
企業のTwitter運用はじめの一歩!プロフィール設定・投稿内容・フォロワーとの交流のコツ

「せっかくTwitterでWebサイトを紹介しようと思ったのに、リンクの画像が表示されない…」と困ったことはありませんか?
画像付のリンクが表示される機能を「Twitteカード(ツイッターカード)」と呼びます。
リンク画像を表示させるためには、Webサイト側で設定が必要なのです。
今回の記事を読むことで、
「Webサイトは制作会社に任せてる…」という場合でも、何をチェックして修正依頼をすべきか分かる内容となっています!
※2023年7月時点で、「Twitter」は「X(エックス)」へ変更されました。
【1分で完了!特典付きアンケート実施中】
毎週更新している「ユニークワンコラム」では、SNS分野の記事が【月間10万PV】以上閲覧されるほどの人気です!
今回は、皆さんの関心が高い「企業・法人のSNS活用」についてアンケートを実施。
所要時間は【1分/全5問】。回答者には「最新版・SNS活用セミナー」資料を無料プレゼントいたします。
目次
Twitterカードとは、ツイートに貼られたリンクURLの画像やページタイトルが表示される機能です。
Twitterカードの設定有無で比較すると、設定ありのほうがリンクが目立ち、クリックされやすくなります。

Twitterカードは以下の4種類があります。
1.サマリーカード
2.大型画像付きサマリーカード
3.アプリカード
4.プレイヤーカード
Webサイトのリンクで関係があるのは1と2がメインなので、2つをご紹介します。
(1)サマリーカード
サマリーカードは、小型・正方形のアイキャッチ画像+ページタイトル+説明文を表示できるカードです。

(元ツイートはこちら)
ページタイトルをメインに見せたい場合は、こちらを設定するとよいでしょう。
(2)大型画像付きサマリーカード
大型画像付きサマリーカードは、大型・横長のアイキャッチ画像+ページタイトル+説明文を表示できるカードです。

(元ツイートはこちら)
サマリーカードに比べて画像がより大きく表示されます。
記事ページなど、アイキャッチ画像を工夫している場合はこちらを設定するとよいでしょう。
Twitterカードの具体的な設定方法をお伝えします。
ここでも、Webサイトと相性がいい「サマリーカード」と「大型画像付きサマリーカード」の2つに絞ってお伝えします。
おおまかな手順は以下の2つです。
1.WebページにTwitterカード表示用のHTMLタグをヘッダーに記述する
2.Card ValidatorでTwitterカードの表示を確認する
ヘッダーとは、Webサイトの基本情報を記載する部分で、ユーザーには基本的に表示されません。
ヘッダーに設置するべきHTMLタグの雛形は下記です(参考:Twitter Developer Platform)。
<meta name="twitter:card" content="(1)カードの種類" /> <meta name="twitter:site" content="(2)Twitterのユーザー名" /> <meta name="twitter:title" content="(3)ページのタイトル" /> <meta name="twitter:description" content="(4)ページの説明文" /> <meta name="twitter:image" content="(5)画像のURL" />
(1)カードの種類
ここには、表示したいカードの種類を記載します。
サマリーカードの場合は”summary“、大型画像付きサマリーカードの場合は”summary_large_image”と指定します。
指定できるのはどちらかひとつです。
(2)Twitterのユーザー名
Webサイトを使用しているTwitterのユーザー名(@xxxx)を指定します。
(3)ページのタイトル
Twitterカードに表示するページのタイトルを指定します。
(4)ページの説明文
Twitterカードに表示するページの説明文を指定します。
(5)画像のURL
カードに表示したい画像のURLを指定します。
例えば、この記事ページを「大型画像付きサマリーカード」で表示したい場合、次のようなタグをヘッダーに記述します。
<meta name=“twitter:card” content=“summary_large_image” />
<meta name=“twitter:site” content=“@unique1jp“ />
<meta name=“twitter:title” content=“Twitterカードを設定してリンク画像を表示させる方法“ />
<meta name=“twitter:description” content=“画像付のリンクが表示される機能「Twitteカード」設定手順や表示できない時の対処法をお伝えします” />
<meta name=“twitter:image” content=“https://unique1.co.jp/site/wp-content/uploads/2021/09/210915_【コラム】Twitterカード-1.png“ />
実際は、各ページに手動で設定するよりはCMSやブログサービスなどの管理内で一括で設定することが多いです。
Webサイトのなかには、FacebookなどのSNSでシェアされた際の画像表示機能”OGP(Open Graph Protocol)”が設定されている場合があります。
OGP設定をすることで、Twitter以外のSNSにもリンク画像を表示できるようになります。
OGPのタグ記述は、Twitterカードと重複する部分があります。
例えば前項の③ページタイトル、④ページ説明文、➄画像URLはOGP側でも設定できます。Twitterカード側では省略してOKです。
一方、①カードの種類、②Twitterユーザー名はTwitterカード固有の記述なので残しておきましょう。
OGP設定とTwitterカード設定を合せた代表的なタグ表記は下記です。
(1)~(7)がOGP設定、(8)と(9)がTwitterカードの設定です。
<!-- OGPの設定 -->
<meta property="og:type" content="(1)ページタイプ" /> <meta property="og:title" content="(2)ページタイトル" /> <meta property="og:description" content="(3)ページ説明文" /> <meta property="og:url" content="(4)ページURL" /> <meta property="og:site_name" content="(5)サイト名" /> <meta property="article:publisher" content="(6)FacebookページのURL" /> <meta property="og:image" content="(7)画像URL" />
<!-- Twitterカードの設定 -->
<meta name="twitter:card" content="(8)カードの種類" /> <meta name="twitter:site" content="(9)Twitterアカウント名" />
Twitterカードの設定で出てこなかった要素について開設していきます。
(1)ページタイプ
Webページの種類を指定します。
TOPページの場合は”website“、TOPページ以外の記事ページなどには”article“と指定しましょう。
(4)ページURL
WebページのURLを指定します。
Twitterカード単体では不要な部分でしたが、OGP設定では必要です。
(5)サイト名
Webサイト名を指定します。ページ名ではなくWebサイト名なので注意です!
(6)FacebookページのURL
Facebookページを紐づけるときに指定します(なければ省略可)。
今回は企業アカウントを想定しているので”article:publisher”としていますが、個人アカウントの場合は”article:author”としてください。
content内に、FacebookページのURLを記載しましょう。
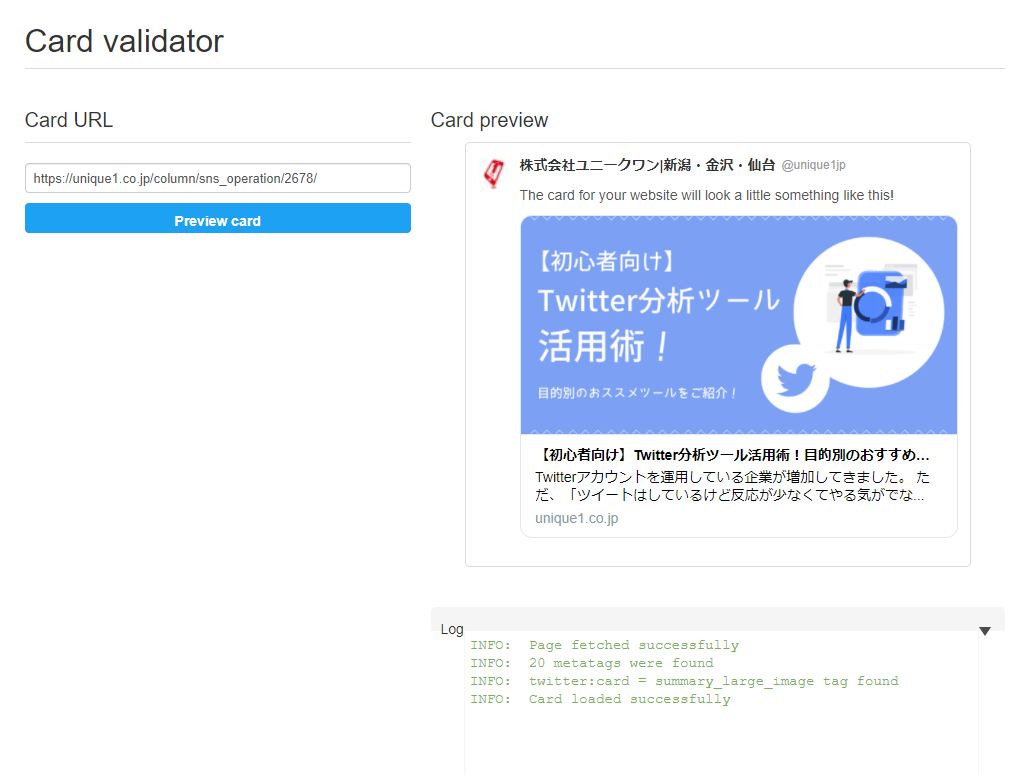
ページのタグを設定したら、Twitter公式ツール「Card Validator」でTwitterカードの表示を確認しましょう。
リンクを貼りたいWebページのURLを入力し「Preview card」をクリックすると、ツイート上でどのように表示されるか確認できます。

メタタグに異常があると、「Log」部分でエラーが表示されます。
2-1または2-2で説明したタグの記述を確認し、漏れがないか確認してみましょう。
その他、設定通りに表示されない場合の対処法は「4.Twitterカードがうまく表示されない時の対処法」でご説明します。
サマリーカード・大型画像付きサマリーカードは、表示できる画像サイズの上限・下限が決まっています。
●サマリーカード(アスペクト比1:1)
最小:幅144px-高さ144px/最大:幅4,096px-高さ4,096px


●大型画像付サマリーカード(アスペクト比率1.91:1)
最小:幅300px-高さ157px/最大:幅4,096px-高さ2,144px


最大サイズは公式によると幅4,096px-高さ4,096pxとスクエアサイズの表記になっています。
しかし画像の比率が幅1.91:高さ1と横長なのを考えると、最大サイズは幅4,096px-高さ2,144pxといえます。
既定の最大サイズを超えると、自動的に中央からトリミングされます。
画像によっては中途半端な見た目になる可能性もあるので、表示してほしい部分がなるべく中央にある画像を使用するとよいでしょう。
Twitterカードで、画像と同じくらい重要なのがWebページのタイトルと説明文。
特にタイトルは重要です。なぜなら、スマートフォン表示だとタイトルのみの表示(説明文は表示されない)ためです。

タイトルのコツとしては、
など、表現を工夫してみるとよいでしょう。
実際にツイートするとTwitterカードがうまく表示されないことがあります。その場合の対処法をまとめました。
Webページのメタタグを設定してからTwitterに反映されるまで、時間がかかる場合があります。
時間をおいてカードの表示を再確認するとよいでしょう。
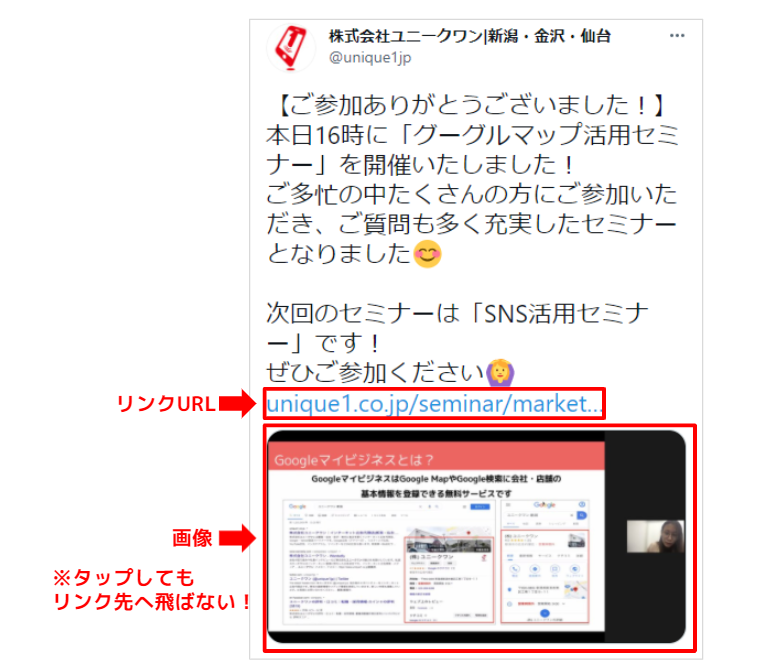
ツイートに画像や動画とリンクを一緒に挿入すると、Twitterカードは表示されません。
画像や動画をタップしてもリンク先には飛ばないので注意です。

(元ツイートはこちら)
カードを表示したい場合は、画像や動画はナシにリンクURLを記載しましょう。
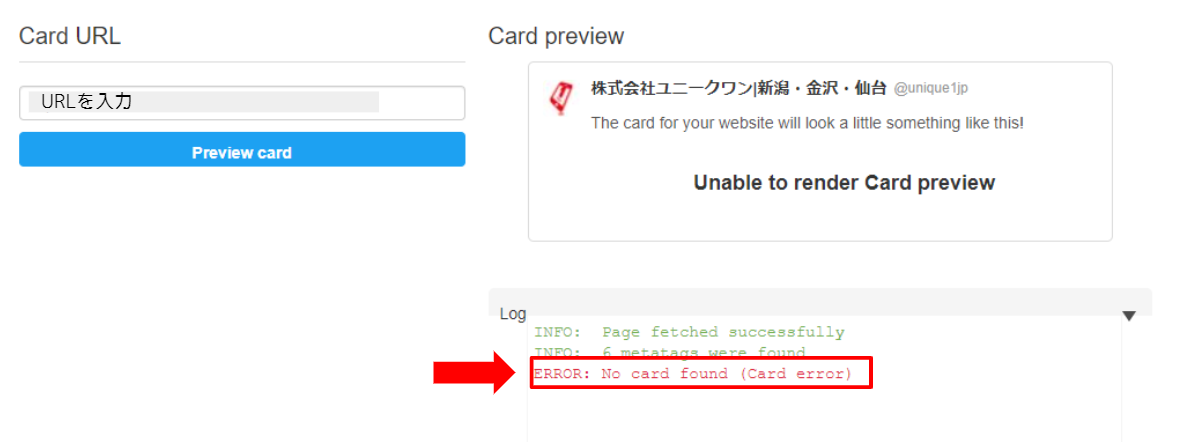
設定から時間が経過しているのにカードがうまく表示されない場合は、メタタグの内容にミスがあるかもしれません。
「Card Validator」で確認し、「Log」部分にエラーが出ている場合はメタタグに不備があります。

前項で紹介したメタタグの中身をざっくりと確認し、エラー箇所を見つけましょう。
制作会社に依頼している場合は、プラグインを利用している場合もあります。上記エラーを速やかにご相談することをおススメします。
Twitterカードで表示できる画像サイズは5MB未満となっています(参考:Twitter Developer Platform)。
サイズが5MB以上だと表示されないので、画像を圧縮して再設定しましょう。
Twitterアカウント側の設定によって、カードの画像がうまく表示されないことがあるようです。
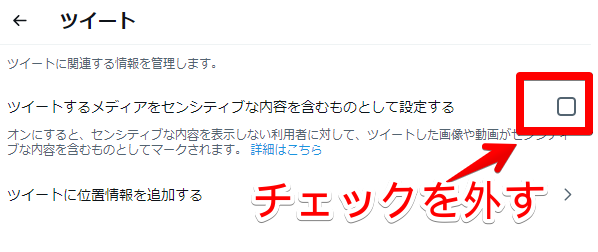
Twitterの設定より、プライバシーとセキュリティ>ツイートで、「ツイートするメディアをセンシティブな内容を含むものとして設定する」にチェックが入っていると、一部ユーザーに画像が表示されません。
このチェックが入っている場合は、外してみましょう。

今回の記事内容をまとめると、
TwitterからWebサイトへ誘導するには、Twitterカードだけでなくツイート内容や投稿時間などの要素がポイントになります。
“勝ちパターン”を見つけるためには、Twitter分析がキモになります!
ユニークワンでもTwitter分析ツール「ooowl」をリリース。
分析初心者にとって使いやすい、シンプルな分析ツールです。
1アカウント6,600円(税込)からの低価格でご利用いただけます。
すでにお客さまからたくさんのお問い合わせを頂いています。1ヵ月の無料トライアルもできますので、ぜひこちらもご覧ください!
