-基本設定と使い方.png)
GA4の使い方と初期設定を【初めから丁寧に】解説|移行のやり方も

GTM(Googleタグマネージャー)を使うと、GA4の設定・移行をスムーズに行うことができます。
今回のコラムでは、
について解説しました。
GA4でよく設定するおススメのカスタムイベントも詳しくご紹介。
設定手順は画像付きで解説しているので、初心者の方でも分かりやすい内容です!
【初心者向け!GA4基礎セミナー開催!】
2024年7月11日(木)に、「【初心者向け】GA4の基本をマスター!初期設定から管理画面の見方まで丁寧に解説」を開催します!
間もなく2024年7月にユニバーサルアナリティクス(UA)のサービスが完全終了。しかし、まだまだ新しく登場したGA4の操作に慣れないという声も多く聞こえてきます。
そこで、GA4を基礎から丁寧に解説するセミナーを開催することといたしました!
※GA4のよくある質問&回答集はこちらからダウンロードできます
目次
まず、GA4の基本についておさらいしましょう。
Google Analytics 4(GA4)とは、Googleアナリティクスの新しい規格。データ計測手法や各種指標まで、旧アナリティクス(UA)とは大きく異なる重要なアップデートといえます。

アップデートの背景は「ユーザー行動の多様化」。
様々なデバイスやアプリをまたがったユーザー行動をより正確に把握するため、計測手法や指標がUAとは大きく異なっています。
初心者の方に押さえてほしいGA4の特徴は4つ。
GA4の概要・基本的な情報については、こちらの記事もぜひご覧ください!

Google Analytics 4(GA4)の初期設定と使い方|はじめから丁寧に解説
GA4の初期設定や使い方、移行方法を初心者向けに解説しました。
2022年3月16日(水)、Google社より2023年7月1日(土)をもってユニバーサルアナリティクス(UA)のサポートを終了することが公式発表されました。
また、2024 年7月1日以降、すべてのユニバーサル アナリティクスプロパティおよびAPIにアクセスできなくなり、すべてのデータが削除されます。
つまり、今後もGoogleアナリティクスを使いたい場合は「GA4の導入・移行」が必須となります。
【GA4に移行しないと起きること】
・ 過去のGoogleアナリティクス(ユニバーサルアナリティクス、以下UA)データが閲覧できなくなります
・ 目標などの設定が一切無かったことになります
・ 外部システムの連携が解除されます
【GA4への移行スケジュール】
UAからGA4にはデータが引き継がれません。2023年7月1日以降は、UAでデータを取得できなくなります。
またGA4は自動で切り替わるものではなく、設定できたタイミングから計測がスタートします。
サイト分析において前年比較をする場合、2022年6月末までにGA4に移行する必要があります。
前年比較をしない場合でも、なるべく早いタイミングで移行しデータを蓄積しておくべきです。
Googleタグマネージャー(GTM)を活用すると、GA4の設定・移行をスムーズに行えます。
Googleタグマネージャーとは、WEBサイトに埋め込むタグを一元管理できるツール。
Google社の公式ツールで、Googleアカウントがあれば誰でも無料で利用できます。

タグマネージャーで設置できる代表的なタグは下記です。
WEBサイトに関連するタグは基本的にタグマネージャーから設置できます。
GA4を導入するには、GA4タグをサイトに設置する必要があります。
UAタグとは別物なので、UAを使っていてもGA4タグは新規で設置する必要があるので注意です。
GA4タグを設置する方法は「サイトのHTMLソースに直接追加」と「GTMを使った設定」の2パターンあります。
| 方法 | 特長 |
| サイトにタグを直接設置 | ・ページ数が少ない、他のタグを入れない場合はこちらでも可 ・タグの書き換え・管理などが煩雑になる可能性あり |
| 【推奨】GTMを使って設定 | ・一度GTMタグを設置すれば、タグの設定はGTM内で完結(ソースの書き換え不要) ・広告タグなど他のタグも一元管理できる |
従来のUAよりタグマネージャを使用している場合は、イベントやコンバージョンのトリガーをGA4でそのまま使用できます。
タグ管理や設定の自由度を考えると、タグマネージャの利用をおススメします。
GA4もGTMもGoogle製品であるため、相性がよく利用しやすいです。
GTMには「GA4設定」「GA4イベント」のタグがデフォルトで用意されています。

UAで既にGTMを使用している場合、使い方は基本的に変わりません。
この場合はGA4への移行でもそのままGTMを使用すべきでしょう。
GA4はカスタムイベントを作ることもよくあるため、イベントやコンバージョン設定でもGTMで行えるのが便利です。
タグマネージャータグをサイトに設置すれば、HTMLソースを変更せずにタグマネージャーツール内で簡単にタグを設定できます。
タグマネージャーを使わない場合、GA4タグをサイト内の全ページに追加する必要があるので手間がかかります。
しかしGTMタグを一度設置すれば、GTMのツール内でGA4タグを設定するだけです。
逐一タグを全ページに追加するという手間がかかりません。
これは他の広告タグも同様で、GTM内で簡単にタグを設定できます。
タグ管理が楽になるのも大きなメリットです。
タグマネージャーがないと「どのタグをどこに設置したか?」の管理が煩雑になりますが、タグマネージャーを使えば一目で確認することができます。
GTMを使うと、タグ公開前に「正しくタグが動作するか」テストすることが可能です。
「プレビュー」モードを使うと、タグの発火状況を確認できます。
詳細の手順は、後ほどご説明します。
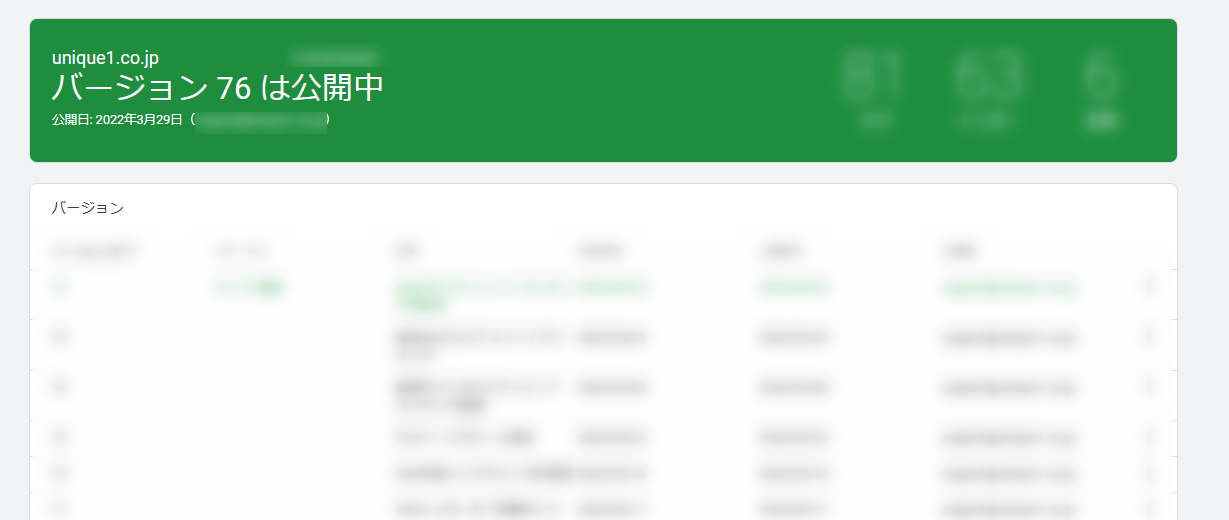
GTMは、ミスがあってもタグ公開前の状態に復元することができます。
理由は、バージョンごとに設定を管理しているため。たとえばあるGA4イベントタグがうまく動作していない…とトラブルになっても、そのタグが公開される前のバージョンに戻すことができます。

GA4やGoogleタグマネージャーに慣れていない方は、設定でミスが起きやすいです。
もしトラブルが起きても、元の状態に戻せるのはGTMの大きなメリットといえます。
GTMは他部署・社外のユーザーとも安全・簡単に共有できます。
例えば広告代理店に広告用タグを設置してほしい場合、WordPressなどのログイン情報を渡すと本来共有不要な情報も閲覧できてしまいます。
サイト制作会社に依頼することもできますが、コミュニケーションの手間が増えることも。
タグマネージャーを共有すれば、Webの管理画面に入らなくても広告タグの設置が完了します。安全かつ簡単に、他者と共有してタグを管理できるのも大きなメリットです。
GTMで設定できるGA4タグは、2種類あります。
「設定タグ」は、データ計測のベースとなるタグです。
基本的には、GA4で計測したいページ全てでこのタグが発火するように設定します。
このタグを設定するには「測定ID」が必要になります。
具体的な設定方法は後述します。
主に「カスタムイベント(自分で名前を指定するイベント)」を設定するときに使用します。
GA4には4つのイベントタイプがあります(参考:Googleアナリティクス公式ヘルプ)。
自動収集されるものもありますが、手動で設定するイベントの場合はGTMを使うと便利です。
GTMを使ってGA4を導入するには下記のステップを踏みましょう。
GA4導入にあたり、下記2つの準備が必要です。
まずはGoogleタグマネージャーの下準備をしましょう。
Googleタグマネージャー公式サイトより「無料で利用する」を選択します。
Googleアカウントにログインすれば、タグマネージャーを利用できる状態になります。
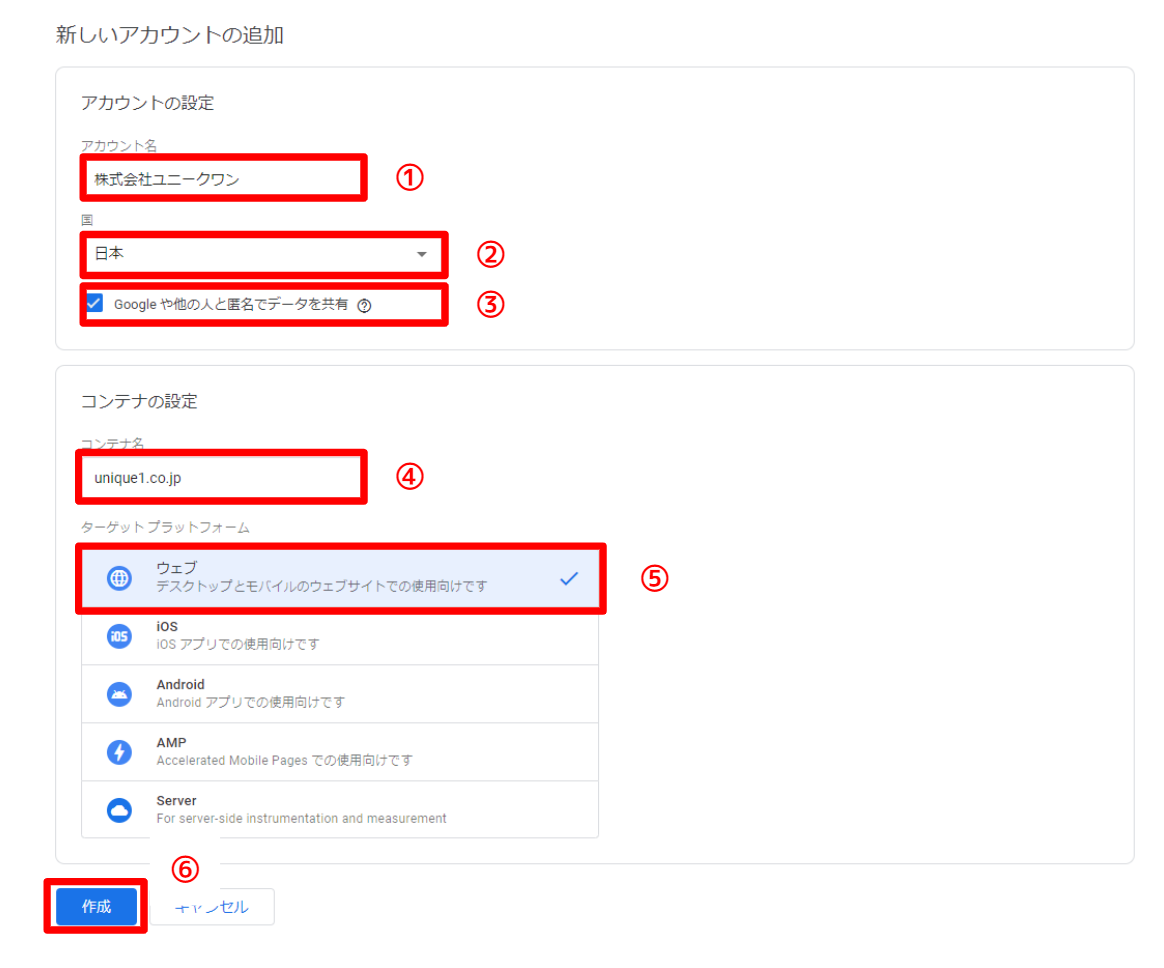
GTMのアカウント・コンテナを作成します。
ちなみに「アカウント」と「コンテナ」の区分けは、下記が一般的です。
・アカウント:企業単位
・コンテナ:サイト(またはドメイン)単位

| アカウント名 | 企業名など、任意に設定 |
| 国 | 日本企業であれば「日本」と設定 |
| 匿名でデータを共有 | 基本的にチェックを入れておく |
| コンテナ名 | サイトのドメイン名など、任意に設定 |
| プラットフォームの種類 | 「ウェブ」を選択 |
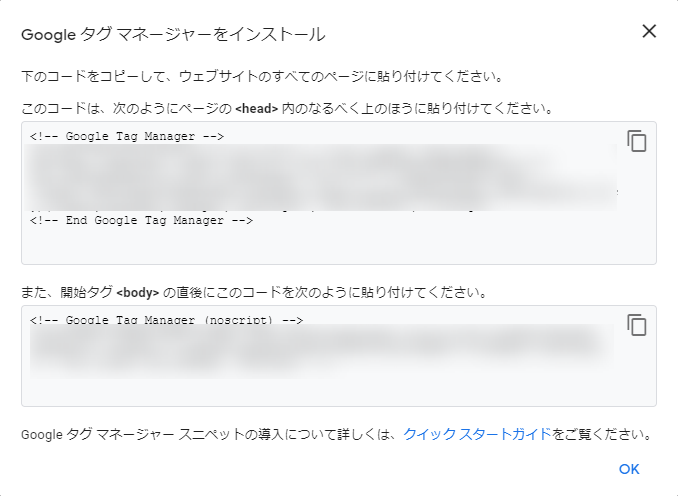
上記の設定が完了したら、GTMタグが発行されます。

タグを設置する箇所は2つ。
(1)<head>内のなるべく上部
(2)<body>の直後
設置方法は、WEBサイトによって異なります。詳細はサイト制作会社に相談しましょう。
GA4プロパティを作成しましょう。
既存サイトでユニバーサルアナリティクスがある場合は、そこからGA4へアップデートできます。
※アップデートしても、既存のアナリティクスプロパティは引き続き残るのでご安心ください。
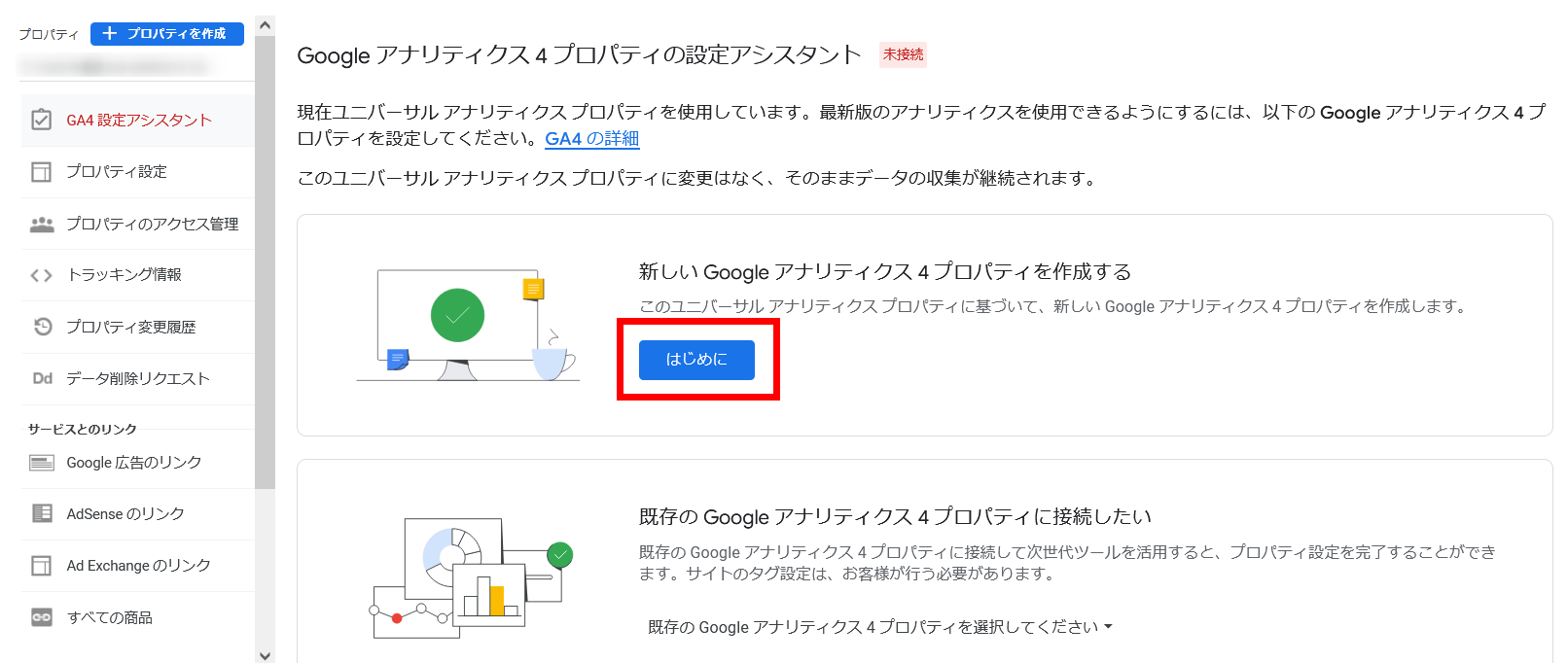
管理画面より、プロパティ設定の「GA4アシスタント」を選択し「新しいGoogleアナリティクス4プロパティを作成する」を選択。

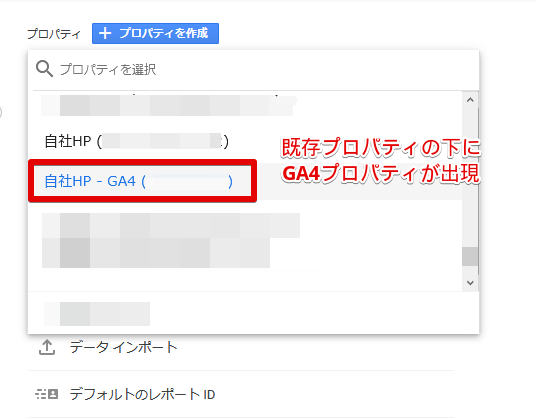
指示に沿って進めると、既存プロパティの下に「-GA4」と付いた新しいGA4プロパティが生成されます。

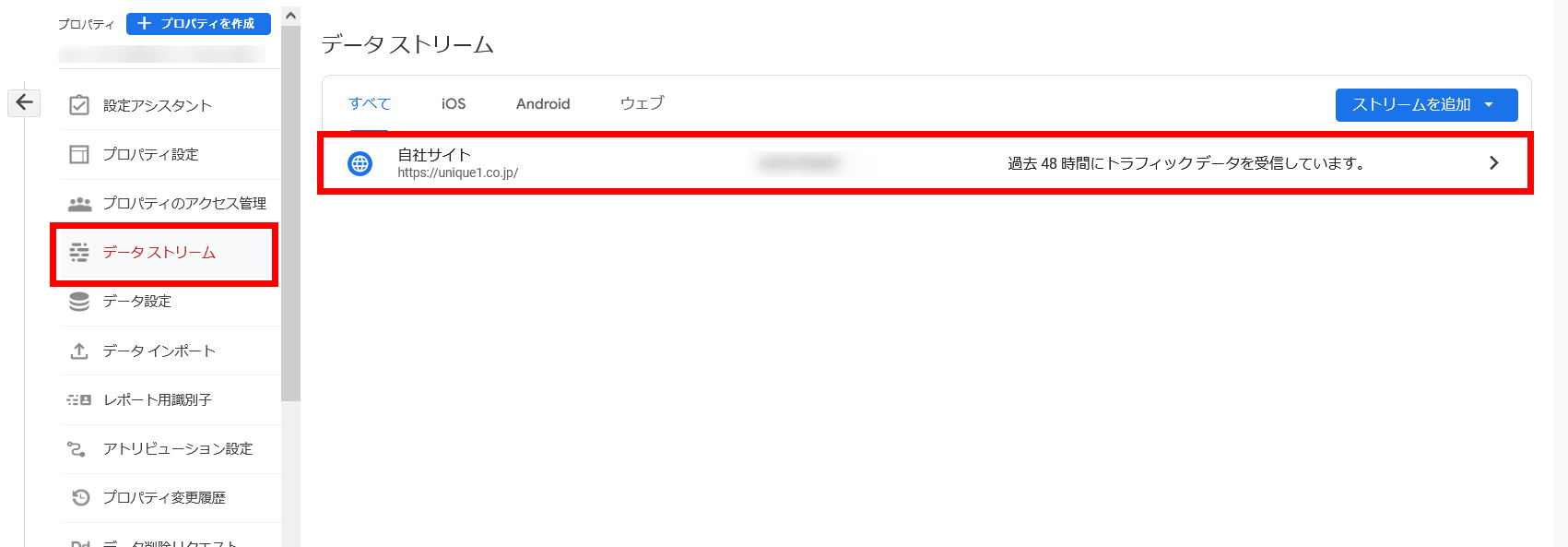
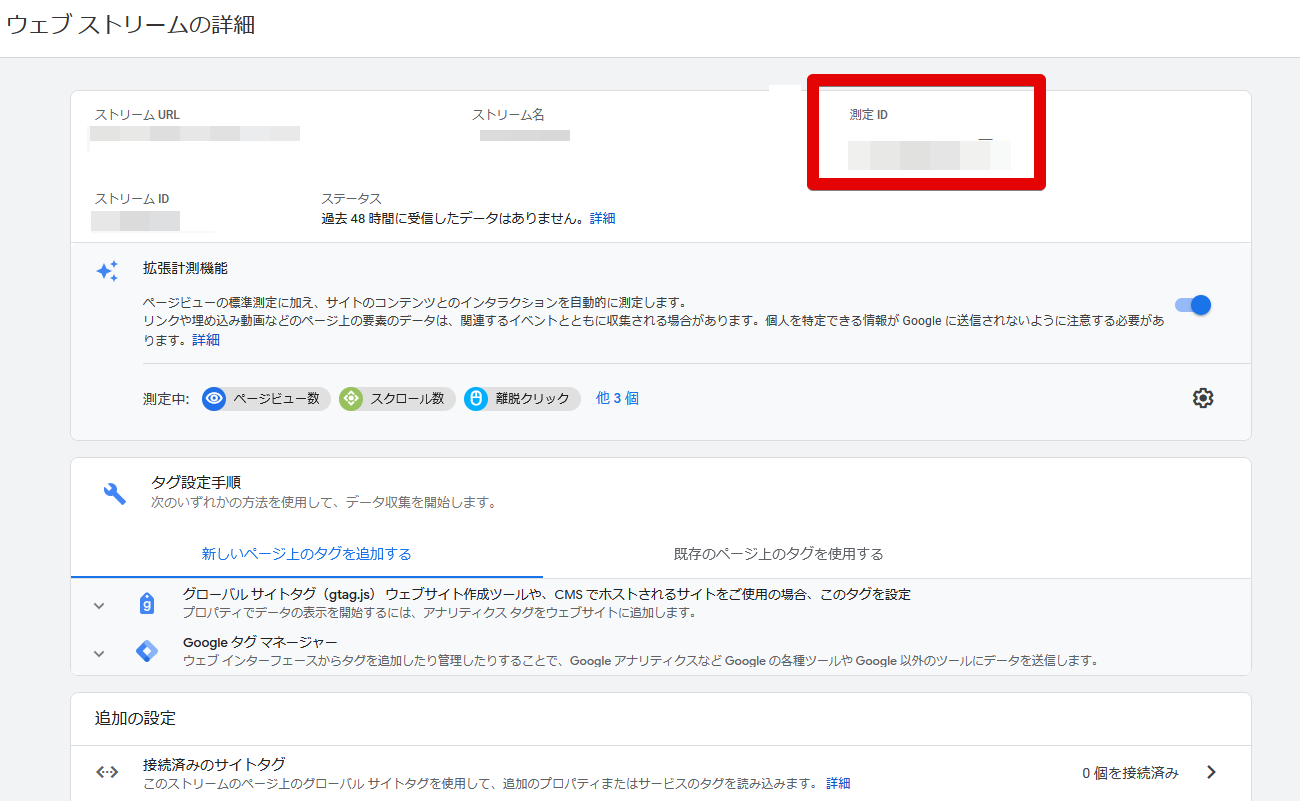
導入したいGA4の「測定ID」を確認します。
[管理]>[データストリーム]より、該当のウェブストリームを選択します。

右上に「測定ID」が出てきます。「G-」から始まるIDです。

これをコピーするなどして控えておきましょう。
後ほどGTM側の設定で使用します。
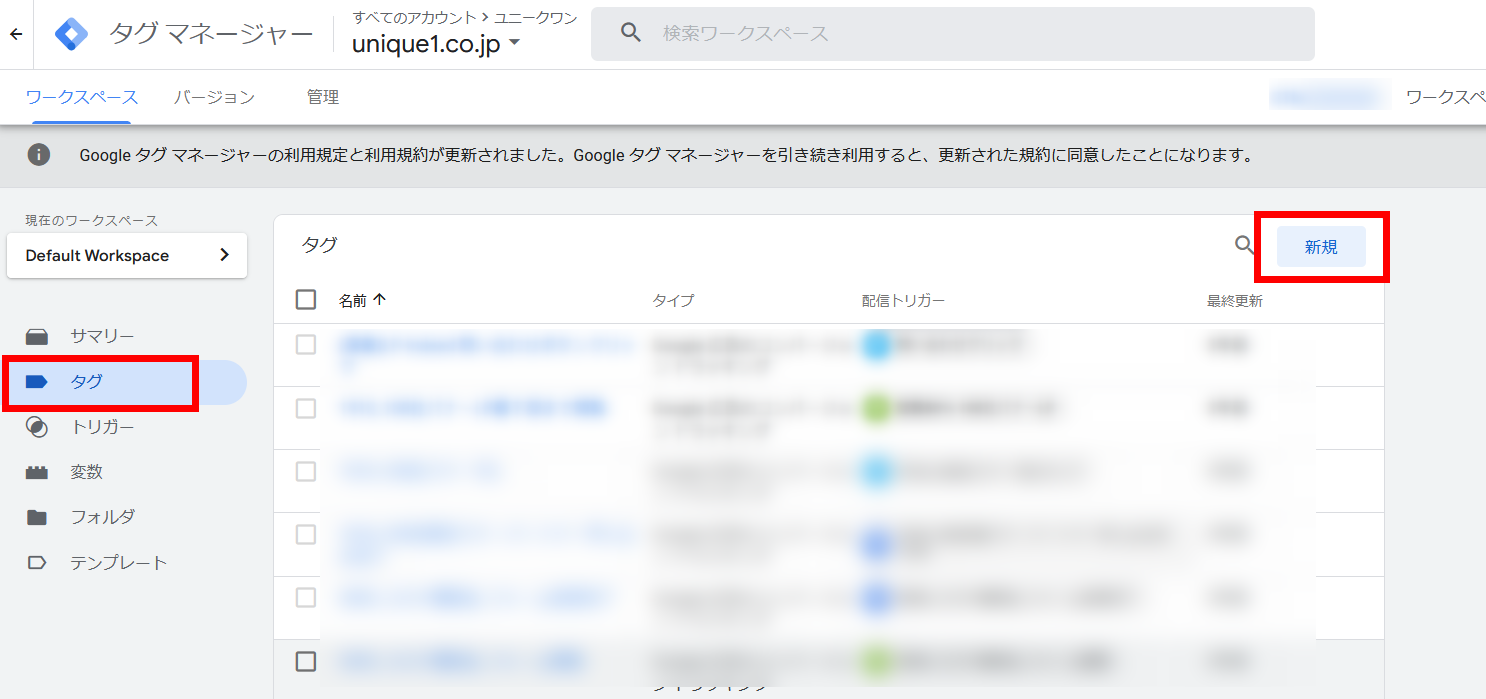
続いて、Googleタグマネージャー側でタグ・トリガーを作成しましょう。
ワークスペース左サイドバーの「タグ」をクリックし、「新規」を選択します。

すると、「タグ」と「トリガー」を設定できる画面になります。

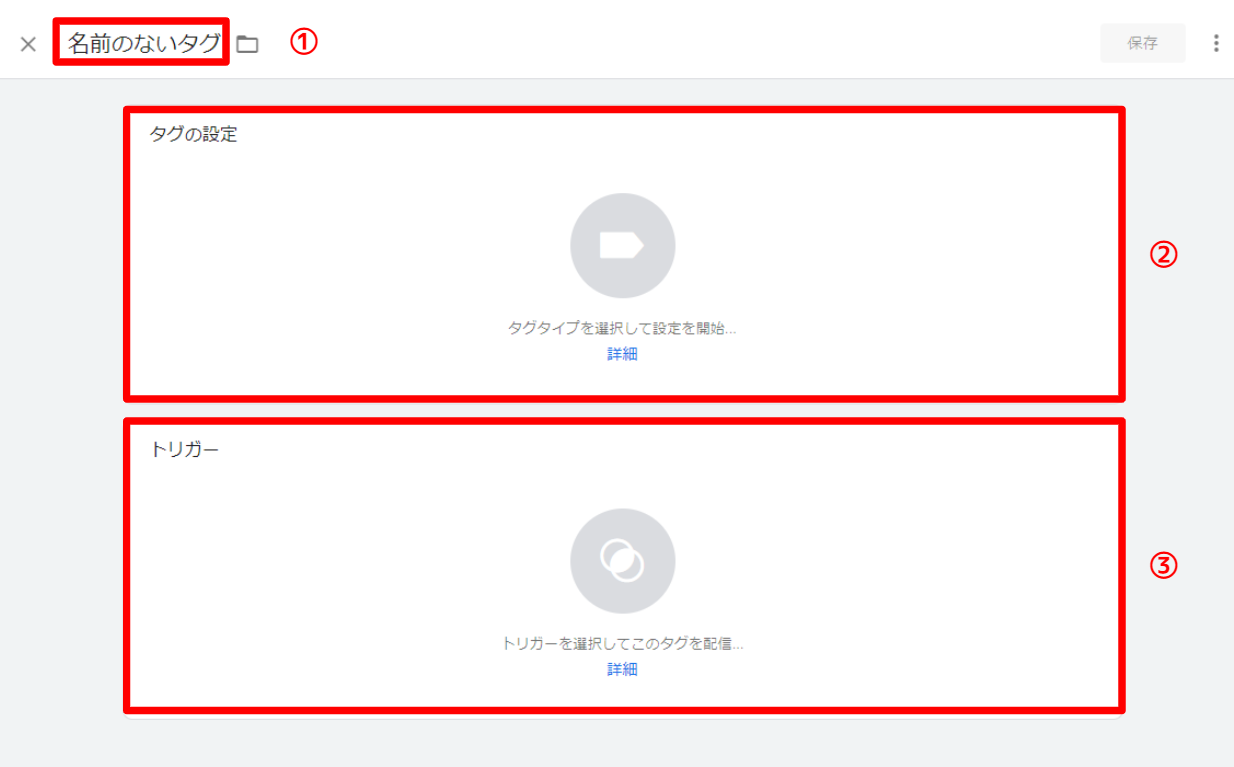
タグ名を設定します。
GA4タグと分かりやすいように設定しましょう。
タグを設定します。
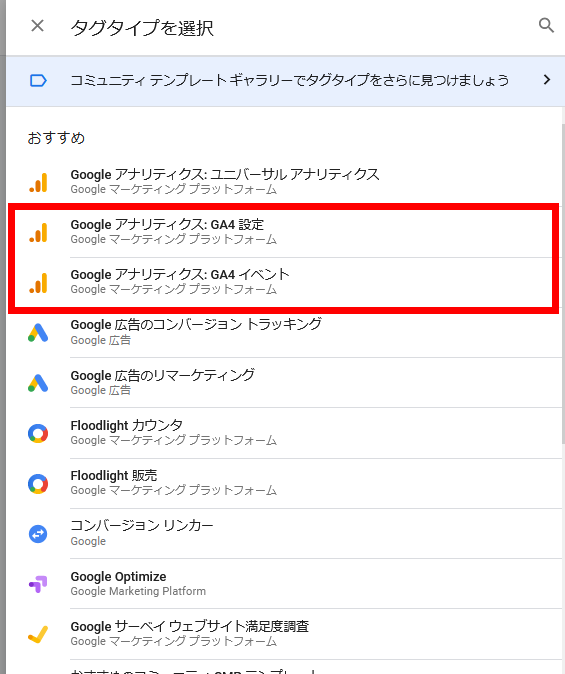
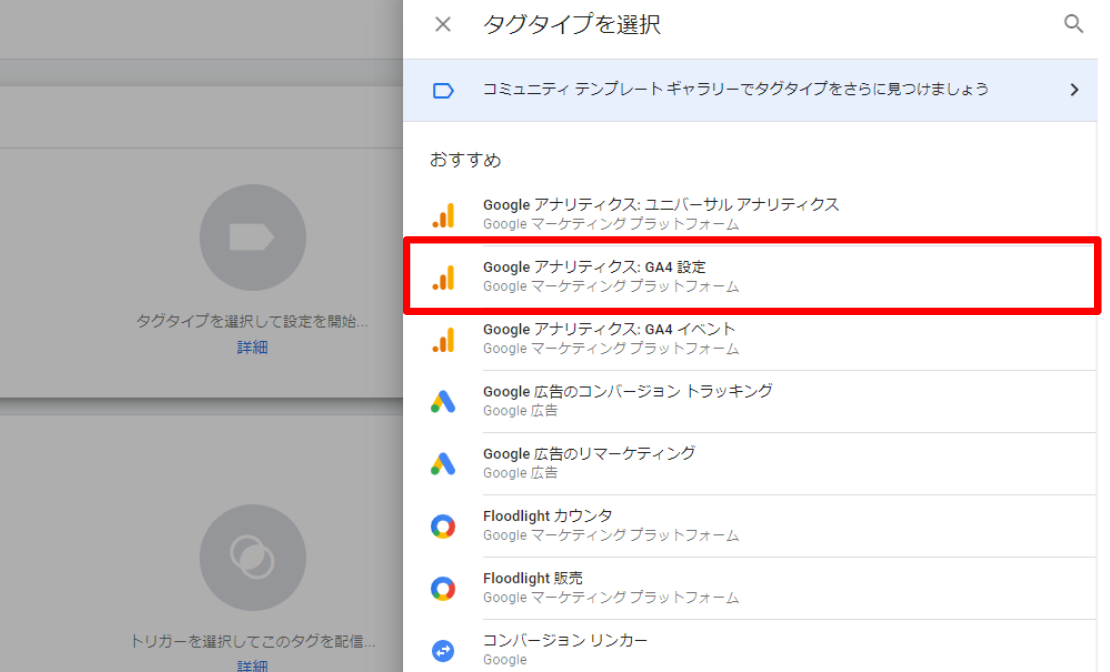
「タグ」内の四角をクリックすると、タグの種類を選べる画面になります。
タグタイプより「Googleアナリティクス:GA4設定」を選択します。

先ほど控えたGA4の「測定ID」を入力しましょう。

タグを設定できたら、発火条件としての「トリガー」を設定します。
トリガーは「初期化」を選択しましょう。

従来のアナリティクスは「すべてのページビュー」トリガーがメインで使用されていました。
しかしイベント計測が欠損する事象を防ぐために「初期化トリガー」を選択しましょう(参考:Google公式ヘルプ)。
ここまで出来たら、タグを保存します。
GTMでは「プレビュー」という機能を使うと、タグ公開の前に動作を確認できます。
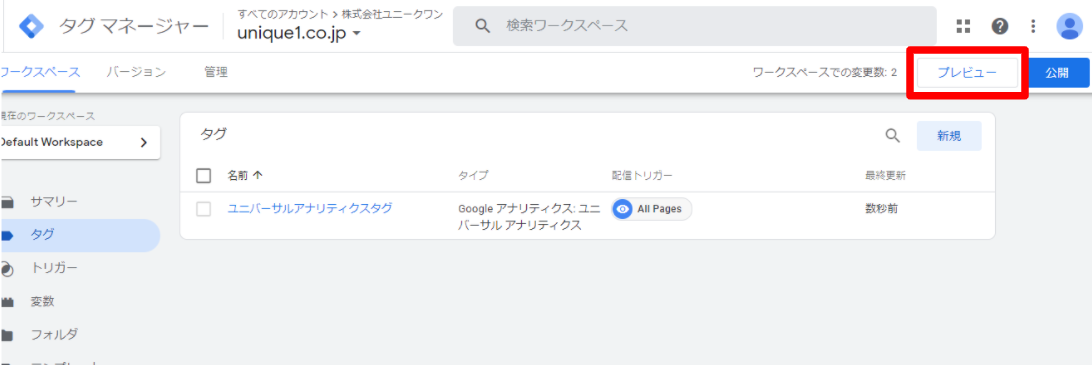
タグマネージャーのワークスペース上部の「プレビュー」をクリックします。

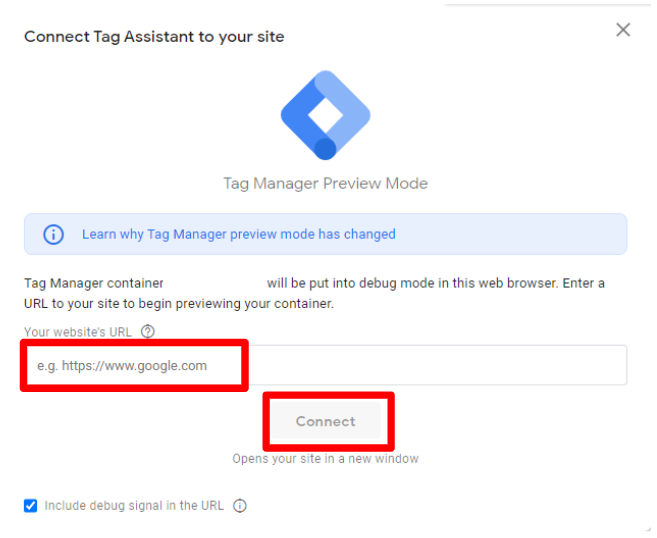
確認したいページのURLを入力し「Connect」をクリックしましょう。

すると別タブで指定したWebページが開かれます。
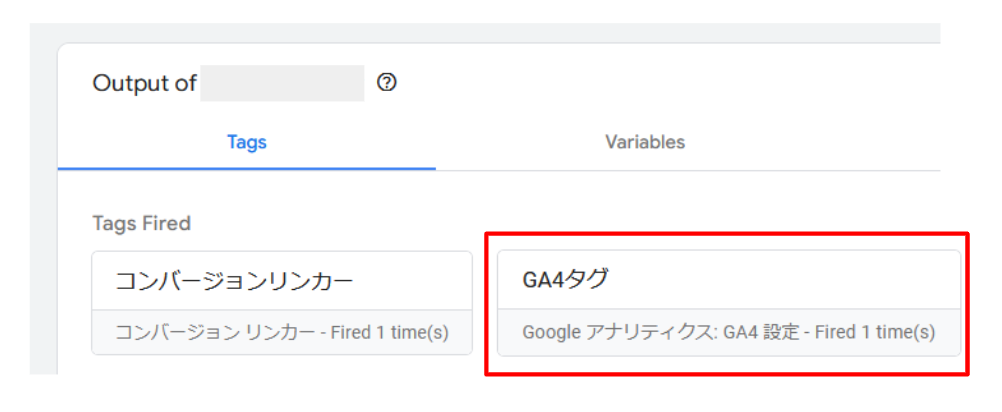
元のタブに戻ると、ページを開いた際にタグが有効になっているか=発火しているかどうかを確認できます。

設定したタグが”Tags Fired“の欄にあるかを確認してください。
下部の”Not Fired”欄にある場合、タグが正しく動作していません。
タグあるいはトリガーの設定が間違っている可能性があります。
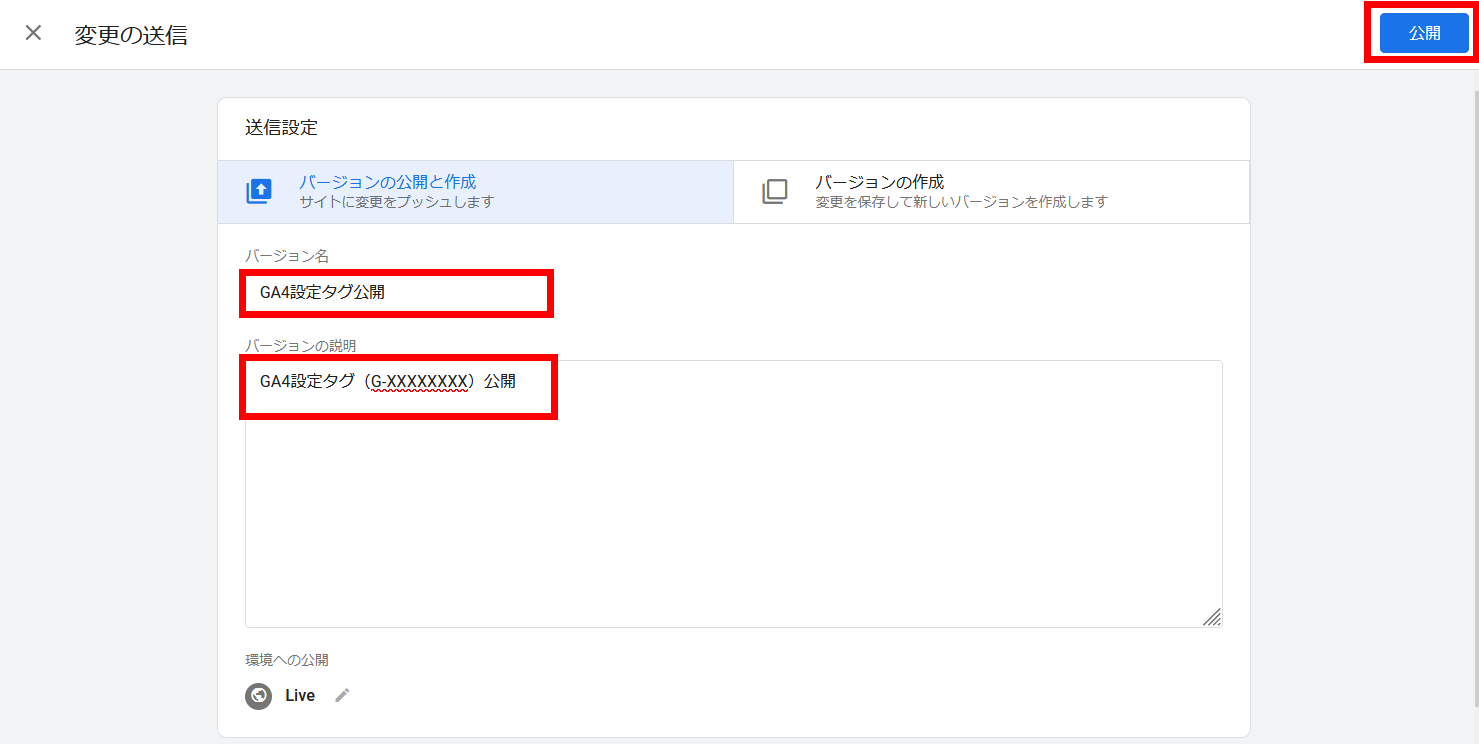
タグが正しく発火していたら、ワークスペース右上の「公開」をクリックします。
バージョン名とバージョンの説明を入力して「公開」しましょう。
任意ですが、入力しておくと管理上便利です。

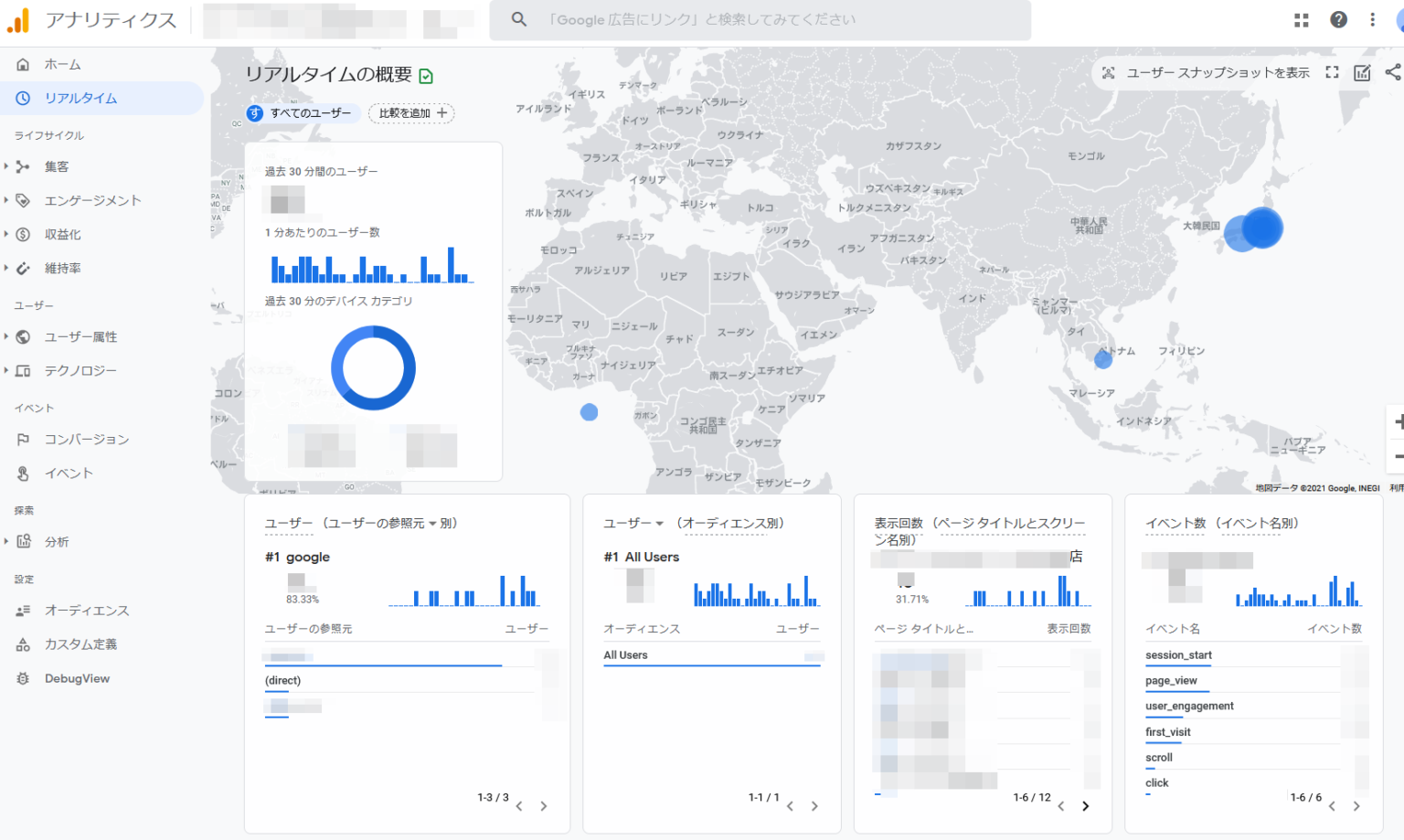
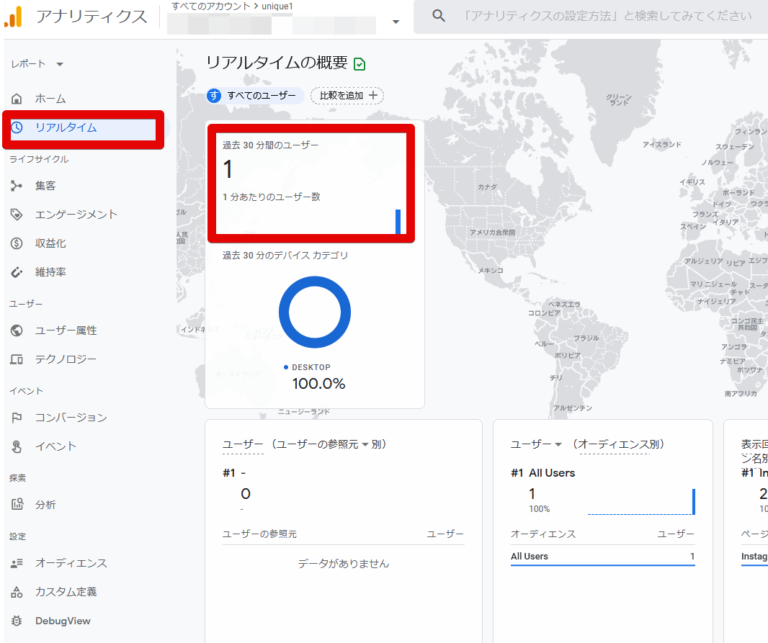
最後に、アナリティクス上でも動作を確認すると安心です。
「リアルタイム」で自分のアクセスが確認できればOKです。

GA4の計測が確認出来たら、プロパティ・データストリームの初期設定も忘れずに行いましょう。
それぞれの詳細手順は下記のコラムをご覧ください!

Google Analytics 4(GA4)の初期設定と使い方|移行のやり方も解説
GA4の初期設定と基本的な使い方、移行方法を初心者向けに解説しました。
GA4で自動収集されるイベント以外にも、分析に必要なイベントを設定したい場合は多いはずです。
このときに利用するのが「カスタムイベント」。イベント名やパラメータを自由に設定できます。
特にUAでGTMを使いイベント設定している場合、トリガーをそのまま活かせるのでスムーズに移行できます。
ここでは、GTMを利用したカスタムイベントの設定方法を紹介します。
今回は「特定の外部リンクボタンのクリック」をイベント設定する想定で説明します。
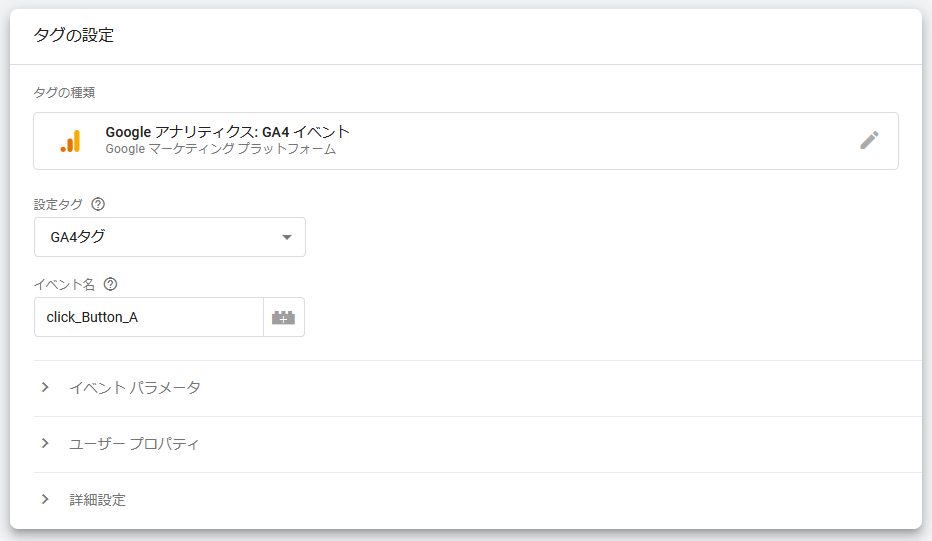
「GA4イベント」のタグを使って設定します。

| タグの種類 | 「Googleアナリティクス:GA4イベント」を選択 |
| 設定タグ | 先に用意したGA4設定タグを選択 |
| イベント名 | 任意のイベント名を設定 ※今回はボタンクリックなので「click_Button_A」と設定 |
ちなみに、イベント名はアルファベット大文字・小文字は別物として区別されます。
例えば「Click」と「click」は別イベントとして認識されます。
「イベントパラメータ」「ユーザープロパティ」については、必要な場合のみ入力すればOKです。
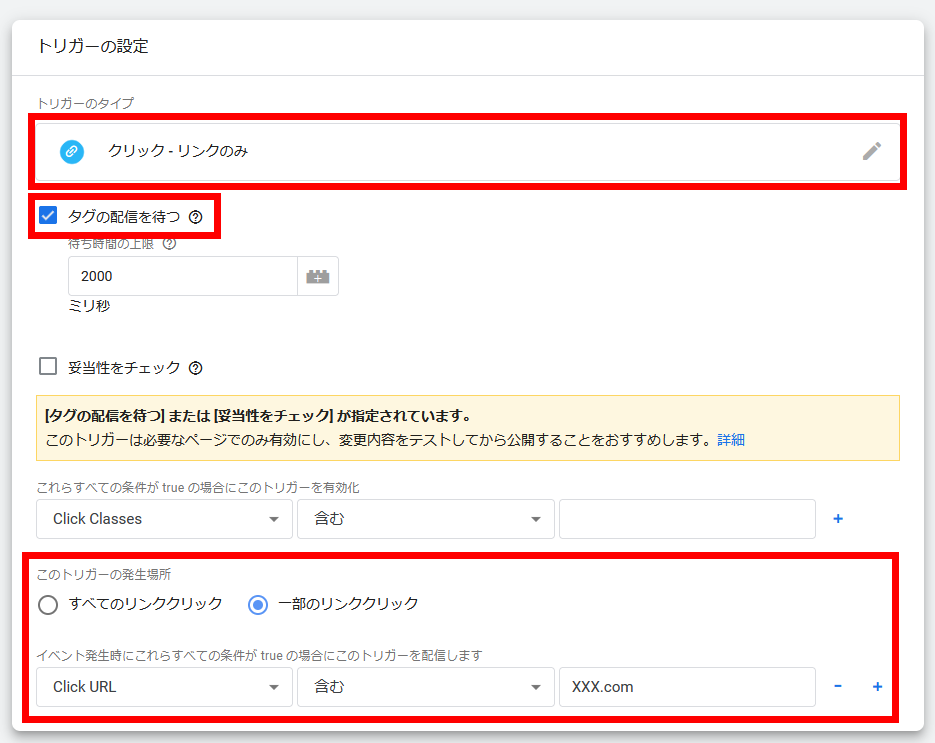
トリガーを設定します。
新規に作成する場合は「トリガーの選択」より右上の「+(プラス)」をクリックします。
今回は特定の外部リンクボタン(遷移先:XXX.com)をクリックした際に発火するトリガーを設定します。

| トリガーのタイプ | 「クリック-リンクのみ」を選択 |
| タグの配信を待つ | (任意)タグが配信されるまでリンクが開くのを待機させることが可能 ※「タグの配信を待つ」を設定した場合、タグの不具合で配信がされない場合、リンク先に遷移できなくなる可能性があります。「タグの配信を待つ」をオンにする場合は、配信の不具合が起きないよう入念なチェックが必要です。 |
| トリガーの発生場所 | 一部のリンククリックを選択し「Click URL」で遷移先URLを指定 |
特に大事なのは「トリガーの発生場所」。
「すべてのリンククリック」にすると、あらゆるリンククリックがカウントされてしまいます。
条件を特定したい場合は「一部のリンククリック」を選択し、条件を設定しましょう。
よく使う条件は下記です。
タグ・トリガーを設定できたら、プレビューモードで発火を確認します。
問題なければ、タグを公開しましょう。
ここからは、設定する機会の多いカスタムイベントの設定方法を3つご紹介します。
イベント名は任意で設定できるため、トリガーの設定方法をメインでご紹介します。
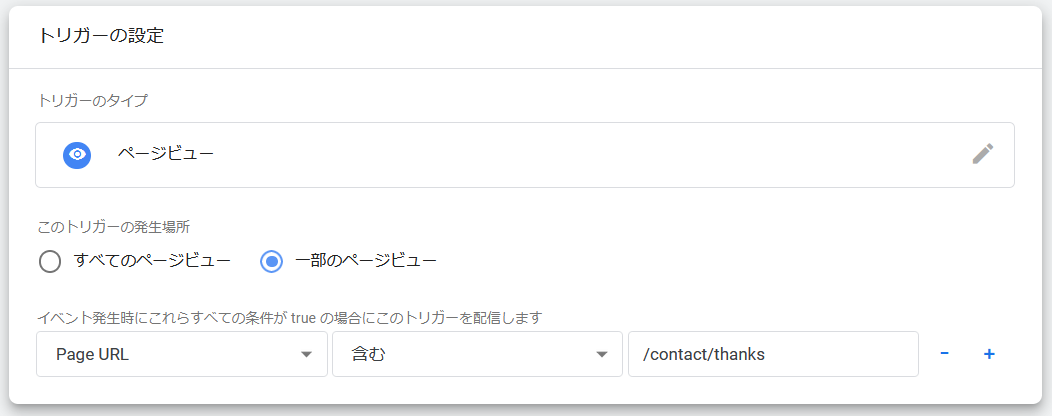
特定のページビュー数をカウントしたい場合は、トリガータイプ「ページビュー」を指定します。
たとえば「問い合わせ完了」をコンバージョン設定したい場合は、まずイベントとして設定する必要があります。

「問い合わせ完了ページ」のURLに「/contact/thanks」を含む場合、上記のようにトリガーを設定しましょう。
なお、上記の計測の仕方はあくまで特定のページの閲覧をコンバージョンとして計測する方法。直接URLを入力するなどで、問合せフォームを経ずに問合せ完了ページにアクセスした場合もコンバージョンとして計測されるので、注意が必要です。
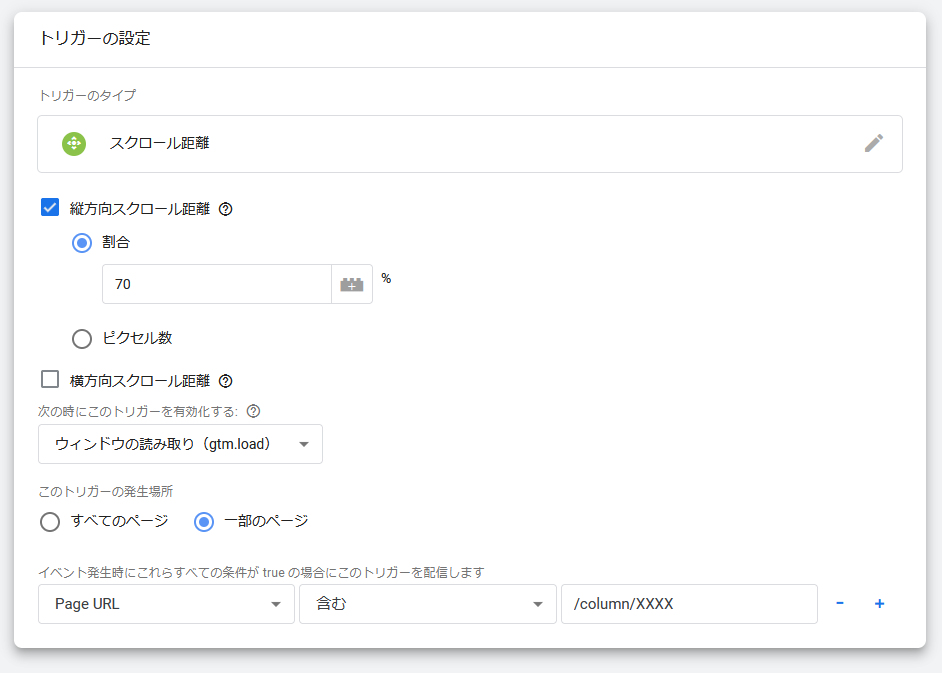
GA4では「ユニークユーザーのスクロール数」としてページを90%スクロールしたユニークユーザー数を収集しています。
しかし、記事型メディアでは「スクロール率70%」などもう少し手前までのスクロール数を把握したいことも。
この場合、トリガーで「スクロール距離」を使用するとよいでしょう。
「縦方向のスクロール割合」で、計測したい割合を入力します。

特定ページのスクロール数を計測する場合は「Page URL」も指定します。
なお、タグのイベント名は「scroll」にすると既存のイベントと被ってしまいます。
「scroll_70percent」など、区別できるイベント名にしましょう。
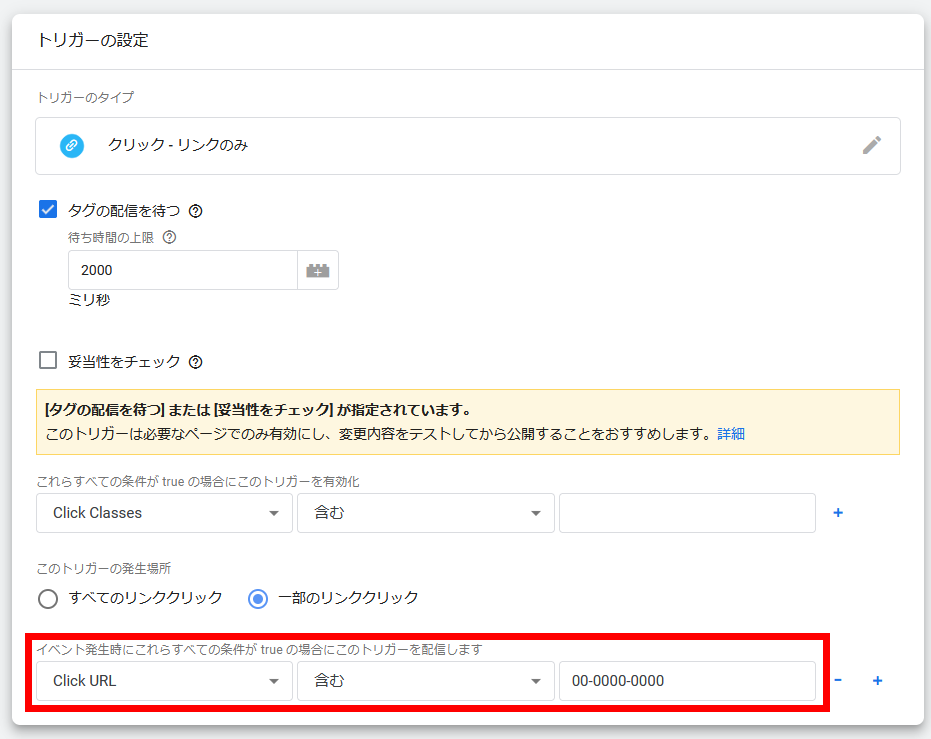
先に紹介したように、特定のボタンクリックを計測することもできます。
たとえば電話番号のタップも計測可能です。

上記は電話番号タップが発火するトリガーの一例です。
なお、サイトによって電話番号計測の条件は異なります。
タグ側のイベント名は「Click_TEL」など、既存イベントと区別された分かりやすいものにしましょう。
UAタグを直貼りしている場合、GTMタグを新規に設置しても問題ありません。
ただし、他にどんな広告タグ・外部ツールのタグが貼ってあるかは確認すべきです。
仮にGoogle広告タグを直接サイトに設置してある状態でGTMでも設定すると、二重計測になってしまうためです。
タグ設置状況を、サイト制作会社などに問い合わせることをお勧めします。
GTMを使ってGA4を設定してみたけど、うまく行っていないかも…?
こんな場合にまずチェックすべきポイントは5つです。
タグの設置状況確認については、Google Chromeの拡張機能「Google Tag Assistant」をおススメします。
Googleタグマネージャのタグが正しく動作してるか確認できます。
一通りチェックして問題がない時は、時間を置く・キャッシュを削除などして再度試してみましょう。
今後もGoogleアナリティクスを使いたい場合、GA4への移行は必須です。
「なんとか自社でやりたい…」というお声も伺う一方で「移行は急務なので詳しい会社にお任せしたほうがいいかも?」と迷う方もいらっしゃいます。
「自社で移行できるケース」と「プロ(他社)にお願いしたほうが良いケース」を整理してみました。
GA4およびサイト分析に詳しい担当者がおり、移行に十分な稼働を割ける場合は自社で移行しても問題ありません。
ただし、GA4はあくまで「サイト改善」のために使うツール。
初期設定だけでなく「分析レポート」など、移行の先を見据えた作業ができるかどうかもポイントです。
GA4は比較的新しいツール。
多くの企業では、GA4に関して詳しい人がいないのが現状ではないでしょうか?
「調べながらなんとか自社でやってほしい!」という場合でも、専任の担当者でない限りスキル・リソース的に難しいことも。
また、GA4で前年比較の分析をしたい場合は2022年6月末までの移行が急務。
ゼロから情報収集をして自社で移行すると間に合わない可能性もあります。
今後もGoogleアナリティクスを使ってサイトを分析・改善したい場合は、GA4に詳しい他社へ移行を依頼したほうが良いでしょう。
GTMを使うと、GA4の設定およびUAからの移行がスムーズに行えます。
初心者の方でもわかるように解説しましたが、実際の設定や分析には専門知識が必要な場面もあります。
「実際にやってもうまくいく自信がない」「GA4への移行を急いでいる」という方は、ぜひユニークワンにご相談ください!
WEBマーケティングのプロが課題解決のお手伝いをいたします。
当社ではGA4設定のご依頼も承っております。「GA4の設定がきちんとできているか、チェックしてほしい」「詳細な設定を依頼したい」という方はぜひユニークワンにお任せください。