリティクスにおいてビュー単位でコンバージョンを区分している場合、GA4でのプロパティの分け方を今一度工夫する必要があります。
ちなみにイベント数の上限は、アプリ当たり500個までです(参考:Googleアナリティクス公式ヘルプ)。 コンバージョンとして計測するイベントの優先順位をつけ、順位の低いものはイベントとして計測しておく、というのも一つの方法です。
UAとGA4では、指標の定義が大きく異なります。 そのため、UAとGA4で同じ指標を比較すべきではありません。 定義が変わった代表的な指標は、下記3つです。
サイトへの訪問数を示す「セッション」は大幅に定義が変更されました。 まず押さえておきたい定義の変更は下記です。
| 項目 | UA | GA4 | 影響 |
| セッション最長の長さ | 24時間 | 制限なし | GA4ではセッション時間が長くなる |
| 別セッションになるための間隔 | デフォルト30分 (1分~4時間で変更可能) | デフォルト30分 (5分~7時間55分で変更可能) | 設定を変更した場合は差分が発生 |
| 同じユーザで流入元が変わった場合の動き | 新しいセッションになる | 新しいセッションにならない | GA4ではセッション数が減少傾向に |
| 日付を跨いだ場合の挙動 | 新しいセッションになる | 新しいセッションにならない | GA4ではセッション数が減少傾向に |
定義が異なることで、GA4ではセッション数が減少傾向になりやすいといえます。
GA4では、コンバージョンのイベントが発生する度にカウントされる仕組みとなっています。
たとえば「PDFダウンロードボタンをクリックした」というイベントをコンバージョンとして設定し、ボタンを2回クリックした場合。 GA4では、ボタンかクリックされる度にコンバージョンの数をカウントしていきます。CV数は「2」となります。
一方、従来のアナリティクス(UA)では、1回のセッションで複数回目標が達成されてもカウントは「1回」のみ。そのためCV数は「1」となります。 このため、GA4ではUAよりもCV数が多くなる可能性があります。
UAとGA4では、離脱率の分母が異なります。
UAでは「ページビュー」、GA4では「セッション」をベースとした計算方法になっています。 例として、下記2セッションにおけるページAの離脱率を比べてみましょう。
①ページA→ページB→ページC
②ページA→ページC→ページB→ページA
【UAでのページAの離脱率】
ページAが最後に見られた回数(1回)÷ページAのPV数(3回)=33.3%
【GA4でのページAの離脱率】
ページAが最後に見られた回数(1回)÷ページAが存在するセッション数(2回)=50%
この結果、GA4では離脱率が上昇する傾向にあります。
UAでは、ユーザー・集客・行動・コンバージョンレポートで簡単にセグメントを設定することができました。 しかしGA4の「レポート」では、セグメントを設定できません。
UAのように柔軟にセグメントを使うには「探索」機能を使う必要があります。

データポータルとGAを連携してサイト分析をしている企業も多いはず。
しかし、データポータルはGA4バージョンを別途作成する必要があります。 指標やディメンションが異なるため、同じレポートでデータソースを変えるだけでは移行できません。
ちなみにデータポータルでもGA4のセグメントをかけることができません(2022年5月現在)。今後アップデートされる可能性もあるので注目です。
既存サイトで旧アナリティクスプロパティ(ユニバーサルアナリティクス)がある場合は、そこからGA4へアップデートすることができます。
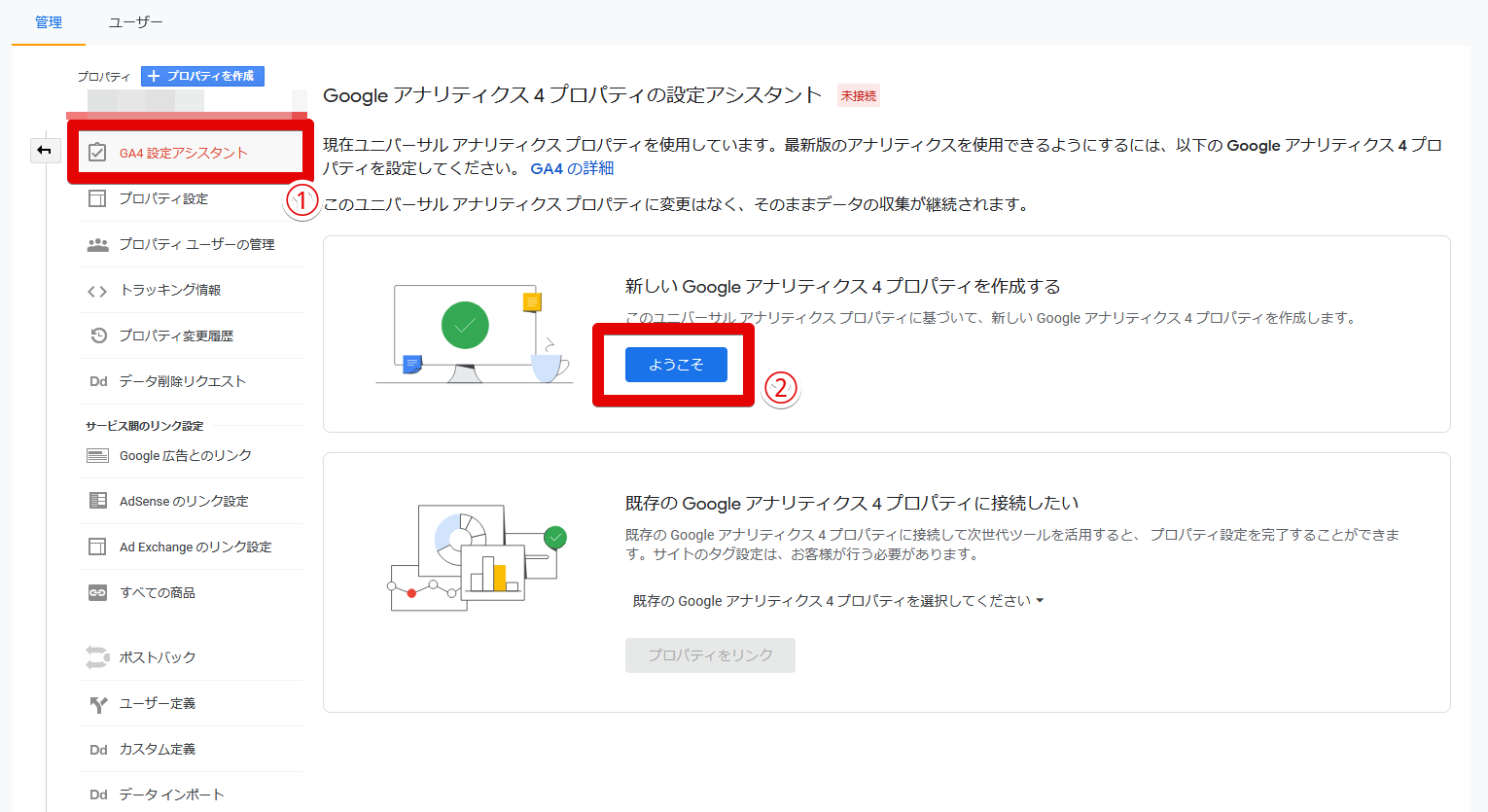
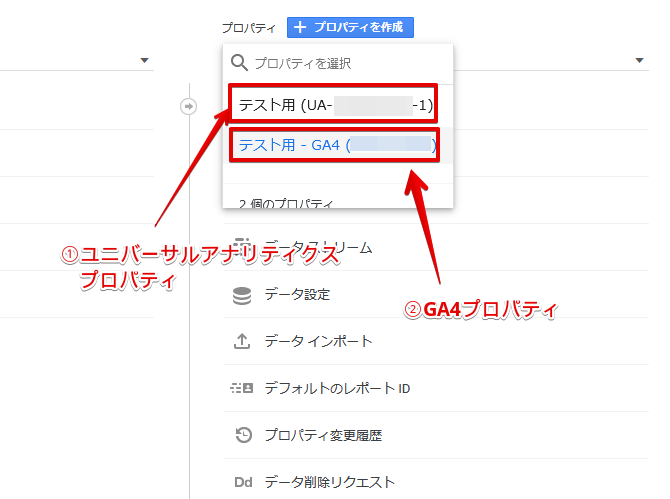
※アップデートしても、既存のアナリティクスプロパティは引き続き残るのでご安心ください。 既存のアナリティクス管理画面より、プロパティ設定の「GA4アシスタント」を選択し、「新しいGoogleアナリティクス4プロパティを作成する」を選択します。

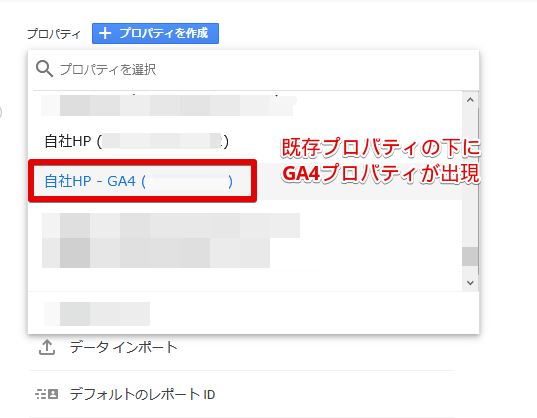
すると、既存プロパティの下に「-GA4」と付いた新しいGA4プロパティが生成されます。

新規サイトなどで新たにアナリティクスを設定する場合は、旧アナリティクスとGA4両方のプロパティを作成しておくとよいでしょう。
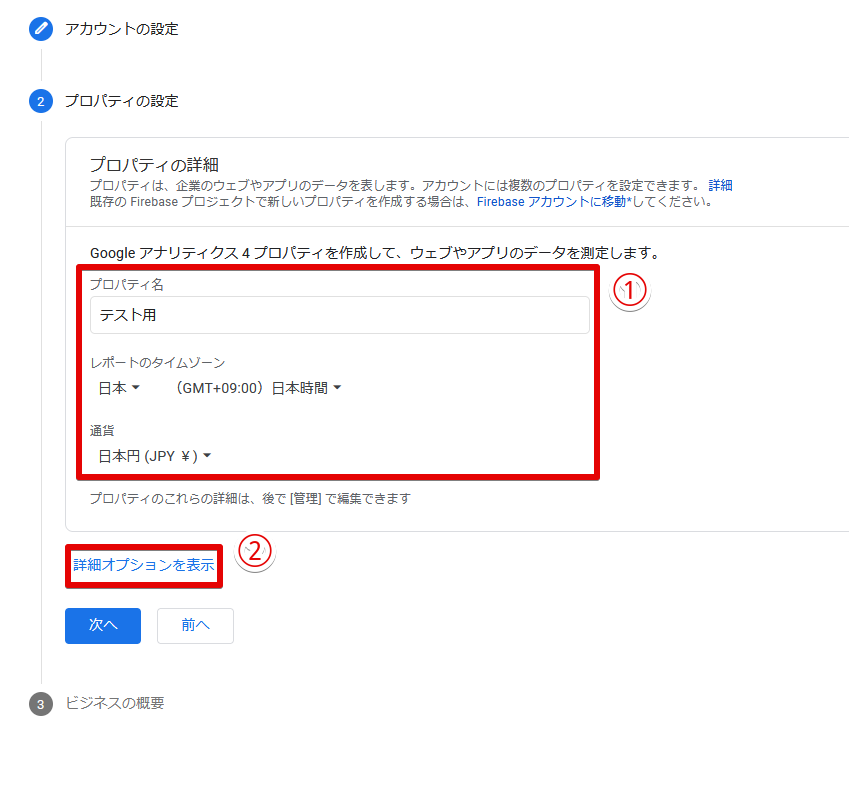
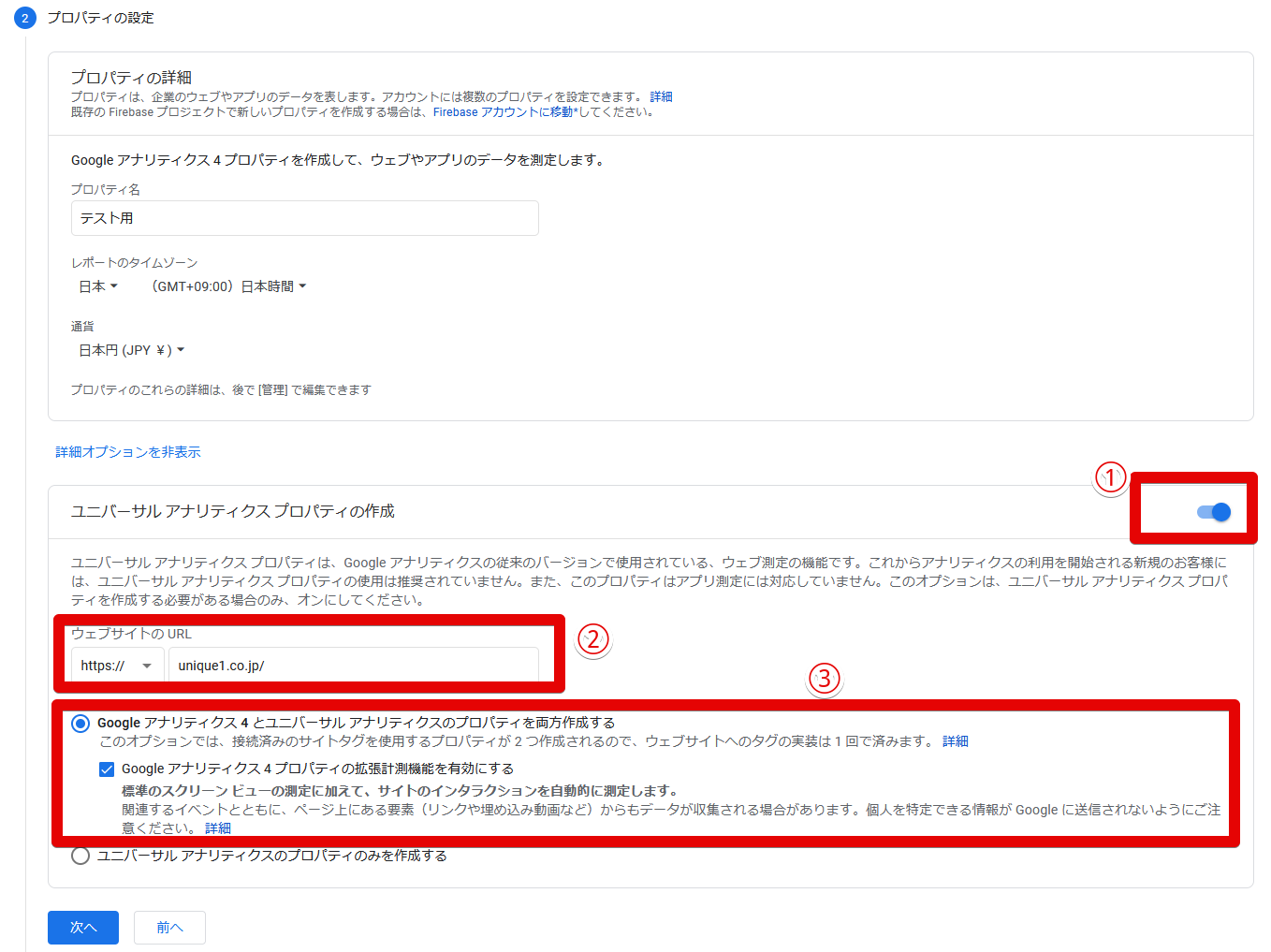
プロパティの設定からプロパティ名やレポートのタイムゾーンなどを設定し、「詳細オプションを表示」をクリックします。  そして「ユニバーサルアナリティクスプロパティの作成」をオンにし、サイトURLを入力します。
そして「ユニバーサルアナリティクスプロパティの作成」をオンにし、サイトURLを入力します。
「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」を選択すると、2つのプロパティが生成されます。


GA4プロパティが作成されたら、詳細の設定をしていきます。
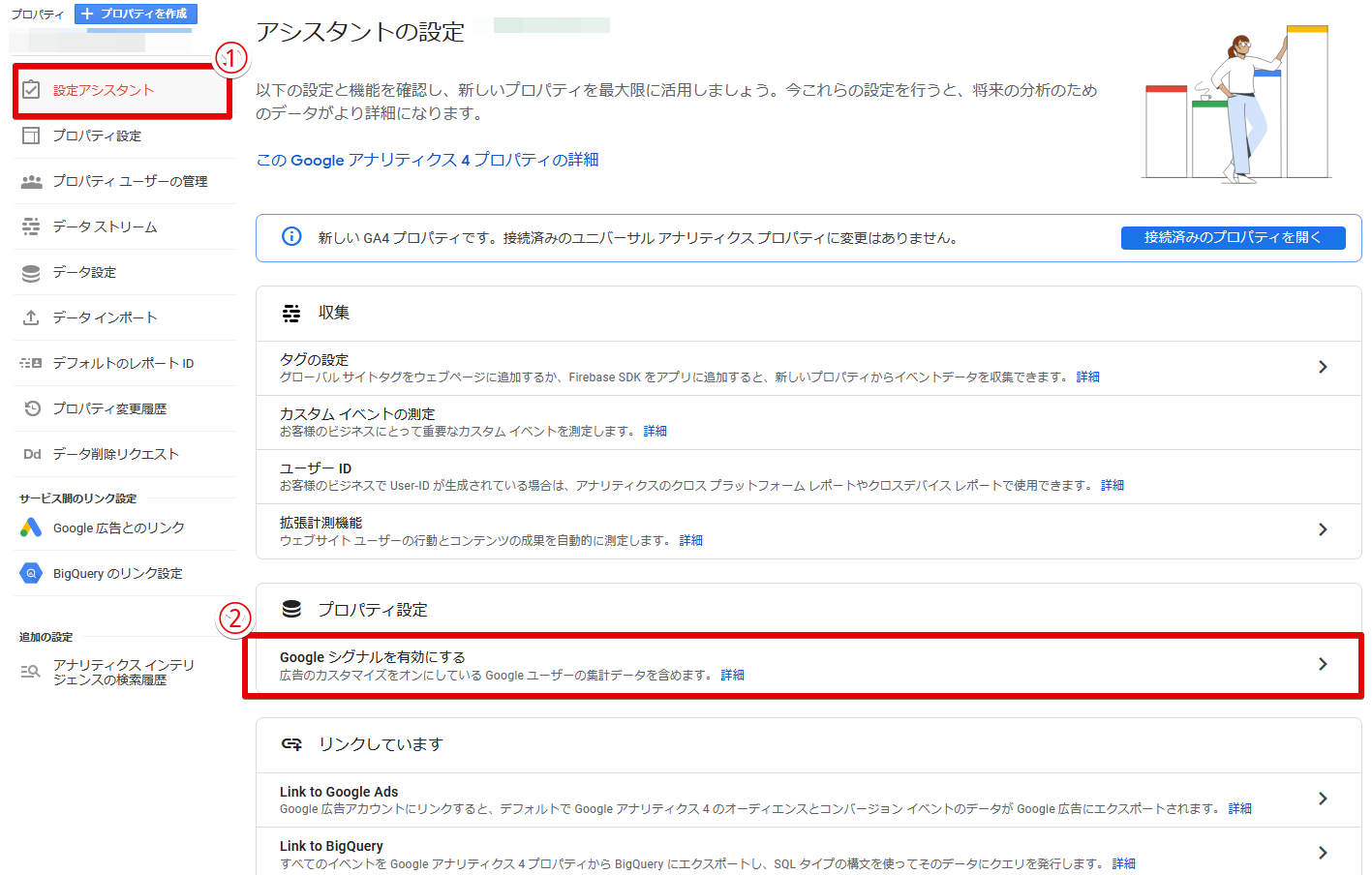
デバイスやプラットフォーム間の計測を可能にするため、Googleシグナルを有効に設定します。 プロパティ管理画面の「設定アシスタント」から、「Googleシグナルを有効にする」を選択します。

そして「Googleシグナルのデータ収集を有効にする」欄で「利用を開始する」をクリックします。同時に、下部にある「ユーザーデータ収集の確認」も「確認しました」ボタンをクリックしましょう。

イベントデータの保持期間を選択できます。
デフォルトでは2か月となっていますが、この期間は同じユーザーによるイベントであることを判別できる期間と考えられますので、特に理由がなければ「14か月」に設定しておくとよいでしょう。

以上でプロパティの基本設定は完了です!
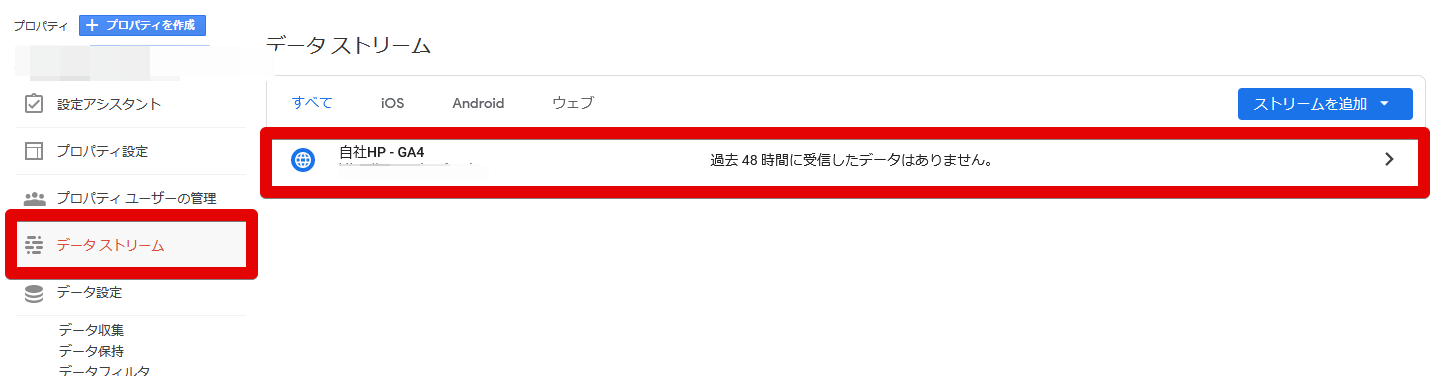
次に、データストリームを設定します。 プロパティ>データストリーム>ウェブを選択します。

計測するウェブサイトのURLとストリーム名を入力します。拡張計測機能はオンでOKです。

次にGA4タグを設置します。繰り返しになりますが、旧GAとGA4のタグは異なるため、別途設置する必要があります。
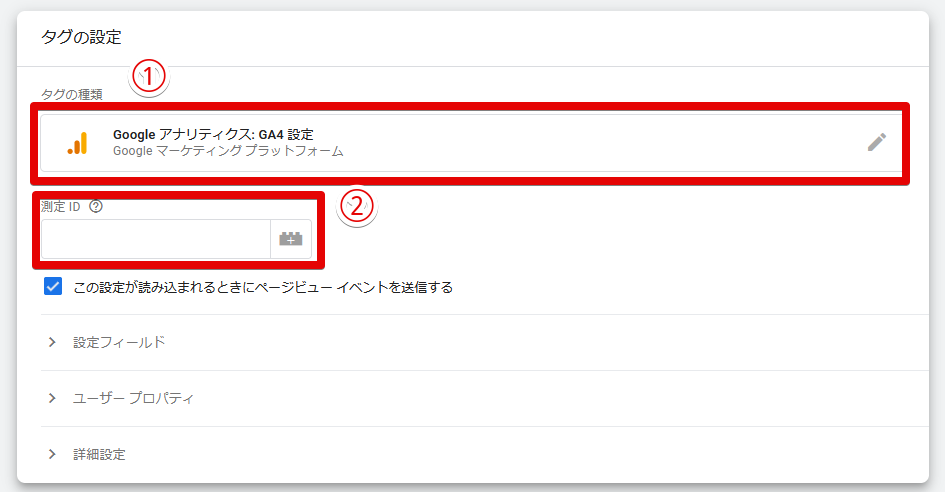
GA4タグの設置にはGoogleタグマネージャー(以下GTM)が便利なため、GTMを使用した方法をご紹介します。 タグの新規作成画面で、「Googleアナリティクス:GA4設定」を選択し、「測定ID」を入力します。

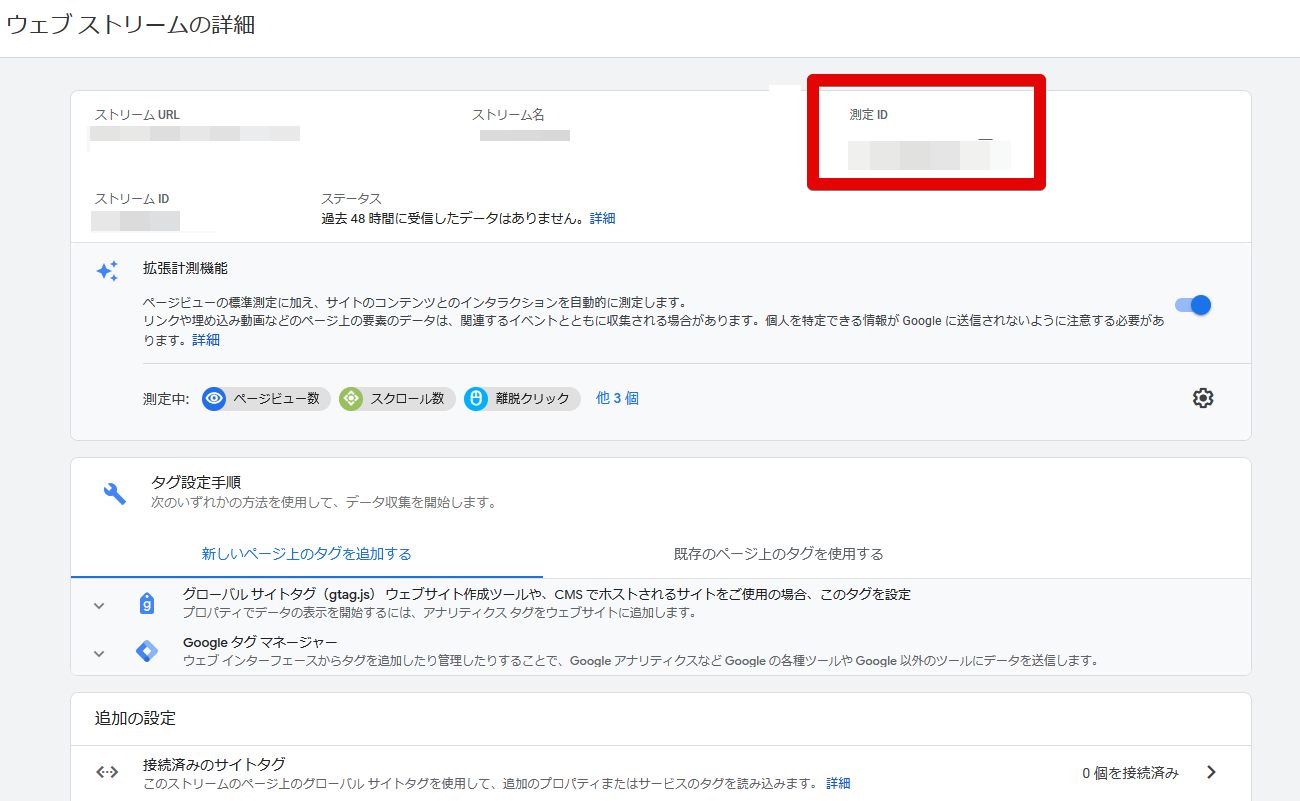
ちなみに測定IDは管理画面の「データストリーム」から該当サイトの詳細を表示すると右上にあるIDです。
 トリガーは「初期化トリガー」を選択しましょう。
トリガーは「初期化トリガー」を選択しましょう。  従来のアナリティクスは「すべてのページビュー」トリガーがメインで使用されていました。
従来のアナリティクスは「すべてのページビュー」トリガーがメインで使用されていました。
しかしイベント計測が欠損する事象を防ぐためにGoogle公式ヘルプでも「初期化トリガー」を推奨しています。
これでタグを保存→公開すればタグ設置は完了です!
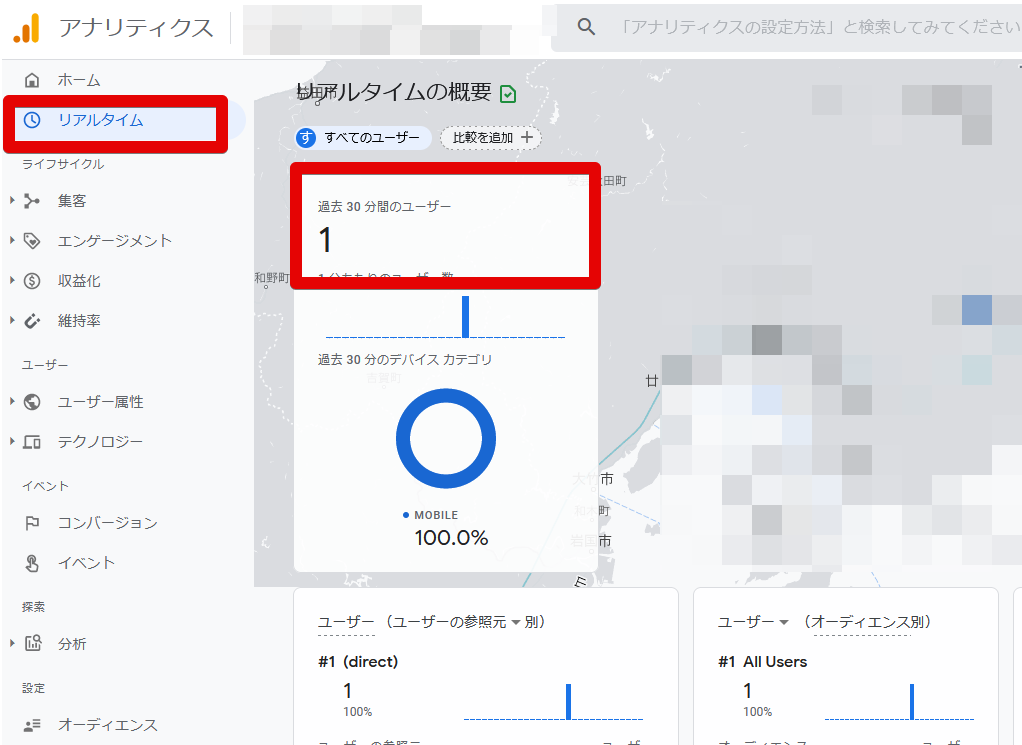
最後に、データが計測されているか確認します。自社サイトにアクセスし、ダッシュボード画面の「リアルタイム」に1以上カウントされていれば設定完了です!

タグ設置から反映までタイムラグが発生することもあります。もしリアルタイムで数値が上がらない場合は少し時間をおいてから再度チャレンジしてみてください。
旧アナリティクスのビュー設定でも実施したように、GA4でも自社アクセスを除外できます。
なお、GA4では「ビュー」の概念がないので、自社アクセスも含む「生データ」と「自社を除外したデータ」の2つを計測しておきたい場合はGA4プロパティを2つ作成しておきましょう。
自社アクセスを除外する設定は、まず「内部トラフィック」の定義を設定する必要があります。プロパティ設定の「データストリーム」から該当のサイトを選択します。 
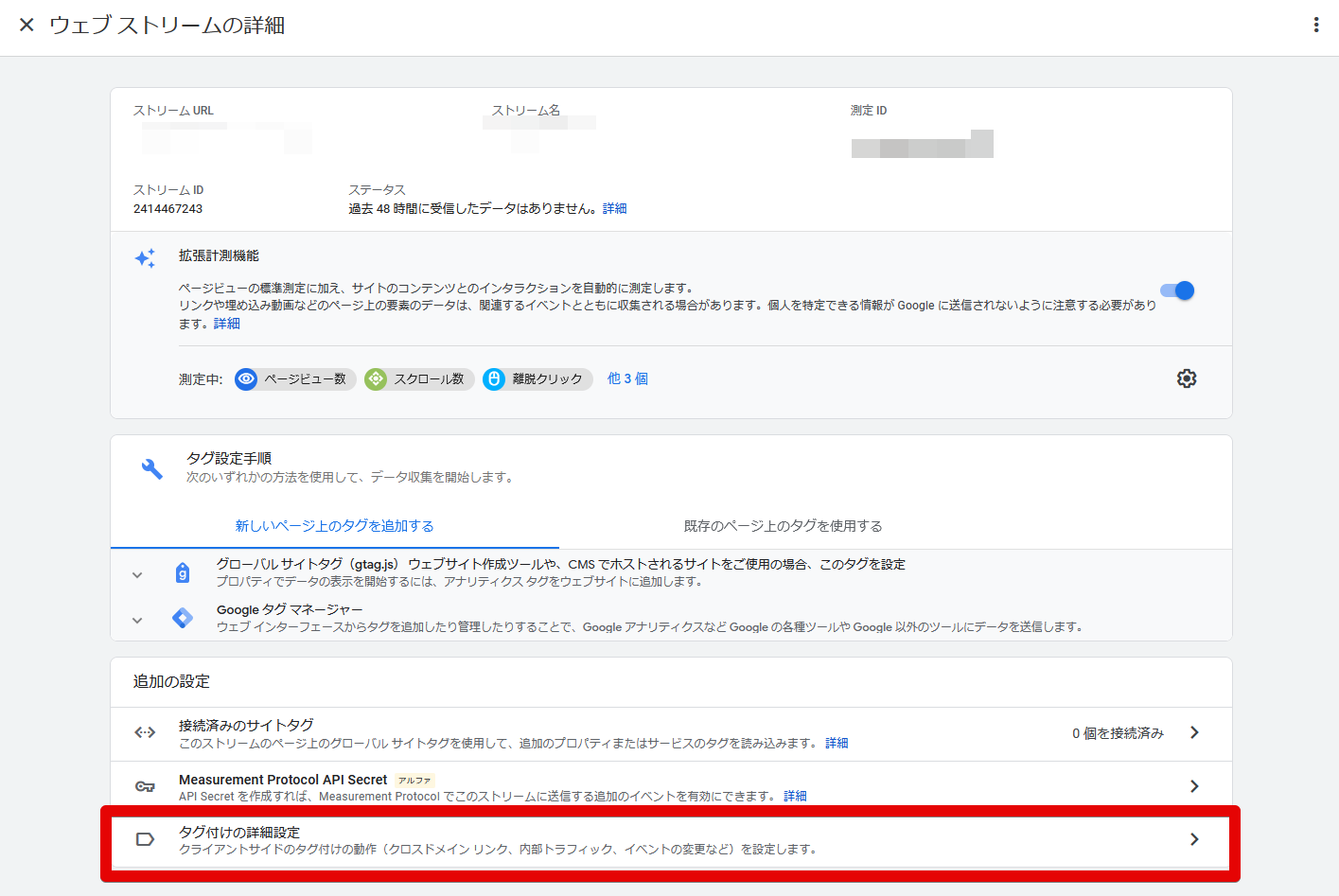
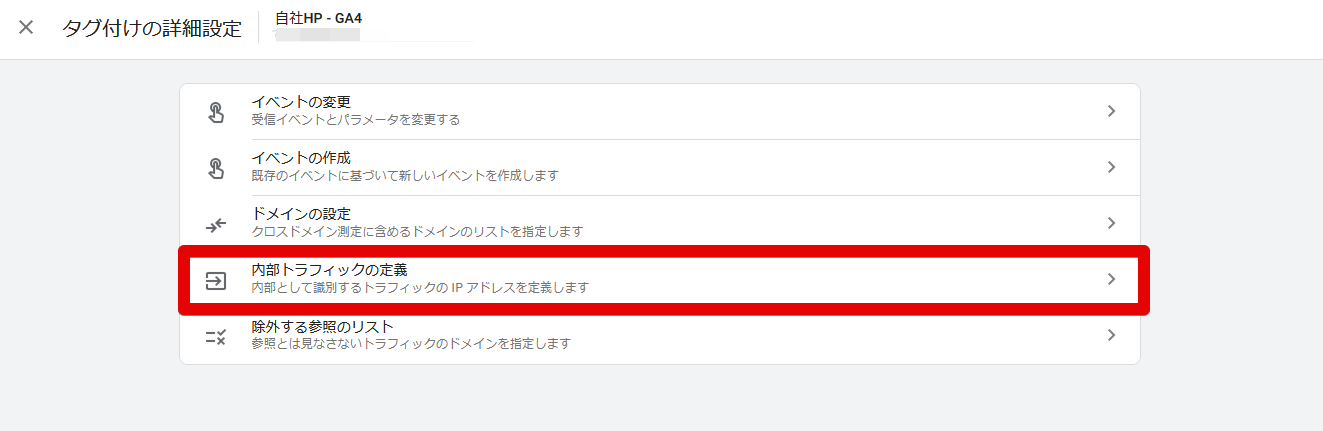
ウェブストリームの詳細から、「タグ付けの詳細設定」>「内部トラフィックの定義」を選択します。


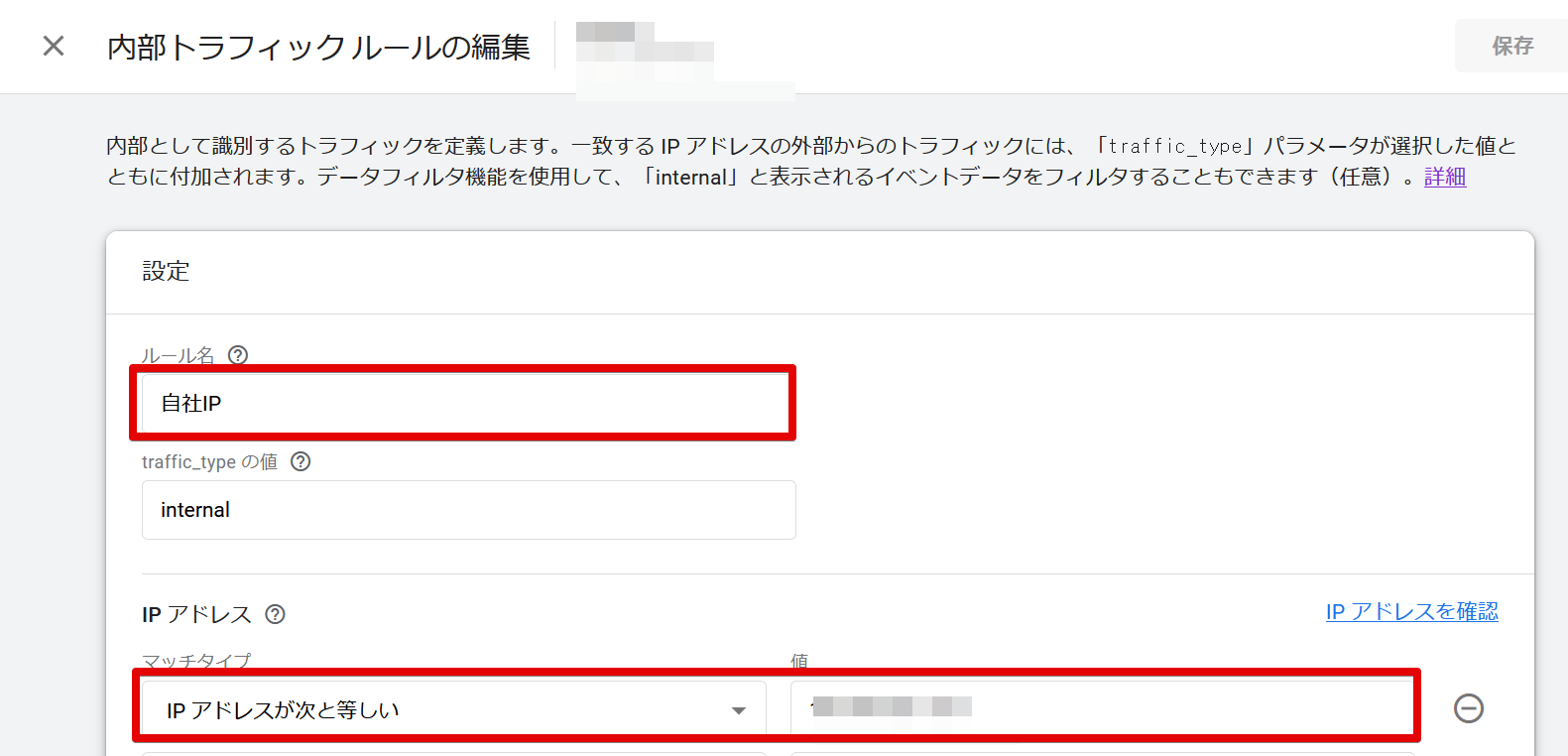
内部トラフィックルールの作成で、「ルール名」と「IPアドレス」を設定します。
「ルール名」は「自社IP」などわかりやすいものを設定するとよいでしょう。「traffic_typeの値」はデフォルトの「internal」でOKです。
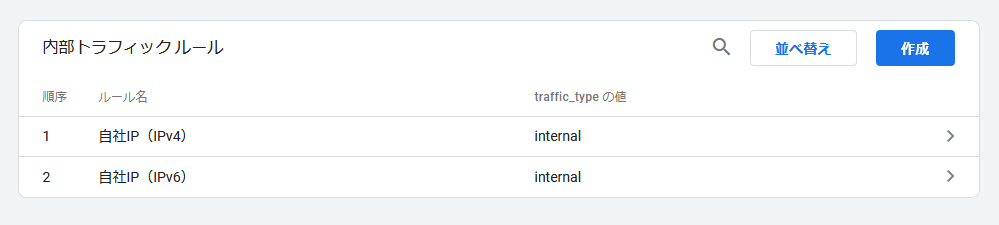
 自社IPアドレスがIPv4・IPv6ともに設定されている場合は、それぞれで設定します。
自社IPアドレスがIPv4・IPv6ともに設定されている場合は、それぞれで設定します。 
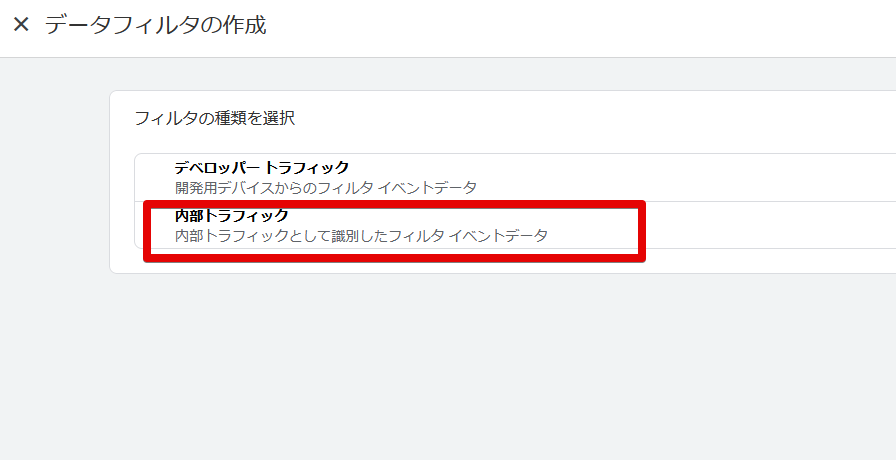
内部トラフィックを設定したら、データフィルタを設定します。「データ設定」>「データフィルタ」で、内部トラフィックをクリックします。

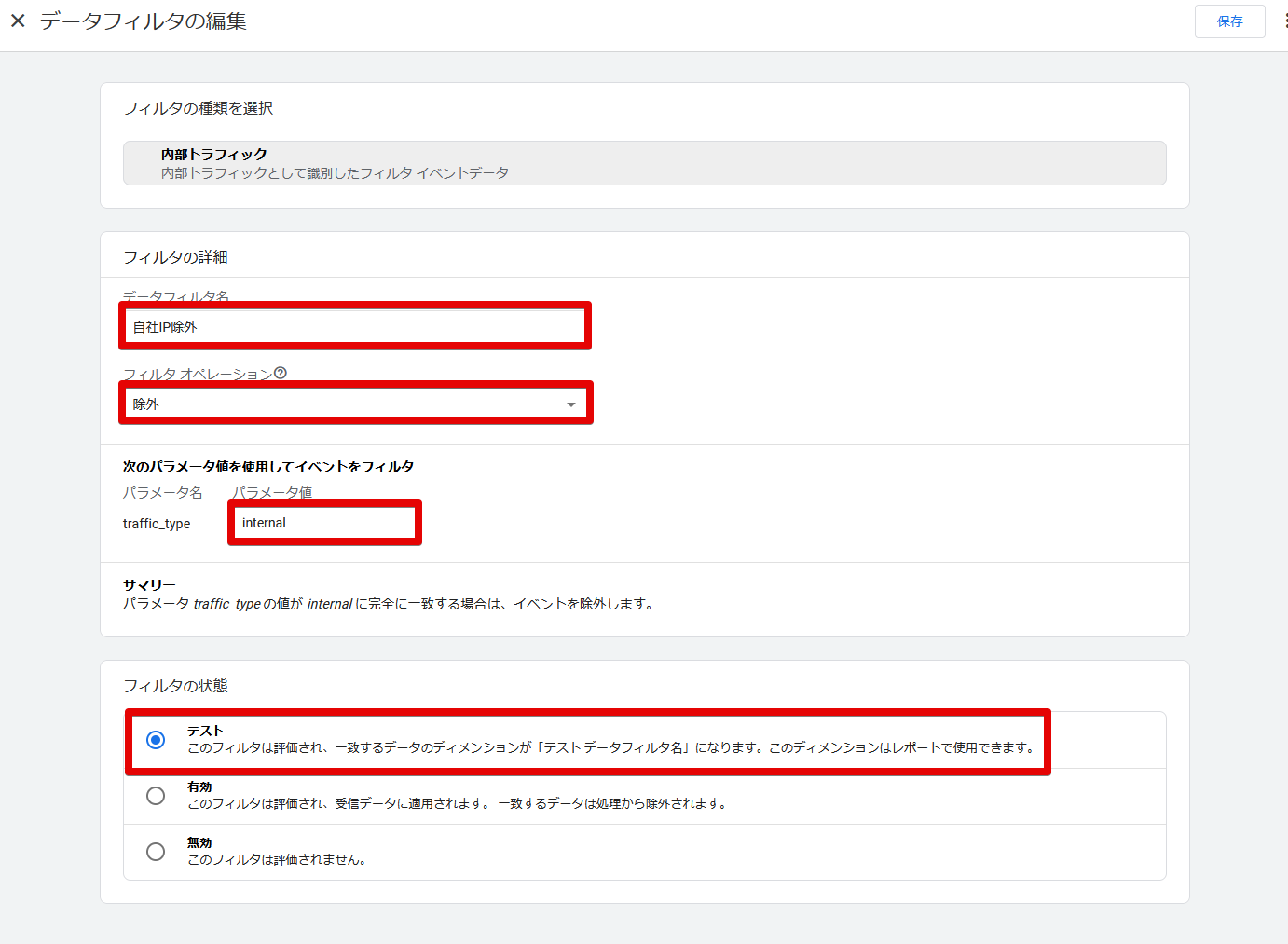
フィルタの詳細を設定します。 ・データフィルタ名:自社IP除外、など分かりやすい名前にしましょう
・フィルタオペレーション:「除外」を選択します
・パラメータ値:デフォルトの「internal」でOKです。
・フィルタの状態:「テスト」を選択します

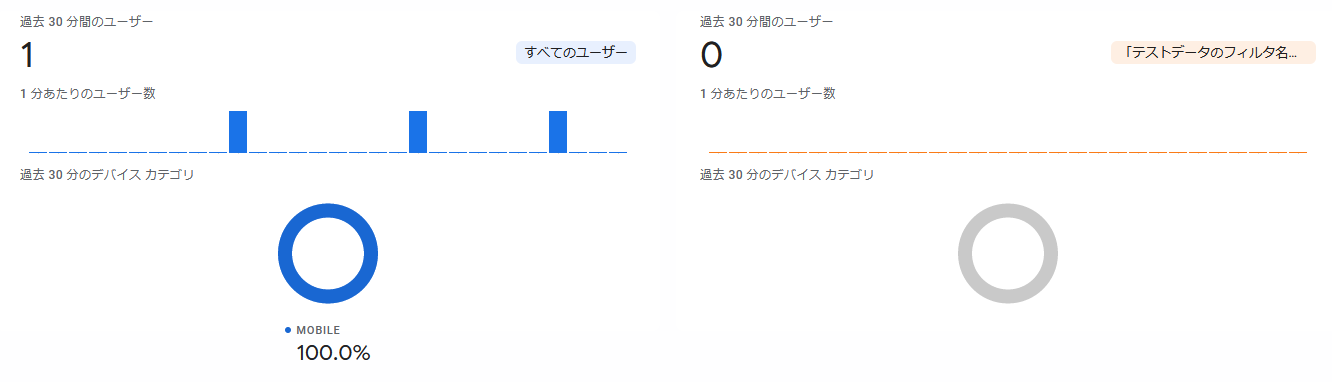
フィルタが正しく設定できているか、「リアルタイム」から確認します。
右上の「比較データを編集」から比較を作成します。 「除外」を選択し「テストデータのフィルタ名」で先ほど設定した「自社除外」がディメンションの値で選び保存しましょう。
 自社IPからアクセスし、「すべてのユーザー」が1、「フィルタのデータ」が0になれば正しく設定できています!
自社IPからアクセスし、「すべてのユーザー」が1、「フィルタのデータ」が0になれば正しく設定できています! 
自社除外フィルタの設定をテスト→有効に変更しましょう。
※有効化を忘れないように注意してください! GA4は反映に時間がかかる場合があるので、うまくいかない場合は時間をおいてテストするとよいでしょう。
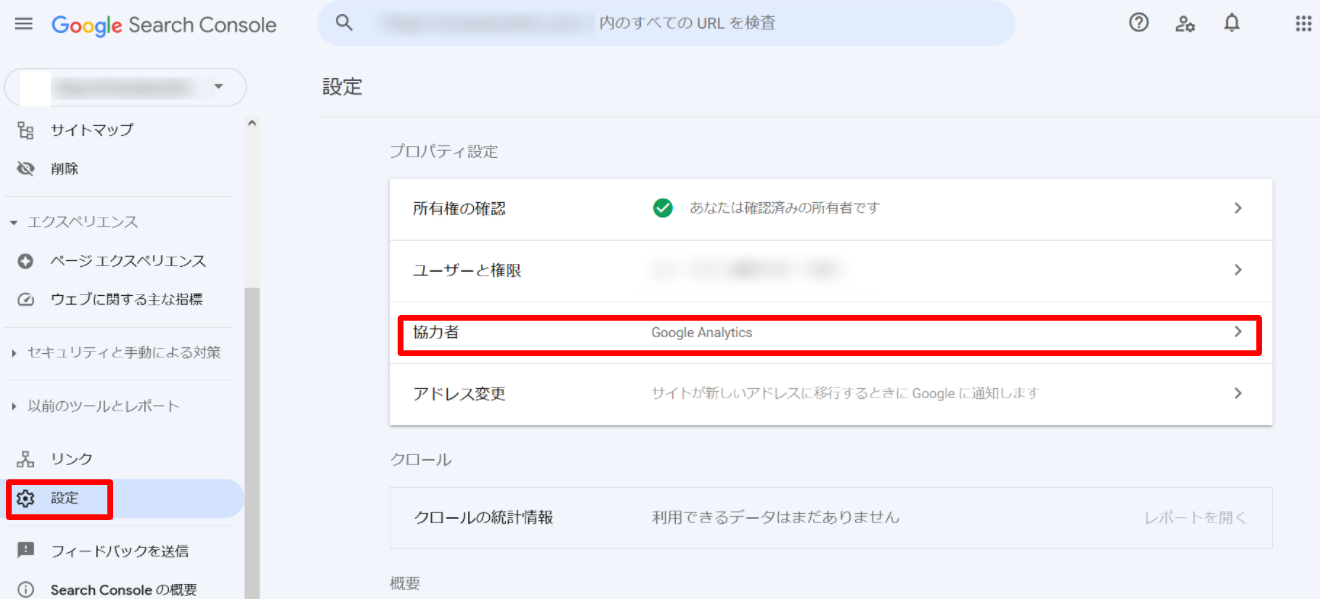
GA4とサーチコンソールの連携は、サーチコンソール側の画面から行います。 ①サーチコンソールで「設定」>「協力者」の画面を選択する
 ②GA4「関連付ける」を選択
②GA4「関連付ける」を選択 
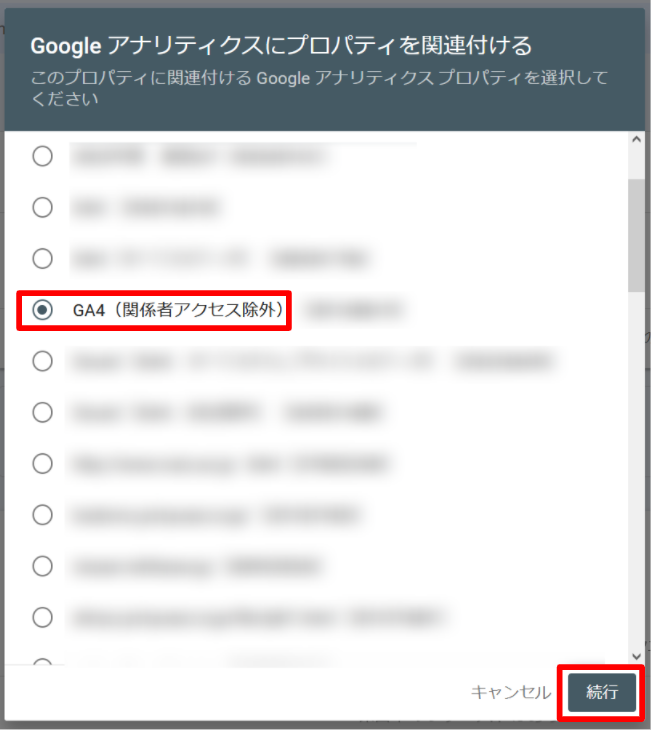
③紐づけるGA4プロパティを選択し「続行」をクリック

これでGA4とサーチコンソールの紐づけは完了です。
サーチコンソールのプロパティ1つにつき、紐づけることのできるGA4プロパティは一つです。 複数のGA4プロパティに紐づけることはできないので注意してください。
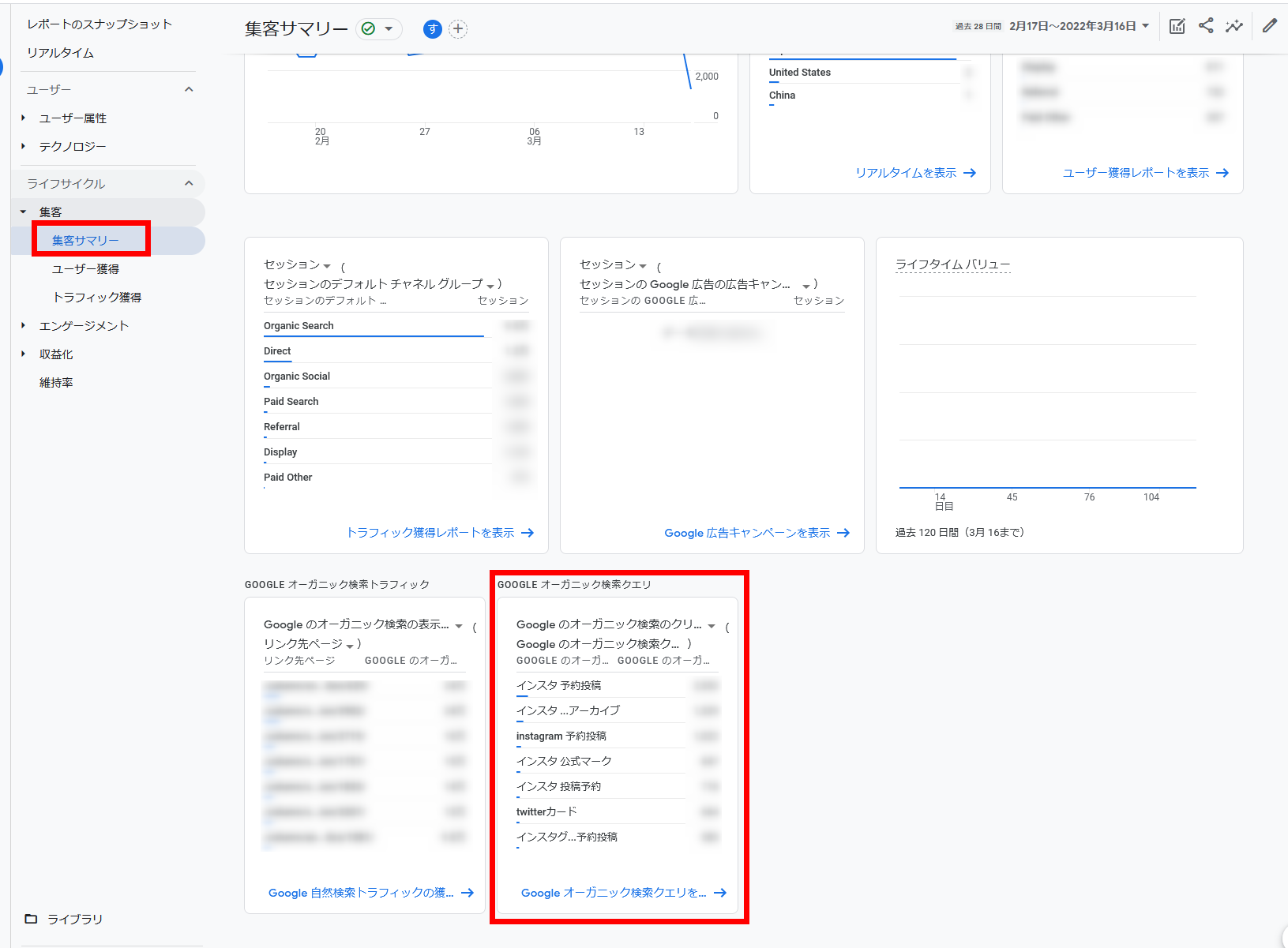
正しく設定できれば、検索クエリは 集客>集客サマリー>GOOGLEオーガニック検索クエリ より確認できます。

ユニークワンでは企業様のGA4導入・移行を代行するサービスの提供を開始しました。 ご要望に応じた3つのプランを用意しています。詳しくはこちらをご覧ください。
プロパティを設定できればデータの蓄積は可能ですが、
今後GA4に移行して本格的に活用するにはサイトごとに「イベント」や「コンバージョン」を設定しておくとよいです。
※GA4コンバージョン設定について詳細の手順はこちらのコラムもご覧ください!

GA4のコンバージョン設定を【はじめから丁寧に】解説!
アクセス解析で重要なのが「コンバージョン(Webサイト上の成果)」の設定。GA4は、従来のユニバーサルアナリティクス(UA)とは設定・確認方法が異なります。初心者でもわかりやすいよう、手順を丁寧に解説しました。
GA4には4タイプのイベントがあります。
| イベントタイプ | 事前設定 | 代表的なイベント |
| 自動的に収集されるイベント | 不要(自動収集) | page_view(ページビュー)、first_visit(初回訪問) |
| 測定機能の強化イベント | 不要(自動収集) | scroll(スクロール)、click(サイトからの離脱クリック) |
| 推奨イベント | 要(手動で設定) | purchase(購入完了)、login(ログイン) |
| カスタムイベント | 要(手動で設定) | 自由に設定できる |
GA4タグを設置することで自動的に収集されるイベントです。代表的なものは「page_view(ページビュー)」や「first_visit(初回訪問)」などです。 ※公式ヘルプ:[GA4] 自動的に収集されるイベント
プロパティ設定で計測をオンにすると自動的に収集されるようになるイベントです。代表的なイベントは「scroll(スクロール)」や「click(サイトからの離脱クリック)」、「video_start(動画閲覧開始)」などになります。 ※公式ヘルプ:[GA4]拡張計測機能
①・②以外のイベントを計測したい場合に手動で実装します。Googleが定義したイベント名パラメータを使用するため、設定できるイベントには限りがあります。例えば「purchase(購入完了)」や「login(ログイン)」などがあります。 ※公式ヘルプ:[GA4]gtag.js 実装ガイド
推奨イベントと同様に手動で実装しますがイベント・パラメータ名を自由に設定できます。
イベントを設定する際は、(1)自動で計測されるイベント、(2)①で足りなければ手動計測イベント(推奨イベント)、(3)②で足りなければカスタムイベントの順で設定することをおすすめします。
1.可能な場合は、イベントを自分で実装するのではなく、自動的に収集されるイベントと、測定機能の強化イベントを使用します。 2.必要なイベントが自動的に収集されておらず、測定機能の強化の一部として提供されていない場合は、実装する推奨イベントを探します。 3.(1)と(2)でニーズが満たされない場合にのみ、カスタム イベントを実装します。 ※Google公式ヘルプより
自由が利く分カスタムイベントのほうが便利に見えますが、推奨イベントではカスタムイベントには提供されない機能を利用できる可能性があります。該当する場合はなるべく推奨イベントを設定しましょう。
旧GAのようにコンバージョンを計測するには、コンバージョン行動を「イベント」として設定する必要があります。
イベントの計測にはGoogleタグマネージャー(GTM)が有効に使えます。
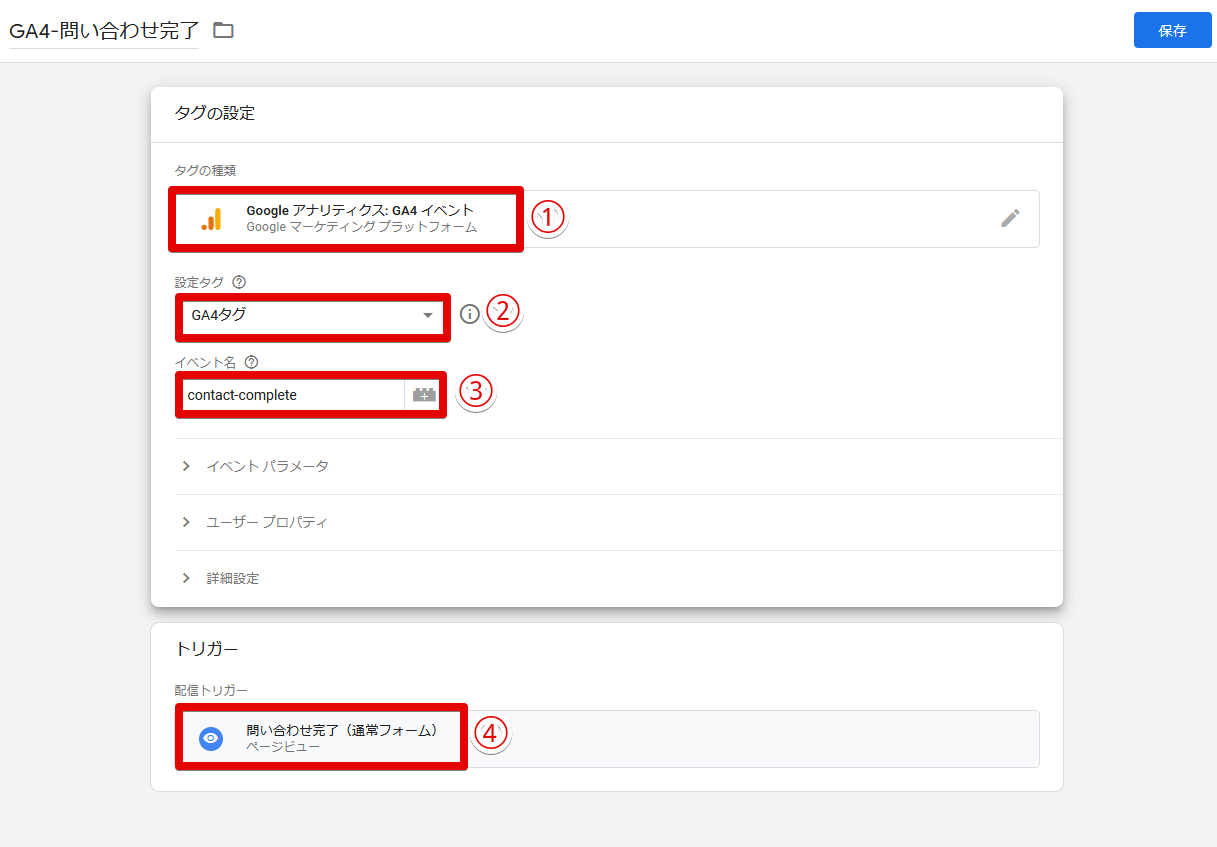
今回はカスタムイベントとして「問い合わせ完了」を設定します。 GTMでタグを新規作成する際に、下記のような設定をします。
①タグの種類:「Googleアナリティクス:GA4イベント」を選択します。
②設定タグ:先に設定してあるGA4データ収集用のタグを選択します。
③イベント名:任意のイベント名を設定します。今回は問い合わせなので「contact-complete」と設定しました。
④トリガー:問い合わせ完了のトリガーを設定します。問い合わせ完了URLがあればページビューで到達ページのURLを含む設定にします。

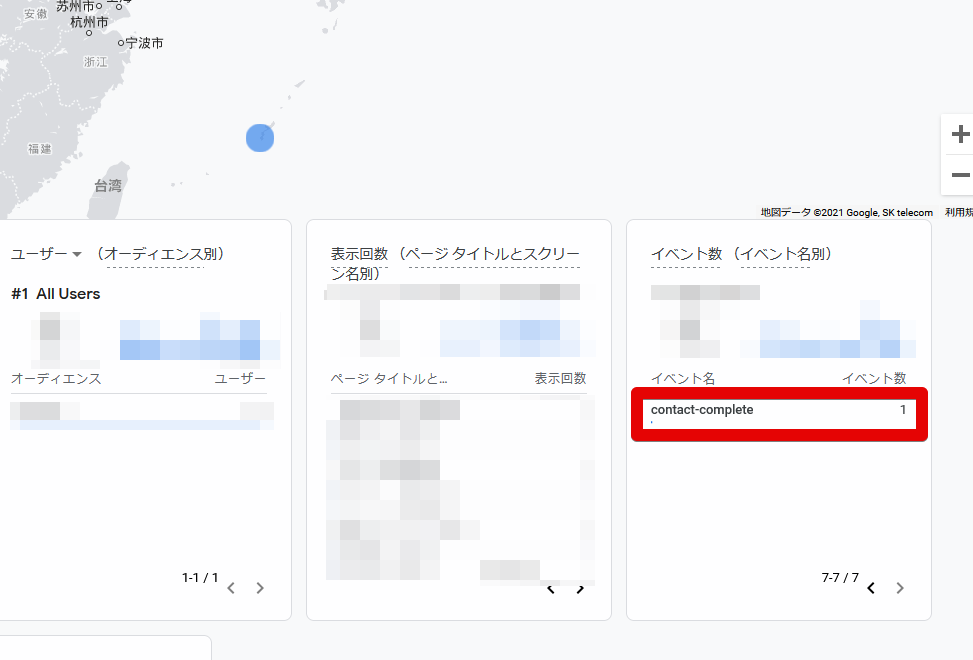
こちらのタグを設置し公開しましょう。 問い合わせテストを実施し、リアルタイムで設定したイベントが表示されていれば正しく設定されています!

特にUAでGTMを使用している場合、GTMを使うとGA4への移行がスムーズです。
UAで設定したトリガーをGA4でも活用できるためです。
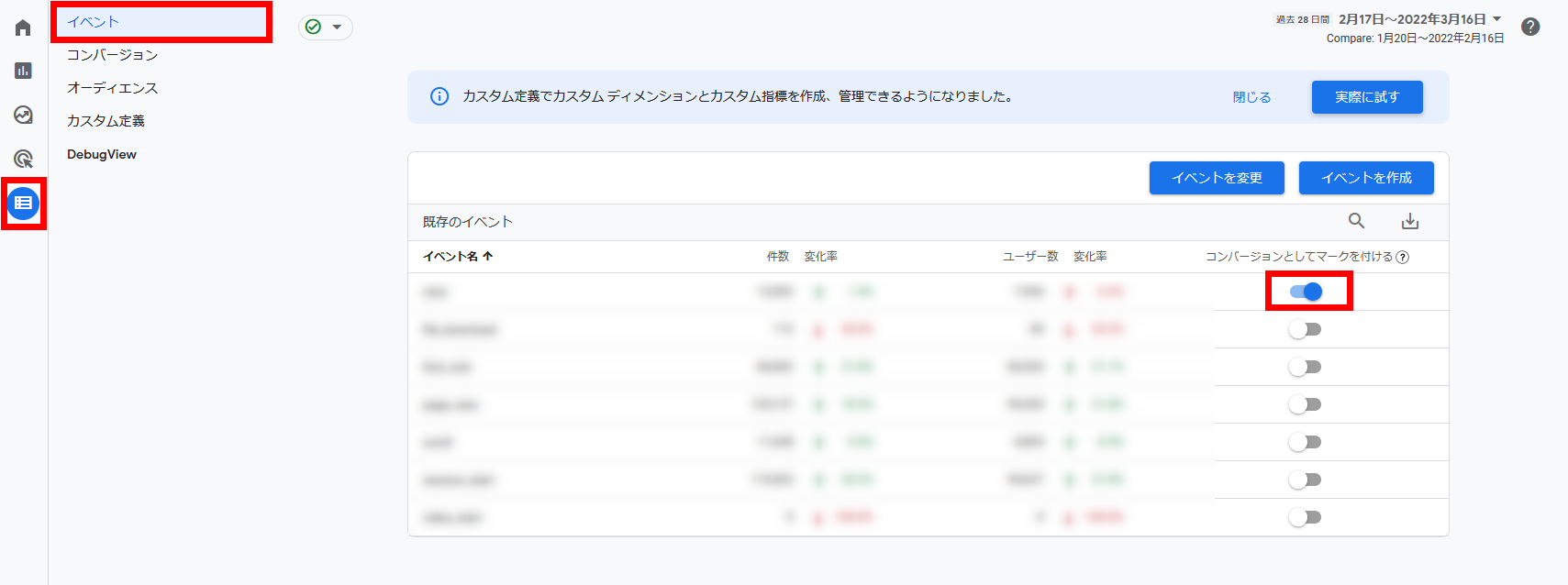
コンバージョン対象のイベントが正しく計測されたら、サイドバーの「設定」を選択します。
「イベント」を選ぶとイベント一覧が出てくるので、CVに設定したいイベントを「コンバージョンとしてマークを付ける」をオンにします。これでコンバージョンとして計測されるようになりました。

コンバージョン設定手順は、こちらでも詳しく解説しています!

GA4のコンバージョン設定を【はじめから丁寧に】解説!
アクセス解析で重要なのが「コンバージョン(Webサイト上の成果)」の設定。GA4は、従来のユニバーサルアナリティクス(以下、UA)とは設定・確認方法が異なります。初心者でもわかりやすいよう、手順を丁寧に解説しました。
上記設定をすればデータ計測は問題なくできます。
今後GA4へ慣れておきたい方向けに、GA4で新たに計測できるようになったデータの見方をお伝えします。
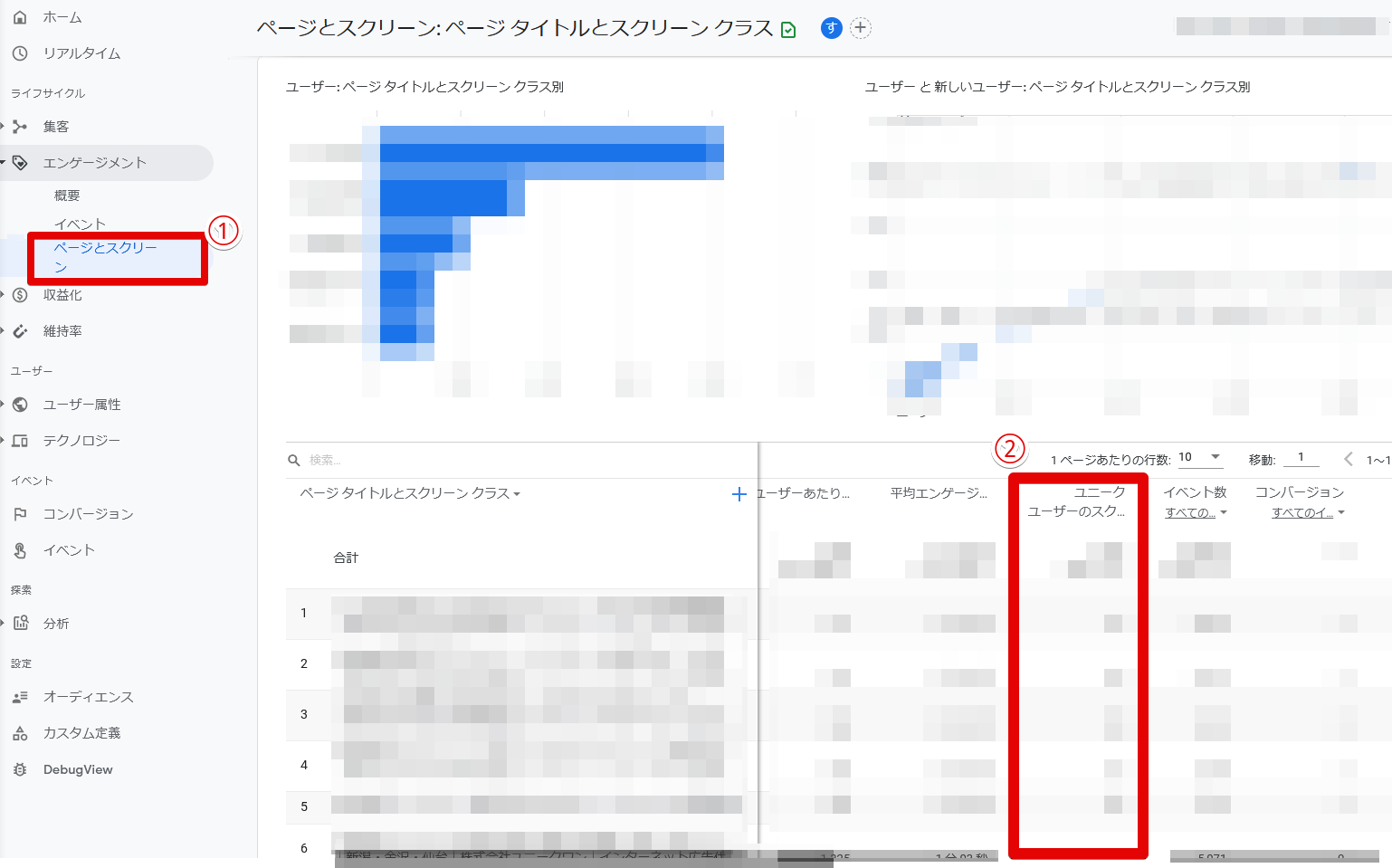
ページごとのスクロール数を確認できます。
左列「エンゲージメント」にある「ページとスクリーン」をクリックすると、ページタイトルやページごとの表示回数が確認できます。 表内の「ユニークユーザーのスクロール数」が該当箇所です。
正確に言うとカウントされるのは「ページを90%以上スクロールしたユニークユーザー数」となります。

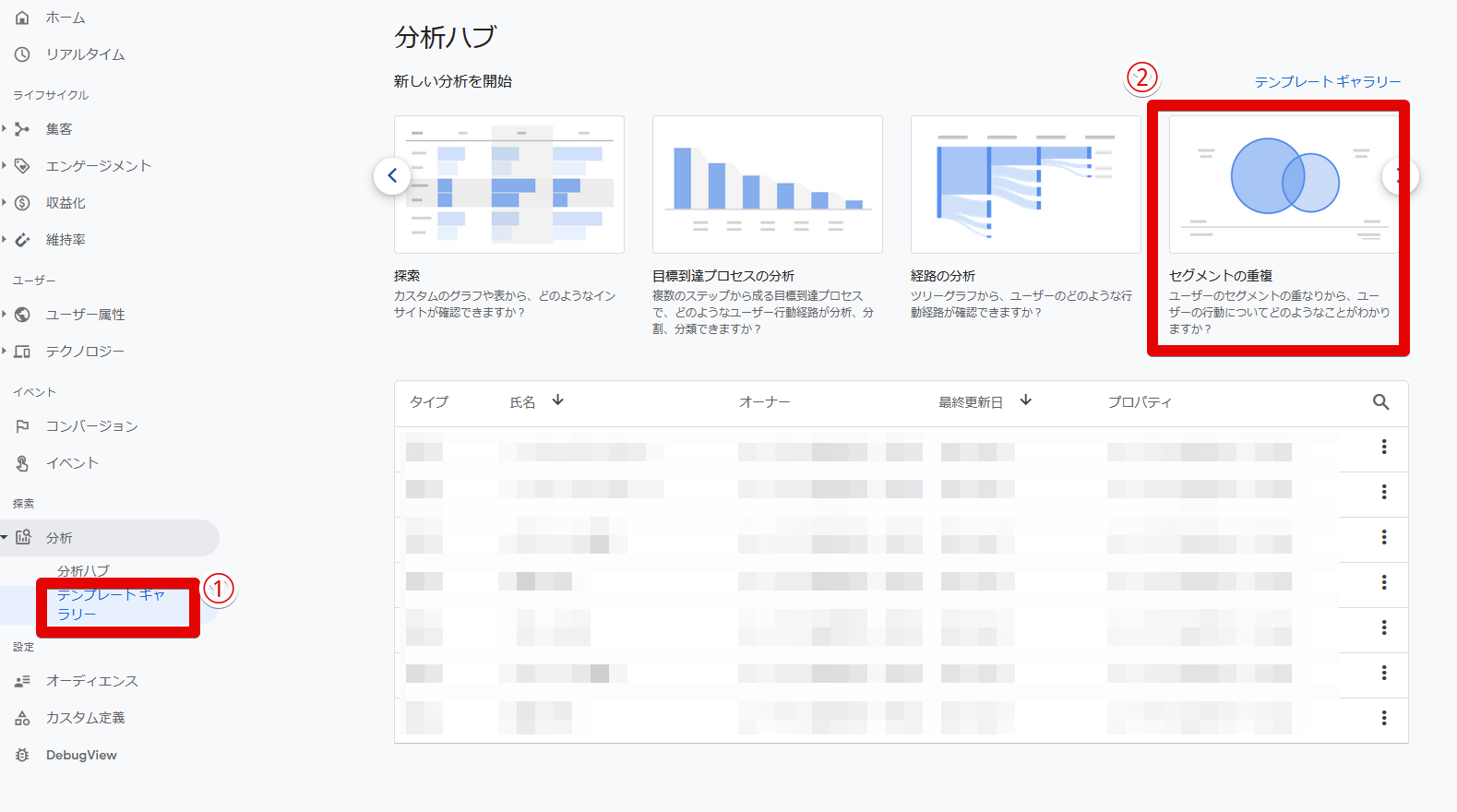
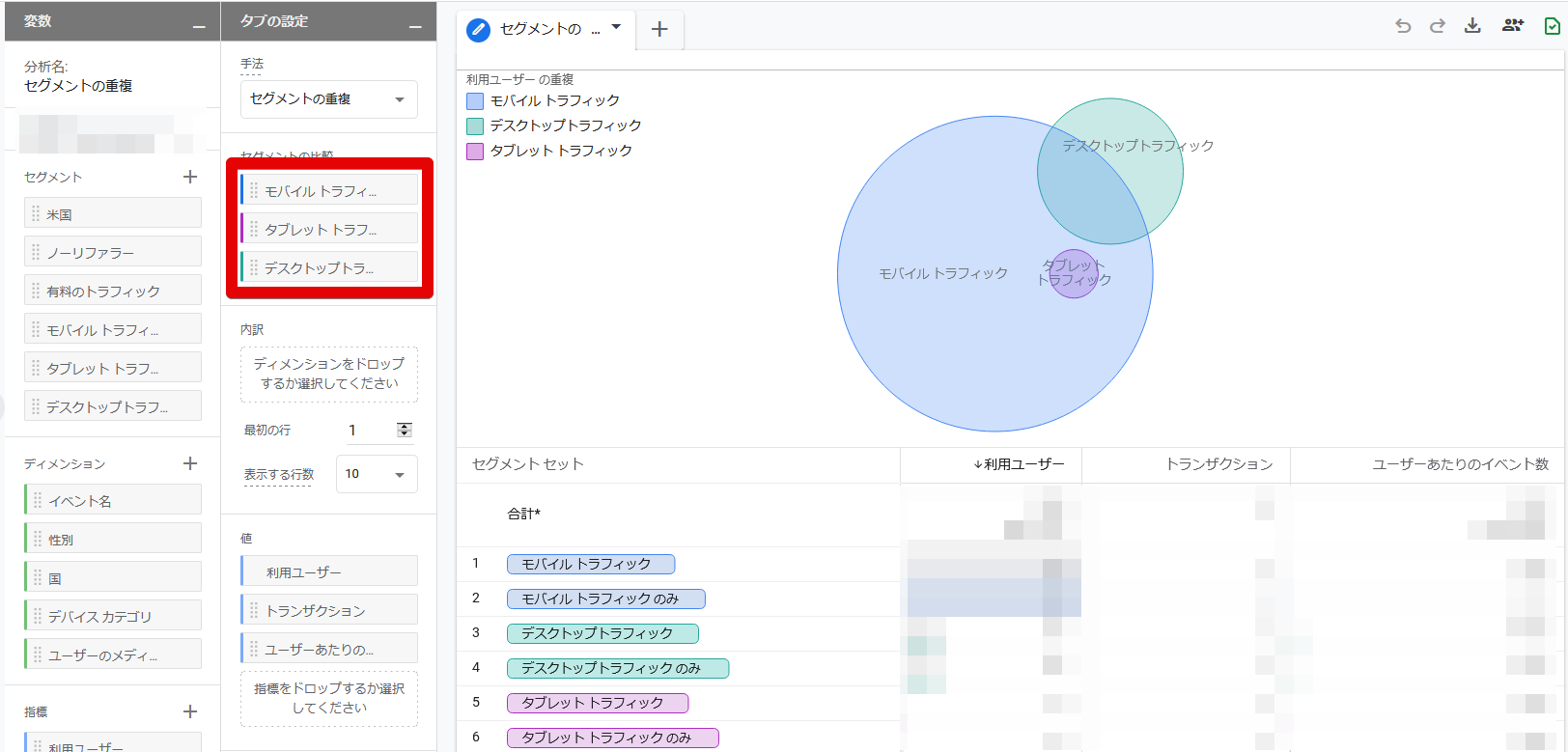
デバイスを跨いだユーザーの動きを把握することもできます。 左列の分析>テンプレートギャラリーを選択し、「セグメントの重複」をクリックします。

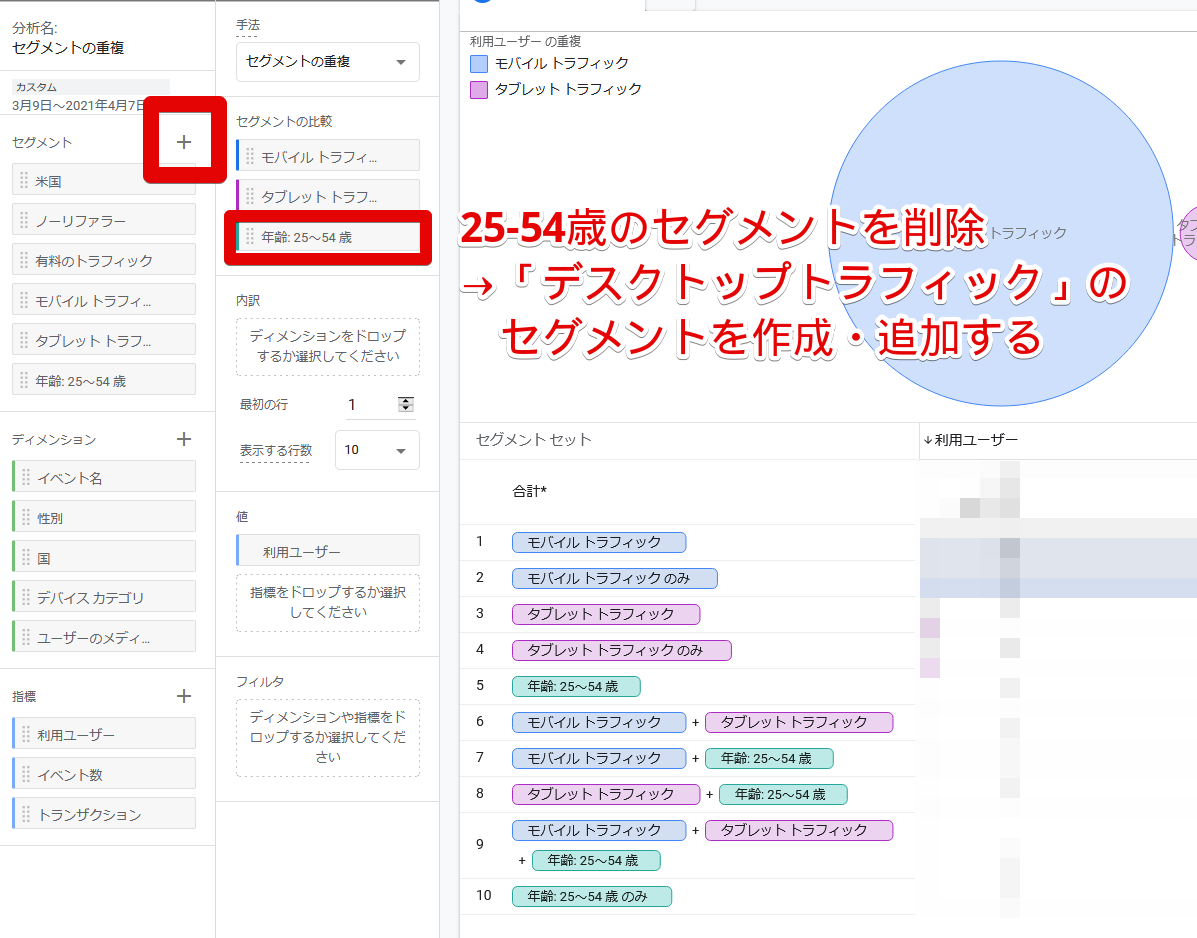
すると以下のような画面がでてきます。
デフォルトでは「モバイルトラフィック」「タブレットトラフィック」「年齢:25-54歳」の3セグメントが表示されているので、25-54歳のセグメントを削除します。
デフォルトでは「デスクトップトラフィック」のセグメントがないので、手動で追加します。

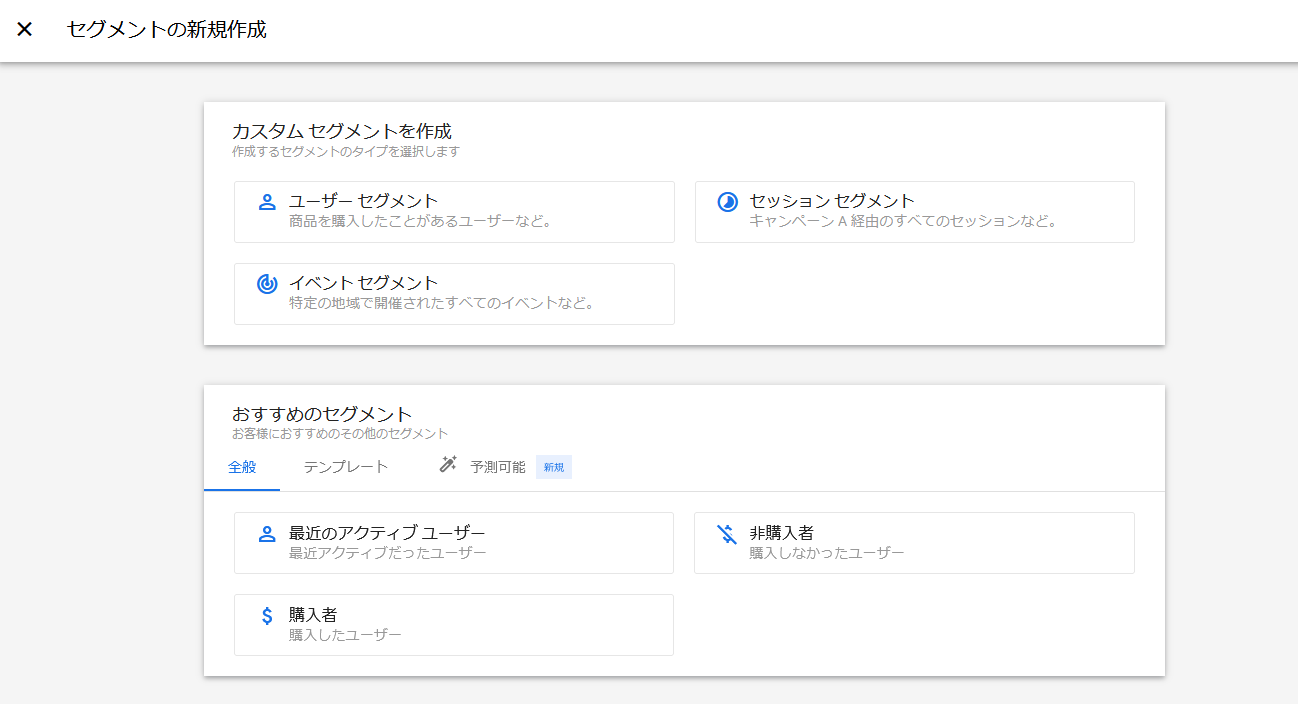
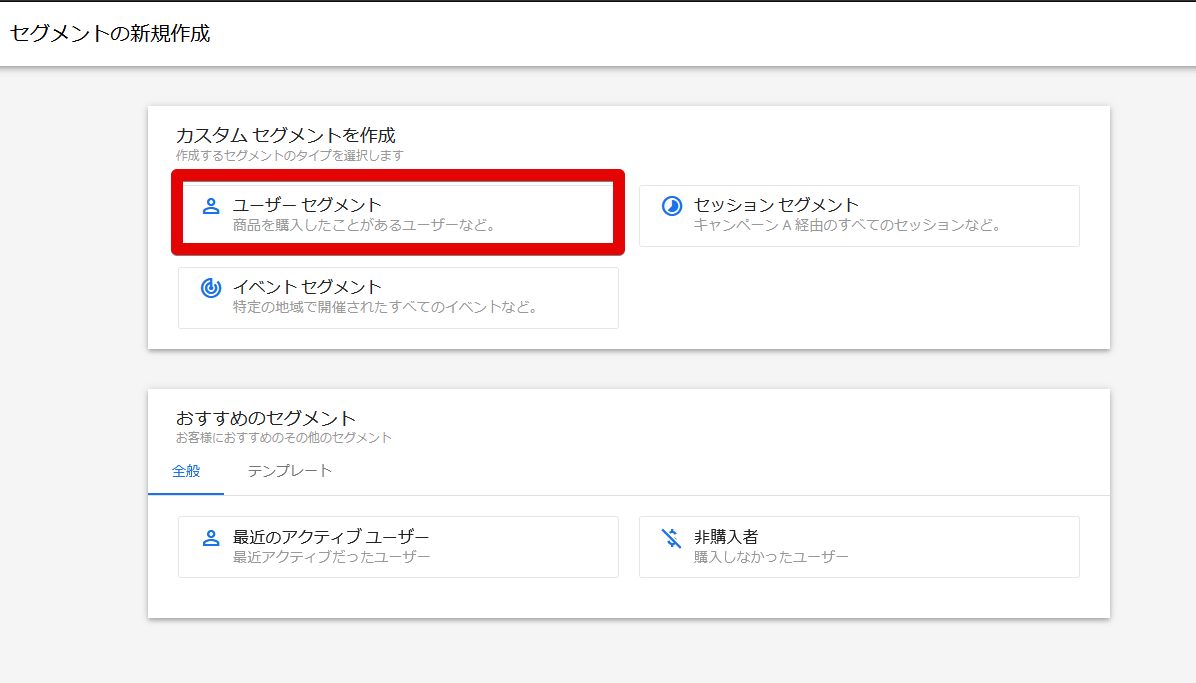
セグメントの「+」ボタンをクリックすると、下記画面が出てくるので「ユーザーセグメント」を選択します。

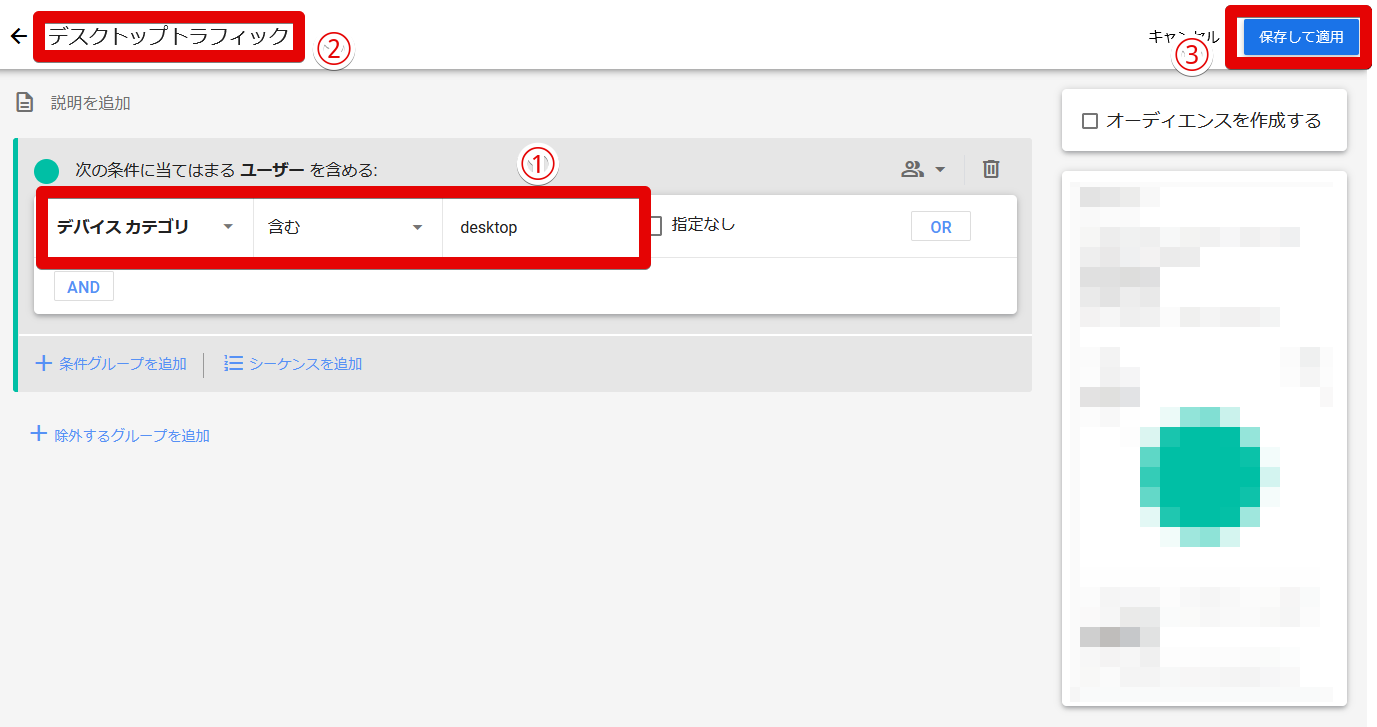
「デバイスカテゴリ」で「desktop」を含む条件とし、セグメント名を「デスクトップトラフィック」と名付けて保存します。

するとモバイル・タブレット・デスクトップトラフィックの重複が確認できます。デバイスが重複している部分は、同じユーザーが異なるデバイスからアクセスしているという意味になります。

今回の記事内容をまとめると、
初心者の方でもわかるように解説しましたが、実際の設定や分析には専門知識が必要な場面もあります。
実際にやってもうまくいく自信がないという方は、ぜひユニークワンにご相談ください!WEBマーケティングのプロが課題解決のお手伝いをいたします。
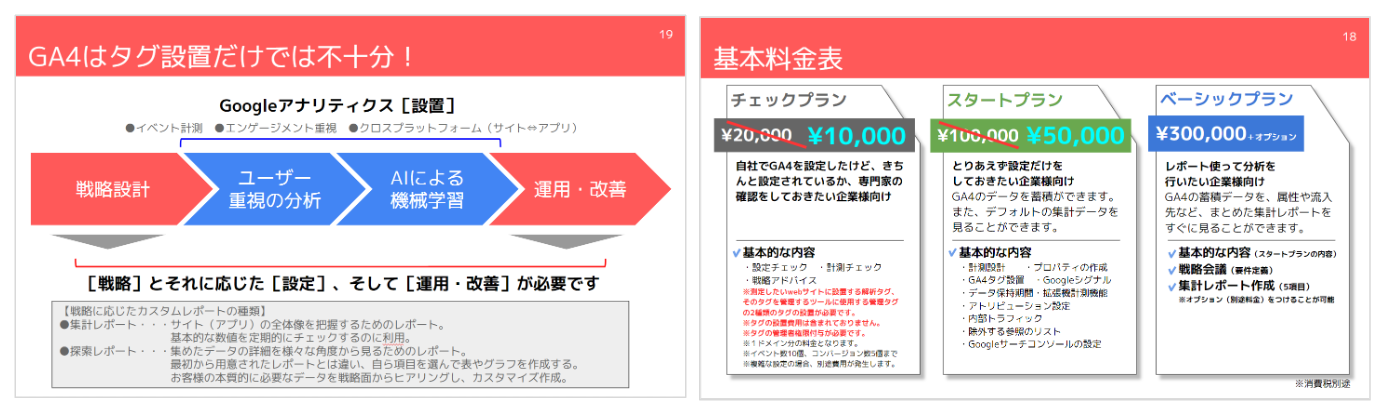
ユニークワンでは企業様のGA4導入・移行を代行するサービスの提供を開始いたしました。 移行支援サービスがいくつか登場しているものの「料金が高すぎて依頼のハードルが高い」という不安の声もいただいております。そこで、当社の移行支援サービスではご要望ごとに3つのプランをご用意しております。  企業様のニーズに対応できるよう、各種オプションもご用意。詳細は下記よりお問い合わせください。
企業様のニーズに対応できるよう、各種オプションもご用意。詳細は下記よりお問い合わせください。