
【入門】Canva(キャンバ)の使い方|無料でプロ級デザイン&パワポ資料を作れるツール

Figma(フィグマ)とは、Webブラウザ上で簡単にデザインを作れるツール。リアルタイムに共同編集できるので、チームでの作業にも向いています。また、無料プランもあり、非デザイナーでも手軽に利用できるのも魅力。2022年7月には 日本語版がリリース ・2022年9月には Adobe社がFigmaを買収 と、今注目を集めるデザインツールです。
今回は、そんな注目ツール「Figma(フィグマ)」について、初心者向けに解説します。
ユニークワンでは、50以上の業種・800社以上のデジタル情報発信を支援してきました。「問い合わせを増やしたい」「サイトを頑張って更新しているけど見られない…」という方は、こちらよりお気軽にご相談ください。
目次
今話題の「Figma(フィグマ)」とは、どのようなツールなのでしょうか?
Figma(フィグマ)とは、ブラウザ上で共同編集できるデザインプラットフォームです。
2016年にアメリカで一般公開されて以降、飛躍的にユーザー数を伸ばしてきました。2022年7月には、待望の 日本語版がリリース 。2022年9月には Adobe社がFigmaを買収 と、今最も注目を集めるデザインツールです。
従来、ワイヤーフレームやUIデザインを作るツールと言えば「Adobe XD」が主流でした。Webデザインを共同編集するための機能面は、Figma と Adobe XD で大きな差はありません。しかし「デザイン共有のスムーズさ」や「無期限で無料プランを利用できる」という観点から、Figmaの方が初心者でも使いやすいツールといえます。
※Figma と他ツールの違いについては「5.Figmaと他ツールの違い」で詳しく解説します。
Figmaの主要な機能として、WebサイトのワイヤーフレームやUIデザインを手軽に作成することができます。
Webデザイナーなど専門職向けのツールに見えるかもしれません。しかし、Figmaは直感的に操作できるノーコードツール。Webの専門知識がない方でも、Webサイトやアプリのイメージを手軽にアウトプットすることができます。
Figmaで作れるのはワイヤーフレームだけではありません。Web広告のクリエイティブやSNS用の画像、プレゼン資料などを作ることもできます。
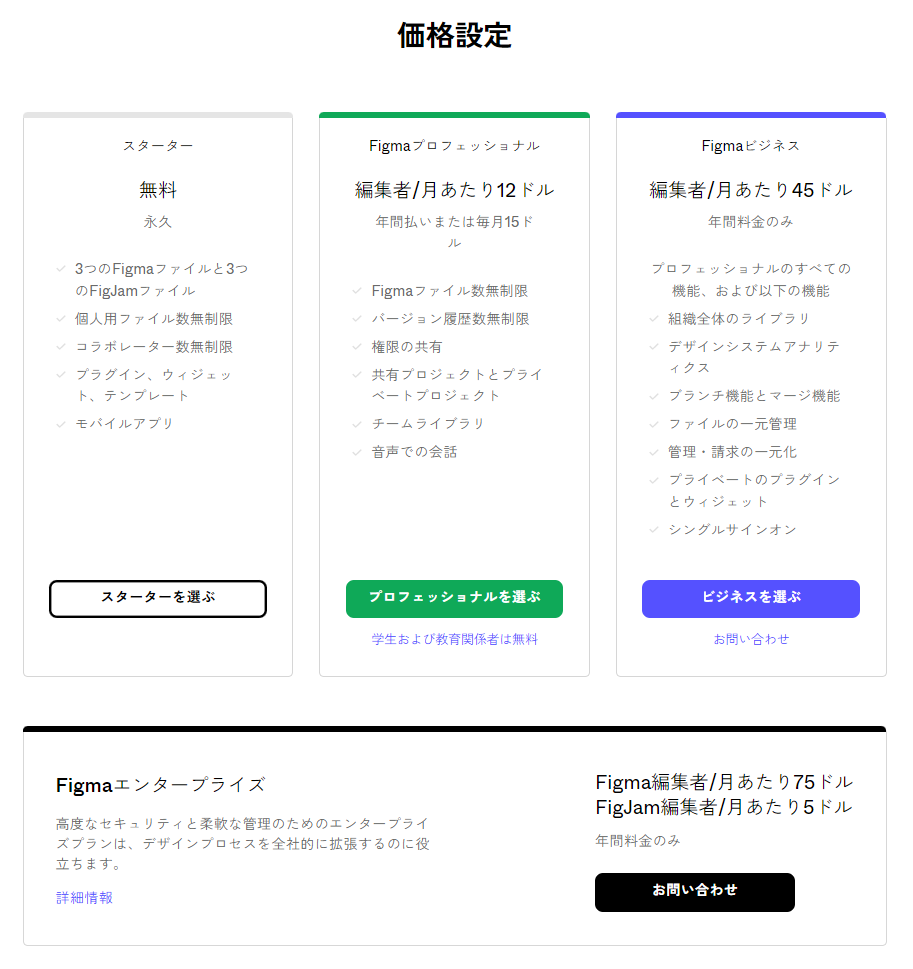
Figmaには、4つの料金プランがあります。

(引用元:Figma公式ホームページ)
スタータープランは、個人向けの無料プラン。アップグレードしない限り、無期限で無料プランを使えます。作成可能なファイル数に制限がありますが、ストレージやコラボレータ数は無制限。試しに利用する分には申し分ない機能が備わっています。
プロフェッショナル・ビジネスプラン・エンタープライズは、組織で使うための管理機能・音声通話などのコミュニケーション機能が強化されています。3プランともに月額費用が発生します。
「Webデザイン制作ツール」と一言で言っても、さまざまな用途があります。ここではFigmaを使って出来ることをご紹介します。
ホームページやアプリの骨子である「ワイヤーフレーム」や、試作品として動作を確認する「プロトタイプ」を作成できます。
「ワイヤーフレーム」とは、Webサイトやアプリケーションのレイアウトを定める設計図。どのパートをどの配置に置くかを一目で確認できる重要なデザインです。Webサイトの制作過程では必ずワイヤーフレームを作ります。

Figmaでは、スマホやPCのフレームが用意されています。デバイスごとのレイアウトを、簡単に作成できます。
「プロトタイプ」とは「試作品」のこと。Webサイトやアプリの動きを確認するために作成します。ワイヤーフレームは「静的」なデザインですが、プロトタイプは動的なもの。コーディング前に、画面遷移やインタラクションの挙動を再現できます。
Figmaでは、画像編集も可能です。Web広告やSNS投稿に使う画像を作ることもできます。
Figmaは、URLを伝えるだけで制作したデザインを他の人に共有できます。Figmaアカウントを持っていないユーザーでも問題なく共有できます。
デザインをチェックしてもらう際に「コメント」機能が役立ちます。デザインの一部を選んでコメントを簡単に付与可能。従来は、ファイルに書き出してメールで送信して・・・と手間がかかっていました。Figmaを使えば、認識違いによるトラブルを防げる上に、やりとりもスムーズに行えます。
「共有」だけではなく「共同編集」も可能です。同時に複数名でデザインを編集できます。他人の編集がリアルタイムで反映されるので、テレワークなどで場所が離れていてもスムーズに共同作業できます。
多種多様に存在するWebデザイン制作ツールの中でも、Figmaを使うメリットは5つあります。
Figmaには、無料で利用できる「スタータープラン」が用意されています。有料ツールでよくある「期限付きの無料トライアル」ではありません。自分からアップグレードしない限り、無期限で無料プランを使えます。
「本格的なデザイン制作ツールを使ったことがない」という方はもちろん、「Adobe XD と比較するためにとりあえず使ってみたい」という方も、手軽に使い始めることができるのは大きなメリットです。
Figmaを使う際、ソフトウェアのインストールは不要です。アカウントを作成すれば、Webブラウザ上で誰でも利用できます。
Webブラウザ上で使えるということは、端末を変えても利用可能ということです。職場ではデスクトップPC/外出先ではノートパソコンで、と使い分けも簡単にできます。
Figmaには、デザイン制作に必要なツールや機能が揃っています。
図形描画ツールやテキストツール、オートレイアウト、アニメーション作成など、デザイン制作に必要な機能は無料プランでも一通り使えます。一般的なデザイン制作には困ることはないと思われます。
Figmaでは、デザインをバージョン管理できます。
30分ごとにファイルのバージョン作成・保存が自動的に行われる仕組みです。「編集前に戻したい!」という時も、簡単に過去バージョンへ戻すことができます。無料の「スターター」プランでは、バージョン管理期間が30日間なので注意してください。有料プランを利用すると、制限なくアクセス可能です。
Figmaの大きなメリットとして、共同編集・デザイン共有がスムーズにできるという点があります。
例えばWebサイトのワイヤーフレームであれば、「共同編集機能」により複数人の意見を反映しながら効率的に制作できます。
ワイヤーフレーム完成後、クライアントから修正希望をもらう場合もFigmaならスムーズです。従来は、ファイルに書き出してメールで送信して・・・と手間がかかっていました。しかしFigmaでは、共有用URLを送れば修正してほしい箇所にコメントを残してもらうことができます。認識違いも生まれにくく、効率よくコミュニケーションすることができるのです。
ここからは、Figmaの基本的な使い方を画像付きで解説します。
下記のような「コーポレートサイトTOPのワイヤーフレーム」を作るケースで説明します。

まず、Figmaを使うためのアカウントを作成します。Figma公式ホームページにアクセスし、中央の「Figmaを無料で体験する」をクリックします。
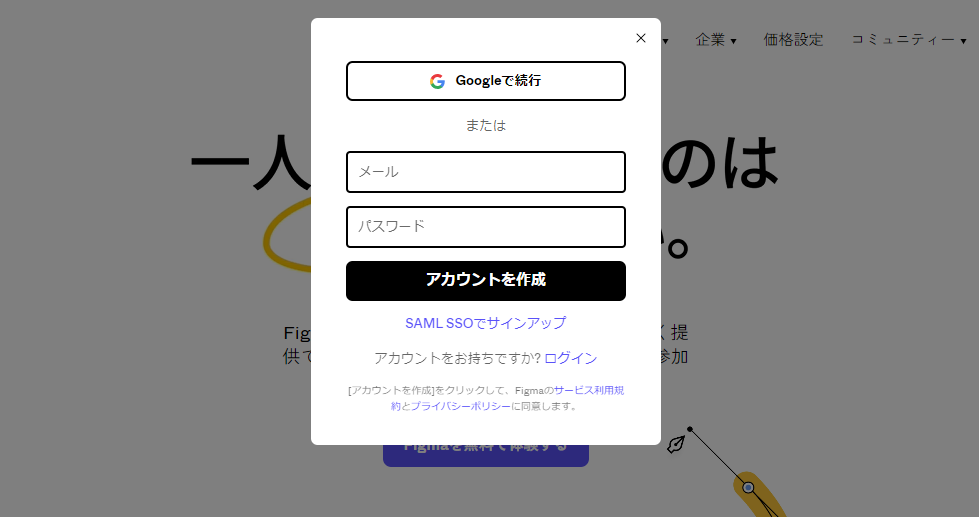
すると、下記のような画面がでてきます。メールアドレスとパスワードを登録するか、Googleアカウントと連携してログインします。

(引用元:Figma公式ページ)
下のような画面が出てくれば登録完了です。言語を日本語に設定したいときは、右上のアイコンマークから [Settings] > [Language] より日本語を選択しましょう。
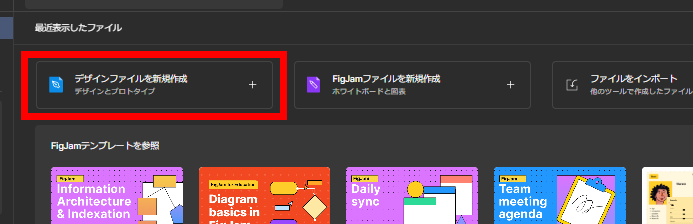
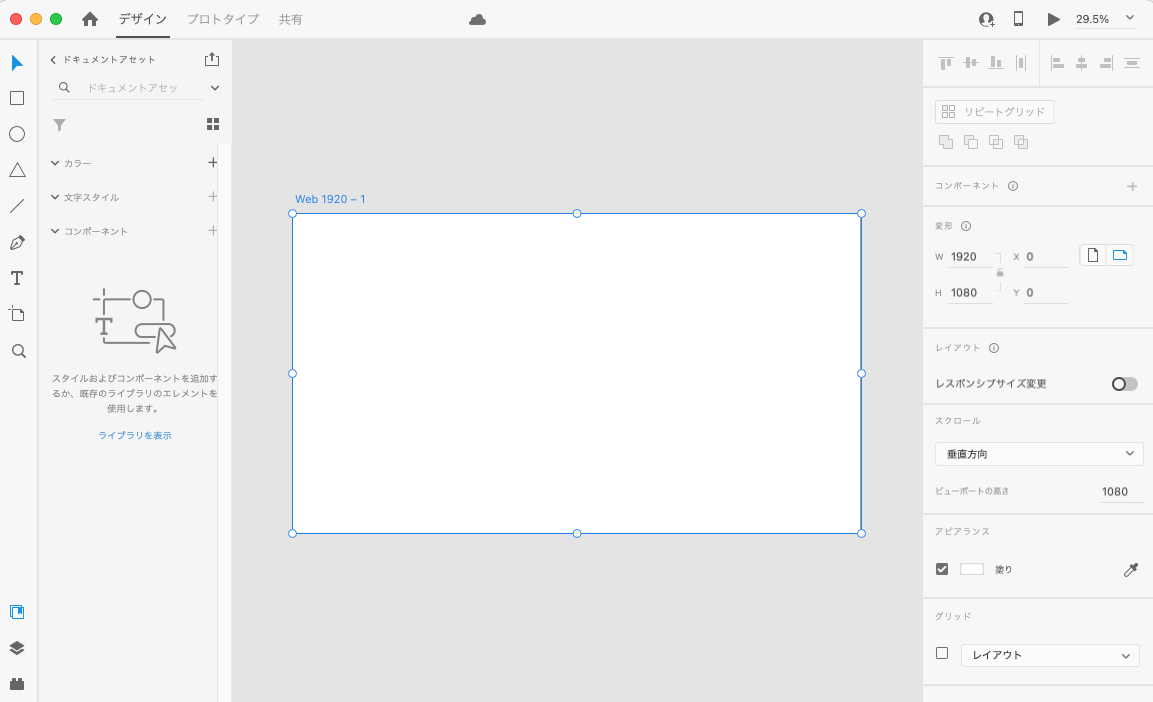
Figmaにログインしたら、新規ファイルを作成します。

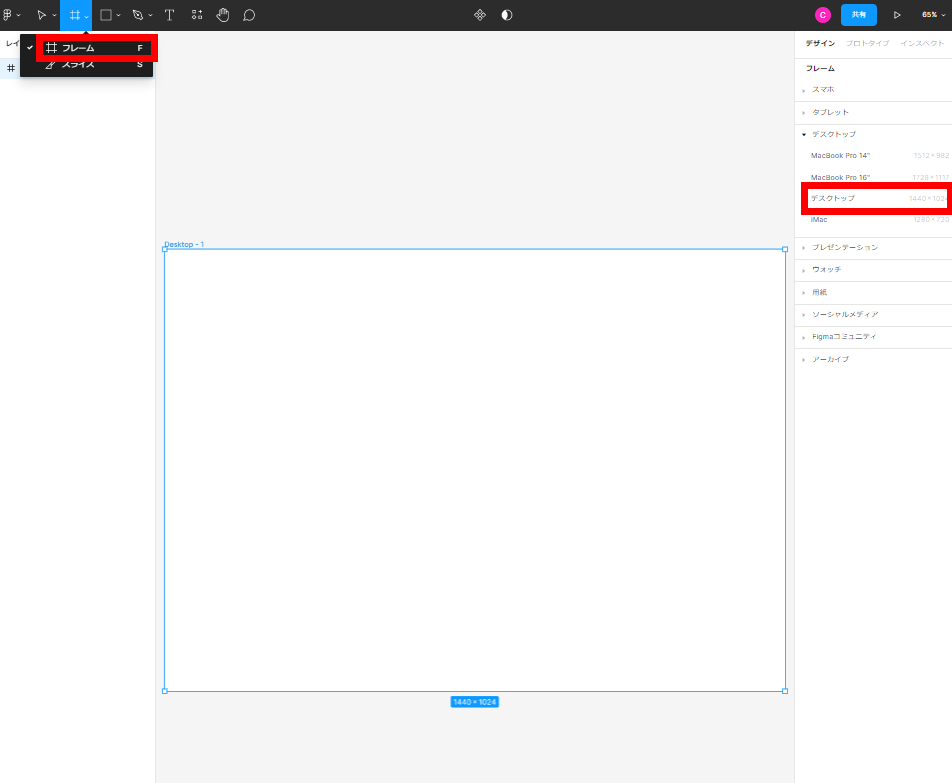
新規ファイルを作成したら、フレームを選びます。左上バーから[フレーム]を選択すると、スマホやタブレット、デスクトップなど様々なフレームを選べます。

今回は、デスクトップ表示のワイヤーフレームを作るので「デスクトップ」を選択します。
ちなみにスマホ表示のフレームには、IPhone/Android など機種ごとの多様なフレームが用意されています。
土台となるフレームを選んだら、いよいよ図形やテキストを配置していきましょう。
■図形を配置する
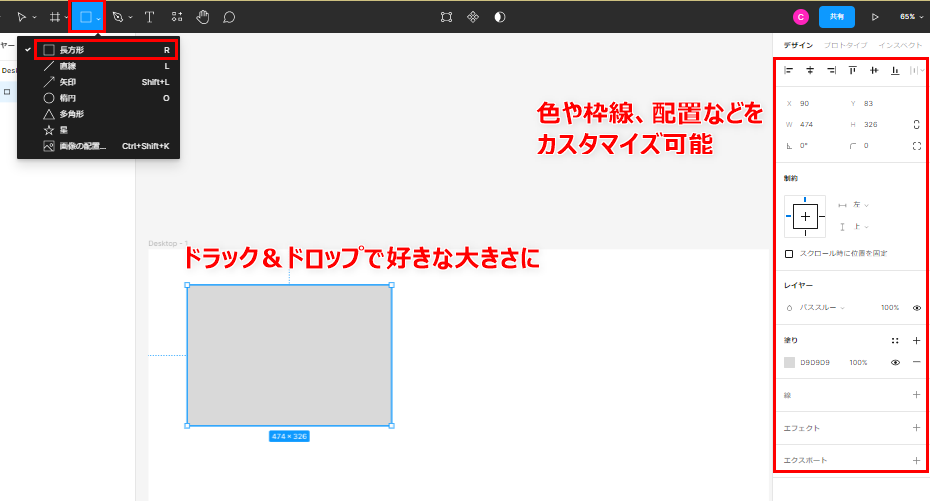
画面左上のバーから好きな図形を選択します。今回は「長方形」を選びました。

図形を選択したら、ドラック&ドロップで好きな大きさ・位置に図形を配置できます。右サイドのスペースで、色や枠線などをカスタマイズできます。
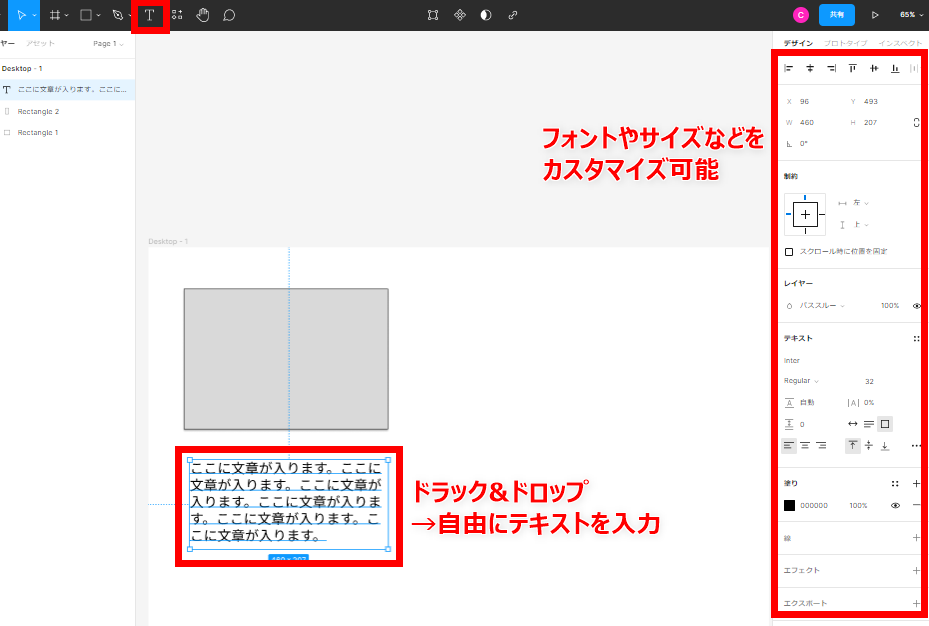
■テキストを挿入する
画面左上の [T] をクリックし、ドラック&ドロップをすると自由にテキストを入力できる部分が現れます。

このスペースも、大きさ・位置は自由に変更できます。右サイドのスペースで、フォントや文字サイズなどをカスタマイズ可能です。
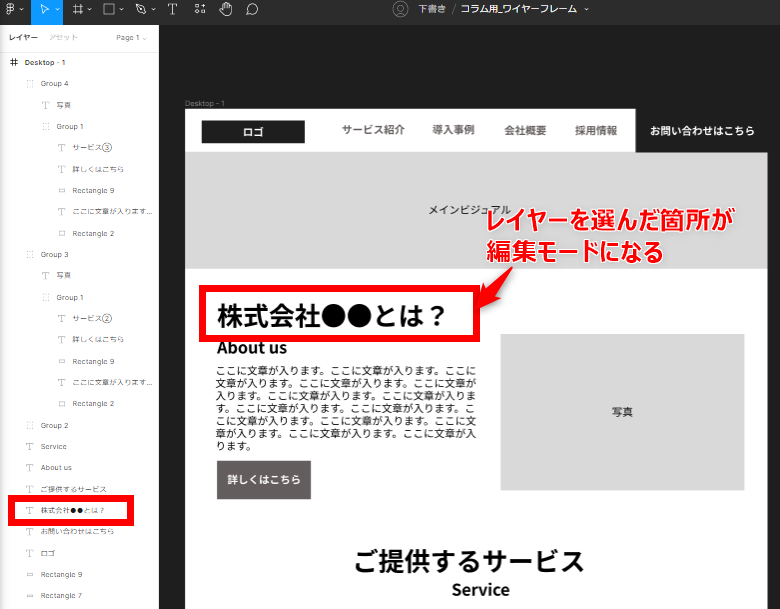
■レイヤーを選んで編集する
「ここを編集したい!」という箇所は、左サイドの「レイヤー」から正確に選ぶことができます。

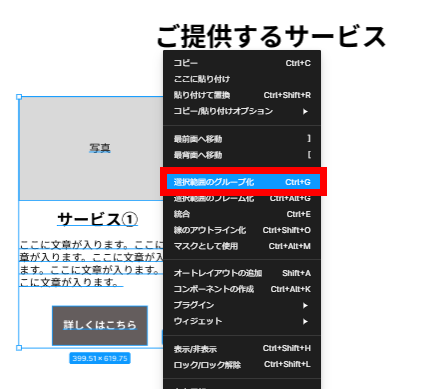
■グループ化する
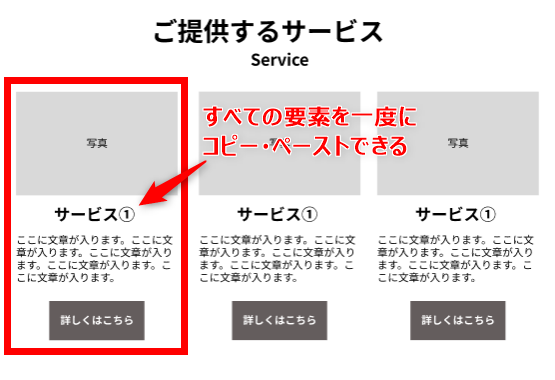
複数の要素をグループ化すると、編集やコピー&ペーストが簡単になります。
同じグループにしたい要素を選択し、右クリック後「選択範囲のグループ化」を選びます。

すると、複数の要素が1つのグループとなり、配置が固定されます。すべての要素を一度にコピー・ペーストしたり、移動したりできるので便利です。

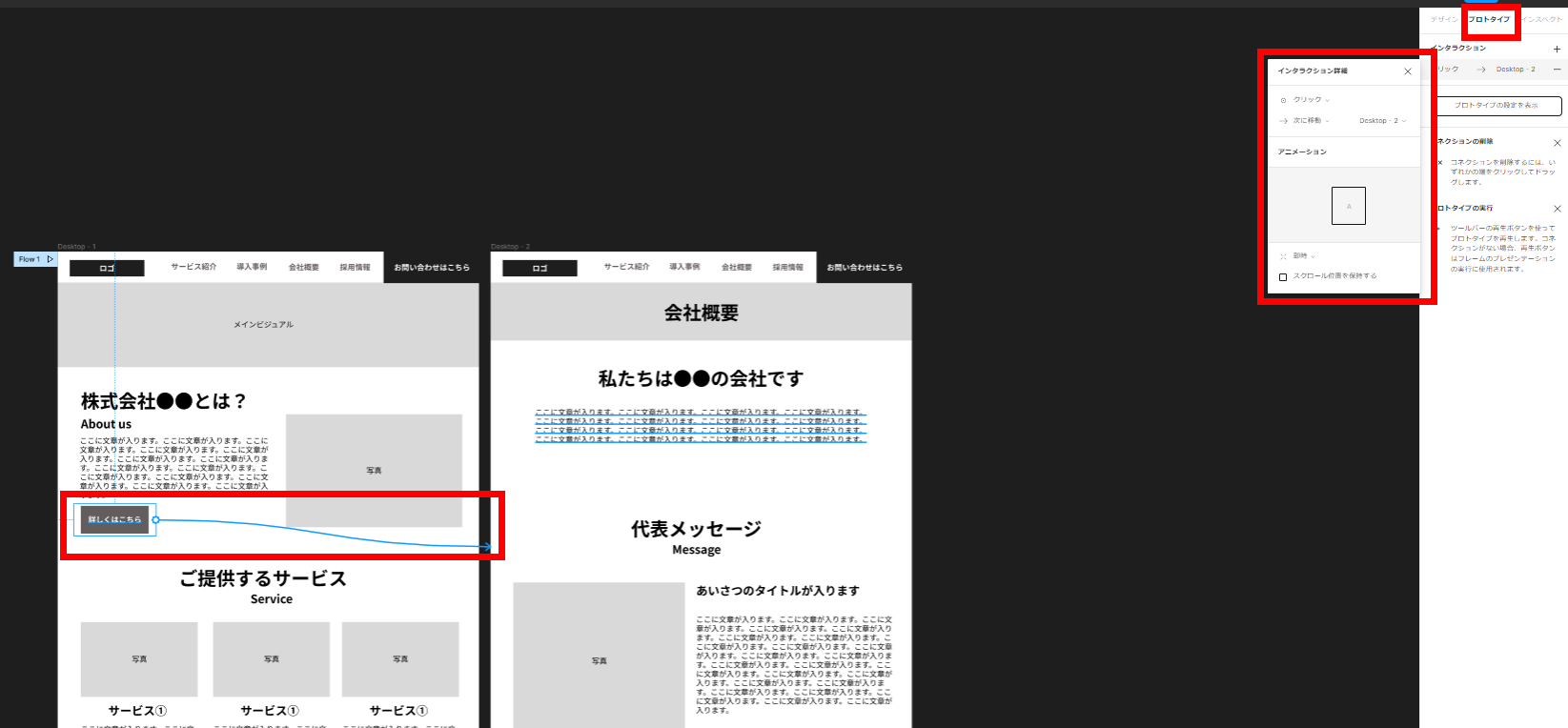
ワイヤーフレームの作成は上記までの作業で完成しますが、インタラクティブな動きを見たい場合は「プロトタイプ」を作成します。
右バー上部で [プロトタイプ] を選択します。別ページのワイヤーフレームへ移動させたい場合は、要素をクリックしてリンクさせたいワイヤーフレームにつなげます。

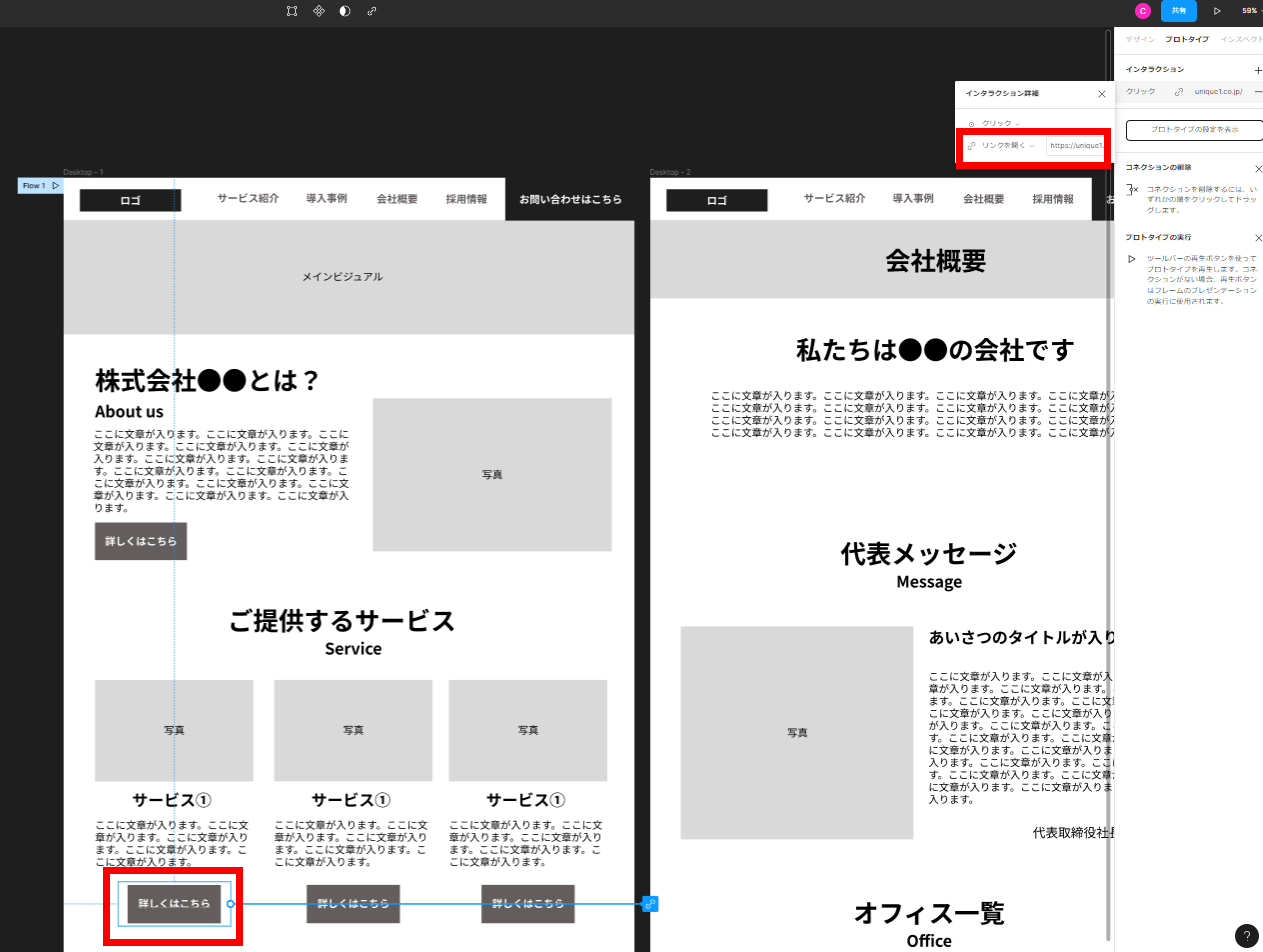
外部リンクへ遷移する動きも設定可能です。要素を選択したら [インタラクション] を追加し、[リンクを開く] でURLを指定します。

プロトタイプの動作をチェックできます。右上の「三角」マークをクリックすると、ブラウザの別タブが自動的に起動します。

これでプレビューモードになり、動きを確認することができます。
ワイヤーフレームが完成したら、データを出力しましょう。
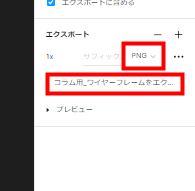
右側のメニューにある[エクスポート]から操作します。PNG/JPG/SVG/PDFの4つの形式から一つを選び、保存場所を選択してエクスポートしましょう。

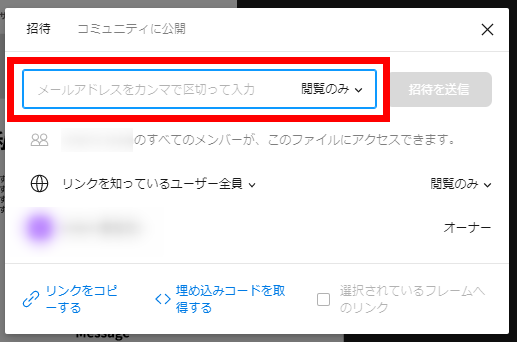
Figmaでは、デザインを他の人へ簡単に共有できます。右上の [共有] ボタンをクリックすると、共有したいユーザーのメールアドレスと付与する権限を設定できます。

権限は[閲覧のみ] と [編集可] の2種類。
[閲覧のみ] は、閲覧とコメントのみ可能です。たとえばクライアントにデザインをチェックしてほしい時に権限を付与します。
[編集可] は、デザインの編集が可能です。制作担当の人と一緒に編集をするときに権限を付与すると良いでしょう。
メールアドレスを知らない場合でも、共有リンクを発行すれば誰とでもデザインを共有できます。リンクを知ってるユーザーの権限を調整し、[リンクをコピー]で発行できます。
Figma(フィグマ)は、他のデザイン制作ツールとどのように違うのでしょうか?
最もよく比較されるのが「Adobe XD」。Adobe社が提供するUX/UIデザインツールです。Photoshop や Illustrator と操作感が似ていて、Adobeユーザーであればすぐに使いこなすことができます。

両ツールとも、デザイン制作に必要な機能が網羅されている点は共通しています。異なる特徴としては2点あります。
(1)Figmaは無料プランを無期限で利用できる
「無料プラン」の有無は、大きな違いがあります。
AdobeXDは、基本的に月額費用が発生します。「XD単体プラン」には7日間の無料トライアルがありますが、利用を続けるには月額費用を支払う必要があります。
一方Figmaは、無料である「スタータープラン」を無期限で利用することができます。Figmaの無料プランは、作成可能なファイル数に制限がありますが、ストレージやコラボレータ数は無制限。個人や小規模チームで利用する分には申し分ない機能が備わっています。
(2)共同編集をスムーズにするならFigma
Figma・Adobeともに共同編集が可能です。しかし、Figmaの方がスムーズに共同編集しやすいといえます。
Figmaは、プレビュー画面にリアルタイムで編集内容が反映されます。クライアントと話し合いながら、その場で修正することも可能です。一方Adobe XDは、更新作業後に管理者がプレビュー画面を更新する、と若干のタイムラグが発生します。
また、Adobe XDでは、他のユーザーがどこの作業をしているかは「オブジェクトを選択」して初めて知ることができます。一方Figmaは、カーソル自体が表示されるので、他ユーザーの動きが分かりやすいです。
まとめると、Adobe XD が向いているのは「Adobe製品と連携したい」「もともとAdobe XDを使っていて学習コストをかけたくない」ケースと考えられます。
一方、Figma は「Web初心者だけど試してみたい」「共同編集をスムーズに行いたい」場合に向いているといえます。
有名な画像編集ツールといえば「Canva(キャンバ)」。画像だけでなく、チラシやプレゼン資料、ウェブサイトなどさまざまなデザインを作れる便利なツールです。

(引用元:Canvaサービスサイト)
両ツールとも、完全無料で使えるデザイン制作ツールです。違いは下記になります。
(1)ワイヤーフレーム・プロトタイプを作るならFigma
Webサイトのワイヤーフレームやプロトタイプを作るなら、Figmaの方が向いているでしょう。
Canvaでも、簡易的なLPのワイヤーフレームを作ることは可能です。ただ、Figma の方がワイヤーフレーム制作に便利な機能が豊富に備わっています。プロトタイプの制作においても、Figmaの方がより詳細にインタラクション(動き)を付けることができます。
(2)画像やチラシ、プレゼン資料を作るならCanva
Canva は、画像を加工・編集するのに便利なツールです。無料プランでも数千を超えるデザインテンプレートを利用できるのが最大の特徴。初心者の方でも簡単にスタイリッシュな画像を作れます。
WebサイトやSNS投稿用の画像はもちろん、チラシやポスター、名刺といった印刷物のデザインやプレゼン資料も作れます。「Webサイト制作」以外のさまざまなシーンで活用できるツールです。
まとめると、Figmaは「ワイヤーフレーム」や「プロトタイプ」などWeb制作の現場で威力を発揮するツールです。一方CanvaはSNS投稿やプレゼン資料の作成など、Web制作以外のビジネスシーンでも活用しやすいツールといえます。
Canva については、こちらの記事もご覧ください!

Canva(キャンバ)の使い方を【初めから丁寧に】解説
「Canva(キャンバ)」は、スタイリッシュなデザインを簡単に作成できる無料の画像編集ツール。豊富なテンプレート・素材を利用できるので、初心者でも「プロのような」画像を作成できます。今回の記事では、Canvaの始め方・使い方を初心者向けに解説します。
今回は、注目のデザイン制作ツール「Figma(フィグマ)」について使い方や特徴を初心者向けに解説してきました。
ただ、WebサイトやSNS投稿を「作りっぱなし」ではもったいないです。見てもらうための「集客施策」も併せて考える必要があります。
オンラインで有効な集客施策のひとつが「インターネット広告」。ユニークワンでは、50以上の業種・800社以上のデジタル情報発信を支援してきました。
ユニークワンでは、50以上の業種・800社以上のデジタル情報発信を支援してきました。「問い合わせを増やしたい」「サイト・SNSを頑張って更新しているけど見られない…」という方は、こちらよりお気軽にご相談ください。