
Instagramカルーセル広告とは?具体的な配信設定方法・3つの有効活用シーン・成果を出すコツまで詳しく解説します!

自社でWeb広告を出稿する際に、最初にネックになるポイントのひとつが、バナー制作ではないでしょうか?
Webにおけるバナーとは、ほかのWebページやサービスを紹介するために配置する画像のこと。特に近年は、Web広告マーケットの拡大にともない、「広告用バナー」の需要もとどまることなく増加してきています。

広告用バナーとは、広告枠に配置し、製品やサービス等の紹介を通して外部のWebページへの移動を促すもの。「広告クリエイティブ」とも呼ばれます。
今回のコラムでは、Webマーケティングやデザイン初心者の方にもわかりやすいよう、成果の取れる広告クリエイティブについて解説します。
ユニークワンではWebマーケティング事業を展開する企業として、50以上の業種、計1,250社のデジタルコミュニケーションを支援してきました。バナー広告についても多数の実績があります。
バナー広告や、広告クリエイティブ制作に関するお問い合わせは、こちらからお気軽にどうぞ。
目次
バナー広告クリエイティブの具体的な良し悪しの前に、前提としておさえておくポイントを説明します。
クリエイティブ制作に際し、最も重要なのはその広告の目的を明確にすることです。
特に下記の点について明確にしておくとよいでしょう。
①What(何の広告か?)
まずは、何の広告なのか?何を伝えようとしているのか?を明確にしましょう。例えばひとつの商品であっても、その魅力の伝え方は様々です。価格・使用感・ビジュアルなど、バナーを通してどのポイントを押しだすのかまで設計しておきましょう。
②Who(誰に届けたいのか?)
続いて、広告を誰に届けたいのかを設定しましょう。どのような属性の人に届けたいかによって、表現の仕方が変わってくるはずです。商品やサービスのペルソナを設定し、それに沿ったバナー制作を心がけましょう。
▼「ペルソナ」の作り方についてはこちらの記事もご覧ください。

ペルソナとは?マーケティングにおける作り方や意味、成功事例を徹底解説
マーケティング、特にコンテンツマーケティングを行う際にペルソナ設定は必要だと言われています。「ペルソナマーケティングは古い」という意見もありますが、ペルソナを作ることには様々なメリットがあります。今回の記事では、マーケティングにおけるペルソナについて下記を解説します。
③How(バナーを見た人にどうしてほしいのか?)
そして、広告を通してユーザーにどうなってほしいのかも明確にしておきましょう。おおよその場合、次のいずれかに該当するはずです。
広告が上記のうちどのフェーズに位置するかによっても、クリエイティブの内容を精査する必要があります。
▼各指標について詳しく知りたい方はこちらの記事もご覧ください。

Web広告効果測定のための基本指標14選「CPA・ROAS・CVR」とは?単語の意味・数値改善の事例まで丁寧に解説
Web広告の指標は、広告の効果を定量的に表すためには必要なもの。Web広告を運用している人であれば、指標の理解は必須になってきます。
広告バナーとは、ユーザーと商品・サービスを結びつける最初の「窓」のような役割を持ちます。
デザインを制作するというと、なんとなくかっこいいものの方がよく見えたり、必要以上に装飾を追加してしまったりするもの。しかし、実際には多少不格好でも、上記のように「何を」「誰に」「どのように」伝えるのかが明確な方が、成果に結びつきやすいものです。
まずは目先のデザインテクニックではなく、なぜそのバナーが必要なのか、目的思考で制作を行うようにしましょう。
バナーは、複数の要素の組み合わせによって出来上がります。ここでは、バナーを構成する要素を紹介します。
その名の通り、ユーザーの心をつかむための文章です。ユーザーに伝えたい内容を、端的に目立つように配置します。

キャッチコピー作成のポイントは2つ。誰に向けて書くか(ターゲット)を明確にすることと、いかにターゲットにインパクトや共感を与えるかを意識することです。
インパクトや共感を与えるためには、商品やサービスを通して得られる便益(ベネフィット)や、ユーザーが潜在的に抱えている願望や悩み(インサイト)に焦点を当てる必要があります。例えば、上記の例の場合、情報を並列した【キャッチコピーなし】より、ターゲットのインサイトに呼びかける【キャッチコピーあり】のバナーの方が、共感を得られると言えそうです。
一時、値段、場所など、キャッチコピーだけでは伝えきれない補足情報です。
ただし、多すぎる雑多な情報はユーザーの理解を妨げてしまうため、掲載する情報は整理し、必要最低限にとどめましょう。

商品画像やイメージ画像など、バナーで伝えたい内容と関係のある画像を盛り込みましょう。画像を適切に使用することで情報がダイレクトに伝わり、理解しやすいバナーになります。
また、オリジナルの画像が用意出来ない場合でも、フリー素材やイラストなどを活用することで目に留まりやすいバナーになります。
フリー素材について詳しく知りたい方は、こちらの記事も併せてご覧ください。

CTA(Call To Action)とは、「行動喚起」を意味し、ユーザーに具体的なアクションを呼びかけることを目的とした要素。上記の例では、【CTAボタンあり】のバナーに「購入はこちら」と記載しています。
CTAを設けることにより、目立つ・押したくなる・動作予測がつくの3つの効果が期待できます。クリック率の向上にいい影響を与えることが多いです。
こちらの節では、いいバナーの特徴について紹介します。
良いバナーの条件としてまず絶対に外せないのは、バナーを通して伝えたいことが瞬時にわかることです。
あなたがスマートフォンを操作している場面を想像してみてください。同じ画面をずっと注意深く眺めることは少ないのではないかと思います。
そのように散漫な状態で画面を眺めるユーザーの関心をひくためには、瞬間的に言いたいことを伝える必要があります。商品・サービスはなにか、どんな不満を解消し、どのようなメリットがあるのか、表示された瞬間に伝わらなければバナーの意味がありません。
既述の通り、「何を」「誰に」「どのように」伝えるかを整理した上で、極力シンプルに構成する必要があります。
それでは、シンプルで伝えたいことが瞬時にわかるバナー制作のために何が必要か、具体的に見ていきましょう。まずは、バナーの目的(「誰に」「何を」「どのように」してほしいのか)が、最小限の要素で表現されているかをチェックしてみてください。
例えば、夏に向けて入会金無料キャンペーンを行っているフィットネスジムがあるとしましょう。

こちらの例では、ジムの内観写真を使用し、最新の設備が揃っていることをメインに訴求しています
しかし、画像内に多数の設備があり、どれが最新マシンで、それぞれにどのような効果があるのか、一見しただけでは伝わりません。画像内の要素が複数なので、どこに注目していいかわからず、「よくわからない」という印象に陥ってしまう懸念があります。
また、このバナーからは、どのような人に訴求点となるマシンのよさを届けたいのか不明瞭かと思います。

一方で、こちらは薄着の季節に向けて身体を鍛えたいと考えている女性をターゲットにしたバナーです。
画面内にフィットネスジムに通う前向きな表情の女性を配置し、コピーで彼女のようにジムに通うことでどのような未来が訪れるのか(ベネフィット)を想像させる構成になっています。
また、CTAを配置することで、このバナーをクリックしたことで何ができるのかも明瞭です。
このように、ターゲットやターゲットに起こしてほしい行動を明確にすることで、バナー内に掲載する要素を絞り込むことができます。
シンプルなバナーを制作するためには、掲載する情報を必要最小限に絞り込む必要があります。
1. テキストは少なく

2-3で掲載した例を改めて見てみましょう。テキスト量の少ない【画像あり】のバナーの方が瞬間的に内容が伝わることがわかります。
【画像なし】のバナーはテキスト量が多く、しっかりと読み込まないとどのようなメニューが用意されているかわかりません。【画像あり】のバナーでは、メニュー内容を画像で代替し、文字を読まずとも瞬時にどのようなメニューがあるのか、どのようなお店なのか伝わる構成になっています。
2. 情報の優先度を明確にし、デザインにコントラストを付ける
また、同じテキスト量でも、文字を大きくしたり、太字にしたりすることで、見やすく調整することが可能です。

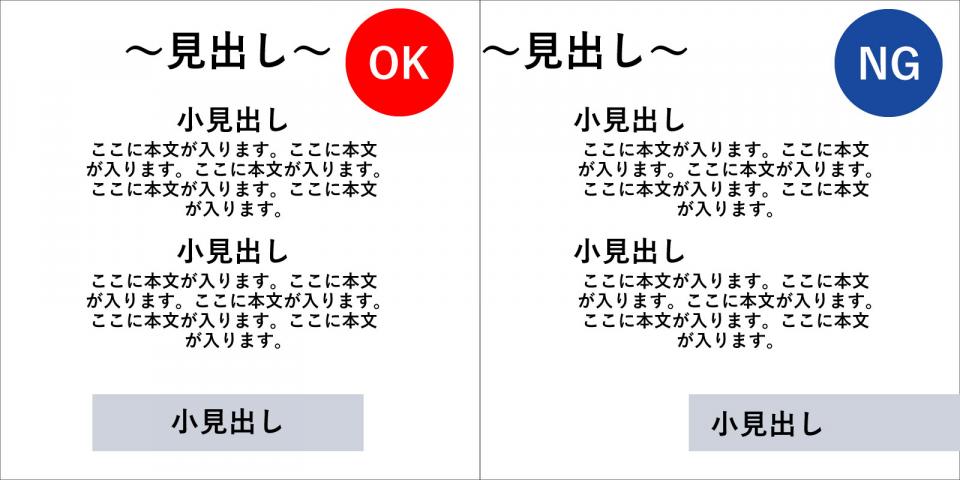
右のレイアウト例では、小見出しと本文がともに細字として配置されています。左の例のように、適切に太字などのアクセントを加えることで、どの情報に注目するべきか瞬時にわかるようになります。
全体を俯瞰して見たときに、目立たなくていい情報が目立っていたり、目立たせたい情報がほかの情報に埋もれてしまっていないか、注意してください。
テキストの量やアクセントだけではなく、各要素の配置に気を配ることも重要です。
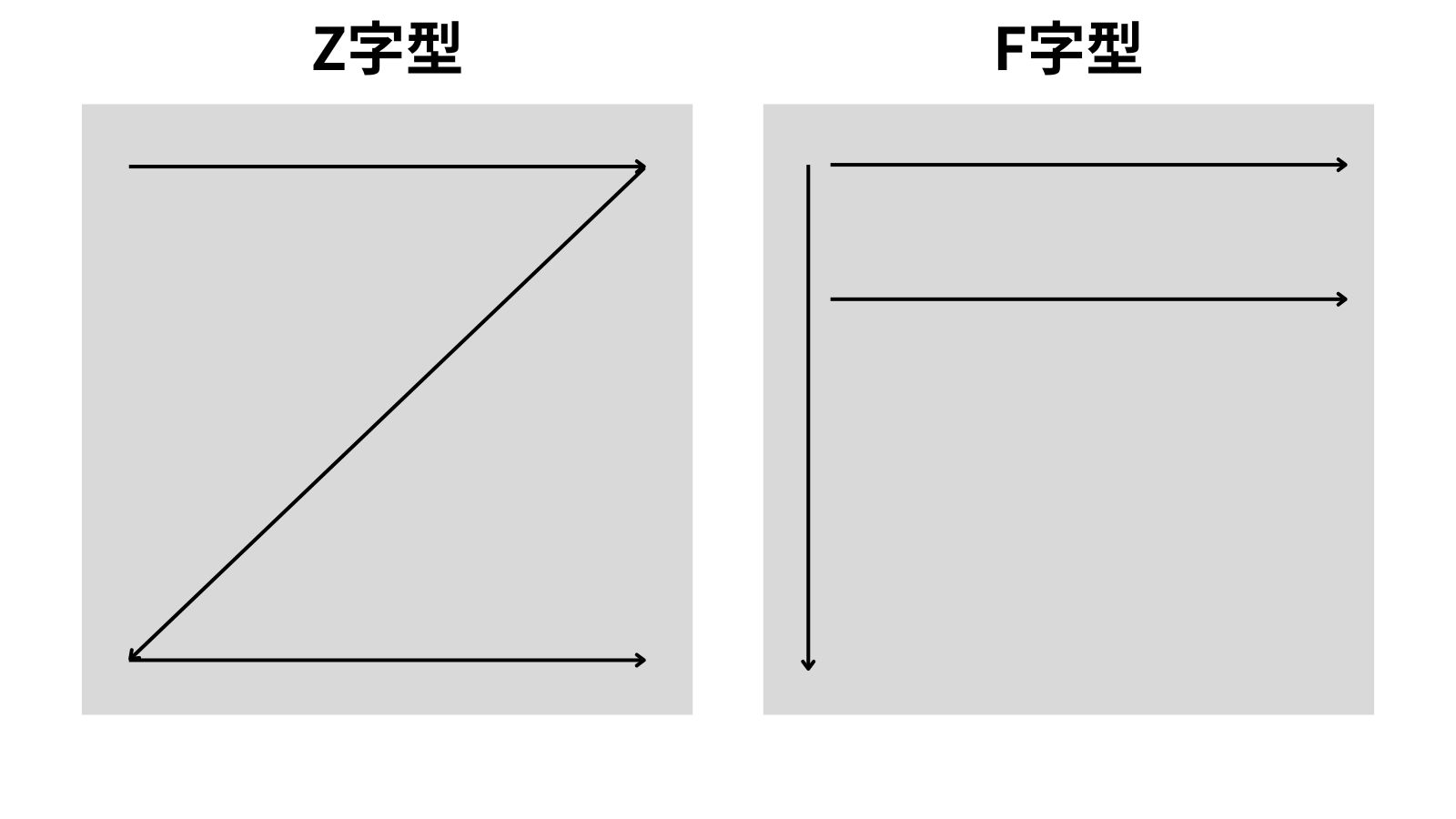
1. Z字型、F字型など、自然な視線の動きを意識したレイアウト
バナー制作において、ユーザーの視線をどのように誘導するかはとても重要です。
人間の目は一度に複数のものを見ることはできないので、ある程度決まったパターンで視線を動かすことになります。この視線の流れを意識して各要素を配置することで、すっきりとしたバナーを作成することができます。
Webデザインにおける代表的な視線のパターンは、「Z字型」と「F字型」の2つ。

Z字型のレイアウトは、左上⇒右上⇒左下⇒右下と視線を異動させていくパターン。F字型は、左上からスタートし、左から右へを下に向かうように繰り返していくパターンで、主にWebサイトの構成等に使用されます。
いずれの場合も、左上を起点に左から右、上から下へと情報を展開していく形になります。掲載する情報には優先順位を付け、重要な情報がより目立つように上から下へ、左から右へと整理して並べるようにしましょう。
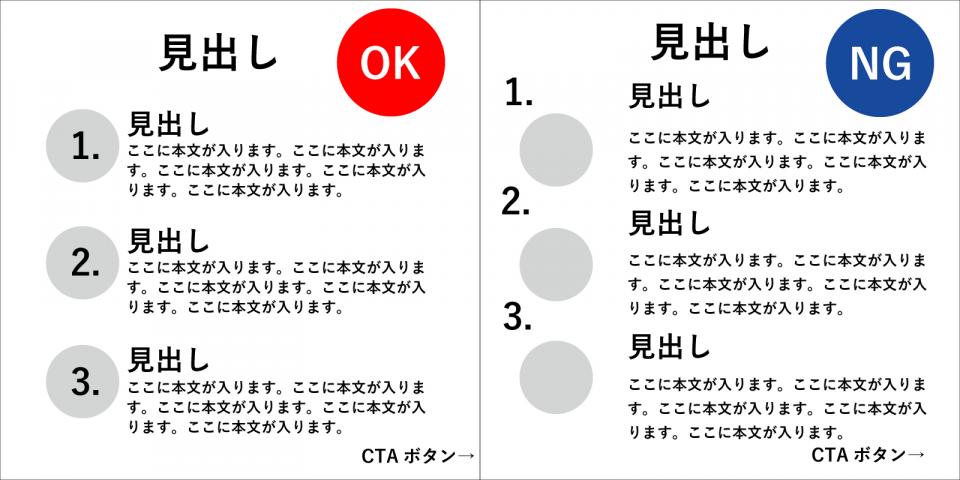
2. 情報をグルーピングする
関係性のある情報をグループ化し、まとまった1つの要素として見せることでさらに情報が伝わりやすくなります。

左の【OK】の例では、グループ内の行間を詰め、グループ間の行間を広くとっています。一方、【NG】の例ではそれぞれの行間に差がありません。
どこからどこまでが1つのまとまりなのか視覚的にわかりやすくすることで、瞬間的に内容の伝わる良いバナーに近づきます。また、各情報をグループ化することで、テキストの可読性も上げられます。
3. 各要素を整列させる

「左揃え」「中央揃え」「右揃え」「両端揃え」の4種類があります。上記の整列例は中央揃えです。
注意点として、なるべく1つのデザインに3種類以上の文字揃えを使わないようにしましょう。統一感がなくなるだけでなく、視線の流れや読む順序を悩ませることになるからです。
さて、では悪い広告バナーとはどのようなものでしょうか。
良い広告バナーが「瞬時に伝えたい内容が伝わるもの」ならば、悪い広告バナーは「情報が整理されておらず、本意が伝わらないもの」と言えそうです。
以降では、バナー制作時に特に気を付けるべきポイントをまとめました。
まずなによりも気を付けるべきは、掲載しているテキストや画像が見づらくなっていないか、すなわち、視認性が確保されているかという点です。
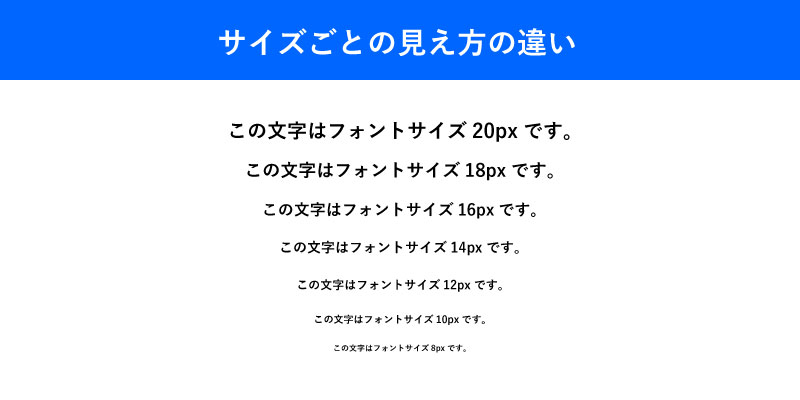
1. フォントサイズ
広告バナーは、配信媒体、場所によっては制作時よりも小さく表示される場合があります。また、PCから見た場合と、スマートフォンから見た場合に、実際の表示サイズが異なるのは言うまでもありません。
配信媒体、場所を意識し、どのような環境で見た場合にもしっかりテキストが読めるように、ある程度のフォントサイズを確保する必要があります。

バナー内に配置するフォントサイズは下記を目安にするといいでしょう。
細すぎて読みにくいフォントや癖の強いフォントは可読性が低くなるため、特別な意図がない限りは使用を控えます。
2. 背景との分離
また、文字のサイズだけではなく、テキストが画像などの他の要素に埋もれてしまっていないかも注意が必要です。下記の例を見てみましょう。

こちらのバナー例では、背景画像にテキストがなじんでしまい、視認性が非常に低くなってしまっています。文字色と背景色のコントラストを上げるなどで、下記の通り解消が可能です。

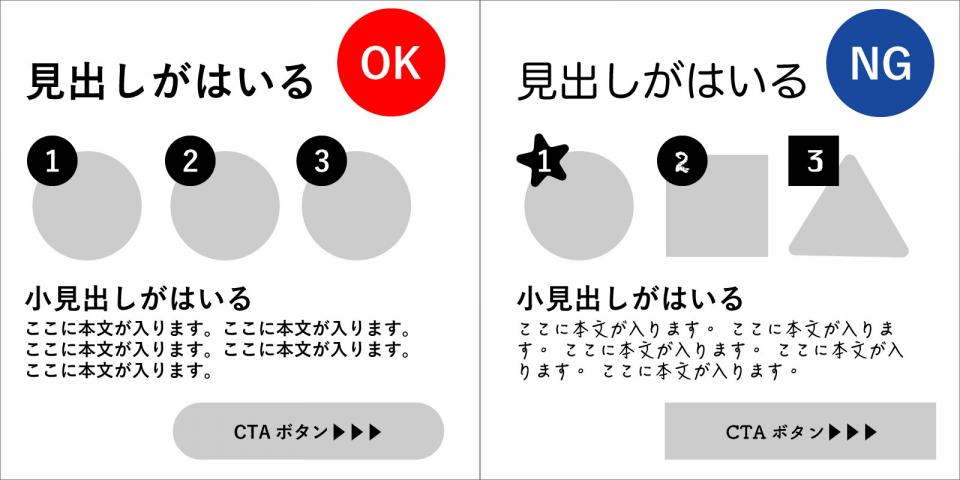
3. フォントや装飾

装飾の要素が多いと、瞬時に伝わるバナーから遠ざかってしまいます。
様々なフォントを混在させたり、図形を何種類も使うなど、要素の種類が多ければ多いほど、デザインに一貫性を持たせるのが難しくなります。一方、フォントを揃えたり、イラストを均等に配置したりすることで、整然とした印象を持たせる事が可能です。
4. 配信時の表示に気を付ける
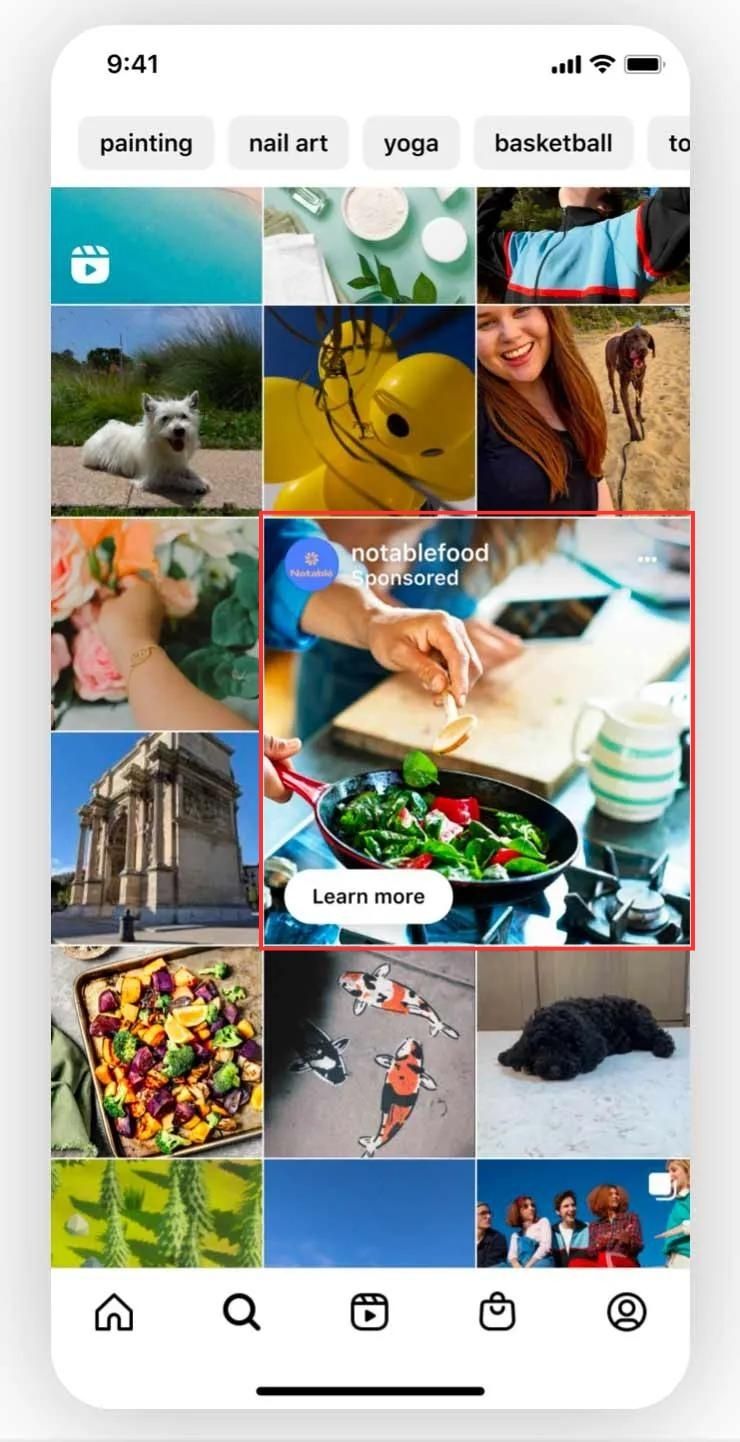
広告バナーは、配信先の媒体によっては、バナーの一部が隠れてしまう場合があります。例えば、下記はInstagramの発見タブに表示される広告の例です。

(引用:顧客へのリーチを広げるのに役立つ、Instagramの新しい広告掲載場所とツールのご案内)
赤枠を付けた部分が広告バナー。アイコンやアカウント名、「Learn more」のCTAボタンによって、バナーの一部が隠れてしまっていることがわかります。隠れてしまう可能性がある箇所を避けてキャッチコピー等を配置するよう気を付けましょう。
ターゲットにバナーの内容を瞬時に伝えるためには、バナー内の各要素が一貫性を持って調和していることが重要です。

たとえば、こちらのバナーでは、背景の素材、明朝体のフォントが調和することで、ある程度高級そうな車のイメージを演出することに成功しています。

一方、フォントを変更すると、打って変わってチープな印象に。一部分の要素を変更するだけでも、全体の調和を乱し、ターゲットが誰か不明瞭になってしまいます。

さらに、フォントを明朝体のまま、キャッチコピーを変更するとどうでしょう。「家族の思い出を作ろう」というコピーを使用するのであれば、車のビジュアルを前面に出した画像よりも、実際の使用シーンを想起させるような画像が適していることがわかります。
バナー全体を通して、ひとつのメッセージとして伝わるよう、デザインに一貫性を持たせましょう。
Web広告を配信するには「広告審査」を通過する必要があります。各広告媒体が設けたポリシーに準じているかどうか、機械または人により判定されます。
クリエイティブについても、差別的な表現や景品表示法などに抵触する表現が含まれる場合には、広告審査を通過することができません。
また、Yahoo!のディスプレイ広告ではバナーの外縁に枠を付けたものは不可、Googleのディスプレイ広告では画像の明度が高すぎるものは不可など、媒体ごとに細かくルールを設けられていることも多々あります。
広告クリエイティブ制作時には、配信媒体のポリシーをよく確認するようにしましょう。
▼Web広告の「審査」について知りたい方はこちらの記事もご覧ください

Web広告「審査」の基本|Google広告・Yahoo!広告の審査基準・落ちた場合の対処法とは?
Web広告を配信するには「広告審査」を通過する必要があります。各広告媒体が設けたポリシーに準じているかどうか、機械または人により判定されます。

Facebook広告ポリシーとは?審査落ちを防ぐポイント・再審査のやり方を解説
Facebook広告はターゲティング精度が高く、少額予算でも配信スタートできることから人気の広告媒体です。そんなFacebook広告を配信するためには、審査に通過する必要があります。
Web広告の成果は、広告配信プラットフォームを通じてデータとして測定することができます。そのため、複数のクリエイティブを同時に配信して「ABテスト」を行い、より高い成果に最適化することが可能です。
ABテストとは、Webマーケティングにおける代表的な手法のひとつ。A・Bの2つのパターンを用意して、成果を比較し、より高い効果が得られる勝ちパターンを見つけることを目的とします。
▼ABテストについて詳しく知りたい方はこちらの記事もご覧ください

具体例あり!「ABテスト」とは?効果的なやり方・注意点をネット広告代理店が解説!
「ABテスト」とは、ネット広告やランディングページ、Webサイトを改善する手法のひとつです。しかし「とりあえずABテストをする」だけでは、成果につながりません。成果を挙げるには「目的を明確にして」「改善インパクトの大きい部分から」ABテストをすることがポイント。
広告クリエイティブのABテストを行う際に気を付けるポイントは2つ。必ず仮説をたてることと、比較するクリエイティブ同士の差異は最小限にすることです。
1. 必ず仮説をたてること
やみくもにABテストを実施しても、再現性のある勝ちパターンには繋がりません。バナーのクリック率を上げたいという目的に対しても、現状によって取るべきアプローチは異なります。
例えば、文字が読みづらいことが原因の場合にはフォントサイズ等のデザイン面、バナーがターゲットの興味をひけていないこと原因の場合にはキャッチーコピー等の訴求ポイント・メッセージ面からの改善が必要になるでしょう。
テスト実施の目的を明確にし、どうしたらその目的を達成できるのか仮説をたてて検証する必要があります。
2. 比較するクリエイティブ同士の差異は最小限にすること
また、仮説を検証するためには、比較するクリエイティブ同士の差異は最小限にする必要があります。
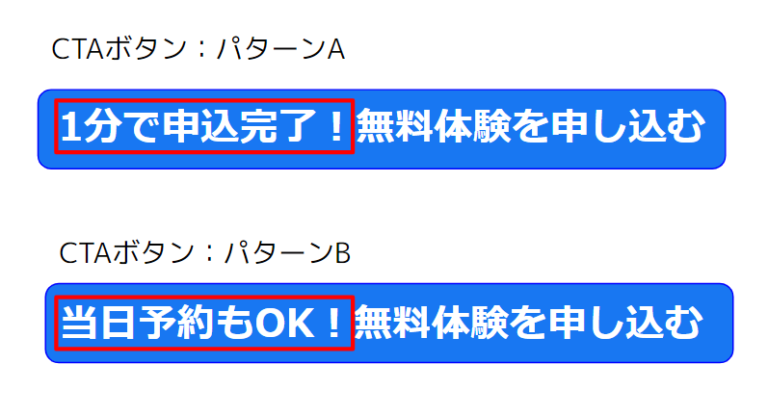
画像・キャッチコピー・色など全てが違うクリエイティブ同士を比較しても、どの要素が結果に結びついたのか、判断がつきません。下記の通りバナー内のCTAの一部のみを比較するなど、細かく検証を重ねる必要があります。

広告クリエイティブの改善を繰り返しても成果が取れない場合には、遷移先のWebサイト(LP)や配信媒体も含め、俯瞰的な検証が必要になります。
Webに関する知識に自信がない、Web担当者がいないなど、知識・リソースの面で課題を抱えている方も多いはず。効果的なWeb広告の改善を行うには、Webマーケティングに詳しい外部会社に依頼するのも一つの手です。
広告クリエイティブを含めたWeb広告の改善を相談する会社を選ぶ際には、戦略立案から具体的な施策まで伴走してくれる会社を選びましょう。
効果的な施策を行うには、「戦略」に基づき実行と改善を繰り返すことが必要不可欠。広告の目的やターゲットを理解し、効果的な施策を提案してくれるプロを探しましょう。LPの改善とセットで戦略を立てていくことが望ましいので、マーケティング戦略全般に詳しい会社だとさらによいです。
▼LPの改善についてはこちらの記事もご覧ください

LPO基本のキ!成果の取れるLPに最適化するためのチェックリストを解説
LPO(Landing Page Optimaization)とは、「ランディングページの最適化」を指します。Web広告運用でサイトへの流入は確保できたものの、お申込みや購入などの成果=コンバージョンに結びつかない場合は、LPに原因があることも。そのような課題を解決するために、LPの構成やデザインなどを最適化する施策が「LPO」です。
今回は、Web広告におけるバナーについて、初心者でも制作から改善まで取り組めるように解説しました。
バナーの制作は、なんとなく・思いつきでは立ちゆきません。バナーや広告の目的を明確にし、仮説・検証を繰り返しながらより高い成果の取れるクリエイティブに最適化していくことが重要になります。
ユニークワンは、Webマーケティング事業を展開する企業として、50以上の業種、計1,250社のデジタルコミュニケーションを支援してきました。クリエイティブ制作やWeb広告の運用についても数多くの支援実績がございます。
クリエイティブ制作やWeb広告の運用に関するお問い合わせはこちらからお気軽にどうぞ。