
オウンドメディアとは?【入門ガイド】意味やメリット、運用のポイントを事例つきで解説!

Webライティングとは、読者に伝わるように記事コンテンツを書く執筆方法を指します。Webコンテンツが溢れる現代において、内容を読者に理解してもらうには「Webライティング」を理解して文章の質を高めることが重要です。
今回は「Webライティング」の基礎について、下記を丁寧に解説します。
ユニークワンでは自社コラム・note・ローカルメディアなど、さまざまな記事コンテンツを執筆・運用してきた実績があります。2022年9月をもって、note proセールスパートナーにも認定されました。

「オウンドメディア運用に困っている」「効果的な情報発信をしたい」と感じている場合は、こちらからお気軽にお問い合わせください!
【1分で完了!特典付きアンケート実施中】
ユニークワンでは、採用広報・ブランディング目的で毎週「note」を更新しています。
今までに公開した記事は140以上!さらに、全国で2社のみの「note proセールスパートナー」に認定されました。
今回は、注目のプラットフォーム「note」についてアンケートを実施!
所要時間は【1分/全4問】。回答者には「【note×ユニークワン】社内外に効果を生む企業広報のコツ セミナー資料」を無料プレゼントいたします。
目次
Webライティングとは、読者に伝わるように記事コンテンツを書く執筆方法を指します。自分の伝えたいコンテンツを、読者が知りたい構成・文章にするための方法です。
読者目線の情報を意識することで、結果として検索エンジン側からの評価が高まる=SEOにつながることも期待できます。
なぜWebライティングが重要なのでしょうか?理由は「Webコンテンツは離脱されやすい」ためです。
Web上にコンテンツは溢れかえっています。たとえ読者に見つけてもらっても「読みにくい」「わかりにくい」と思ったらすぐに離脱されてしまう。結果、他のコンテンツに映ってしまう可能性が高まります。
また、スマートフォンを使うユーザーが増えていますがPCに比べ一画面で得られる情報は限られています。たとえばPCではストレスなく閲覧できても、スマホから見ると「改行が無くて読みにくい」とネガティブに捉えられることも少なくありません。
「離脱されやすい」という環境において読者に「伝わる」記事を書くには、Webコンテンツの特性を理解した「Webライティング」が必須なのです。
Web媒体に比べ、紙媒体は「じっくり読んでもらいやすい」特性があります。
紙媒体、たとえば雑誌を考えると「様々な情報を取り入れたい」という目的の方が多いです。流れを整理しながら多くの情報を盛り込みつつ、最終的に結論を書いても読者は離脱しにくい傾向にあります。
一方、Web媒体は「知りたい情報をすぐに欲しい」という目的の方が多いです。知りたい情報をわかりやすく伝えるため、結論から書いていく必要があります。
SEOライティングとWebライティングは「誰のためのライティングか」という点で違いがあります。
SEOライティングは「検索エンジン」に評価してもらうためのライティング方法です。検索エンジンのアルゴリズムを読み解き、検索結果の上位に記事を表示させることを目的とします。一方Webライティングは「読者」に向けを書く方法です。
ただし、両者は全く別もの、ということではありません。検索順位の決まるアルゴリズムとして「コンテンツの質」など重視されています。
たとえば、ただ単にキーワードが多ければ上位表示される、というわけではありません。
たとえば、「犬」で検索する場合、必要なのは「犬」という単語が何百回も出現するページではありません。それを踏まえて、検索アルゴリズムでは、「犬」というキーワード以外で関連性の高いコンテンツ(犬の画像や動画、犬種のリストなど)がページに含まれているかどうかを評価しています。
(参考:ランキング結果 – Google 検索の仕組み)
ユーザーにとっての分かりやすさを重視する「Webライティング」を心掛けることで、コンテンツの質が評価につながる。結果としてSEOにつながるともいえます。
つまりSEOライティングにおいてもWebライティングの要素は欠かせない、ということです。
Webライティングにおける代表的な記事の種類を4つご紹介します。
(1)ノウハウ記事

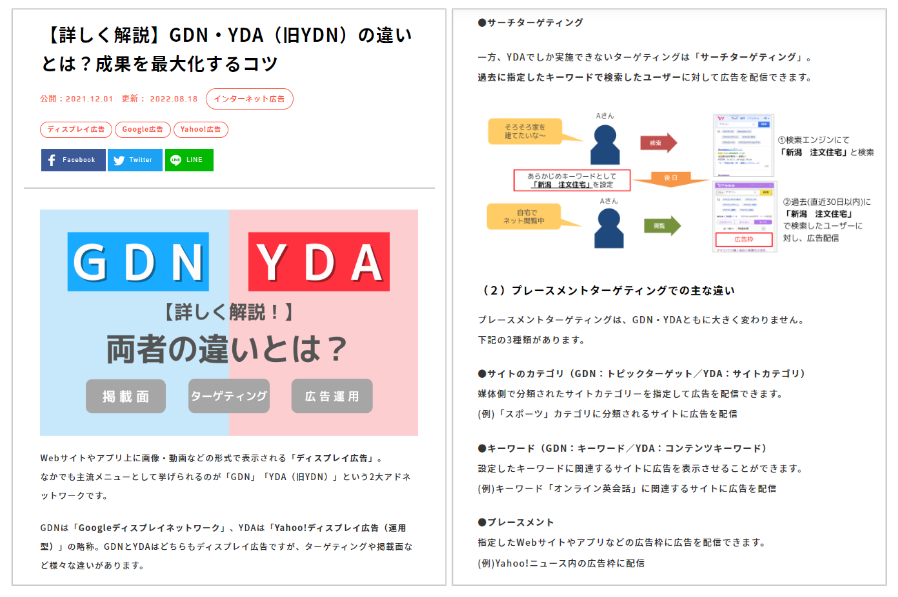
「ユーザーの困りごとや知りたいことに応えるノウハウを伝える」記事です。たとえば本コラムの記事も「Webライティングってなんだろう?」「ディスプレイ広告で成果を出すにはどうすればいいの?」など、Webマーケティングに関する疑問に応えています。
ユーザーの知りたいことを洗い出し、正しい情報をもとにノウハウを伝えることが重要になります。
(2)商品紹介記事

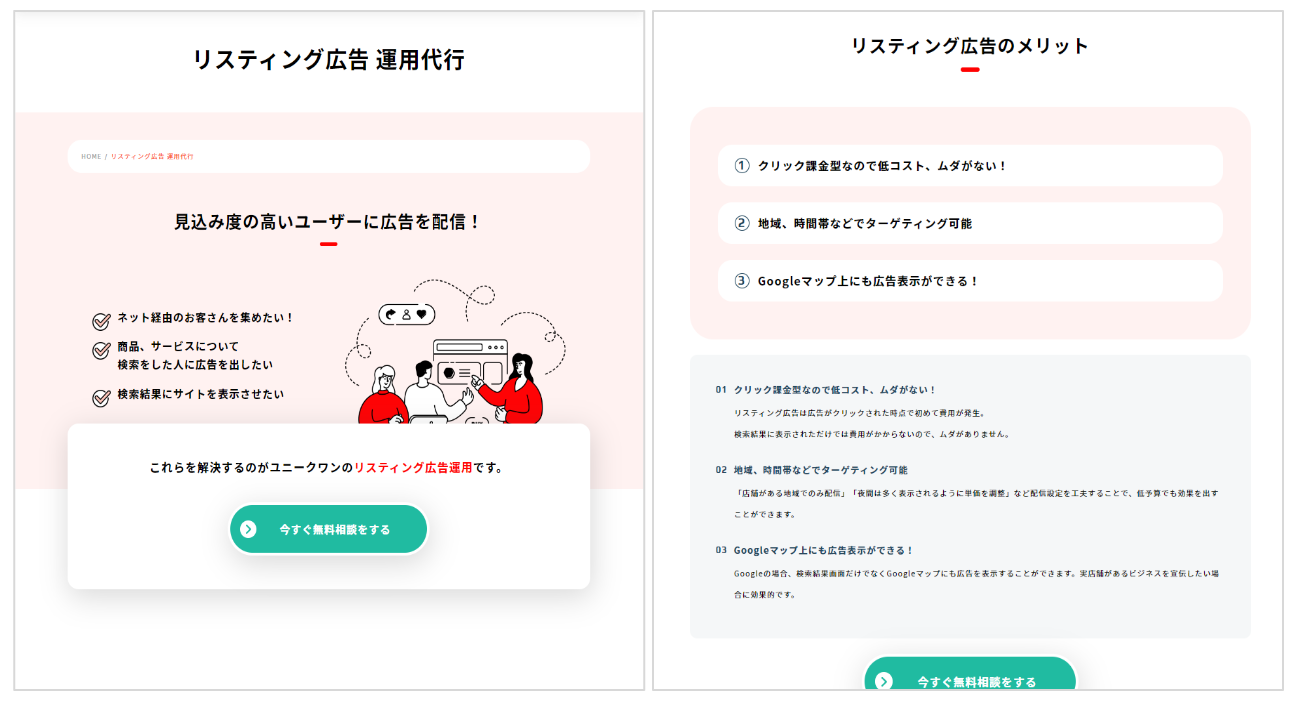
その名の通り「商品・サービスを分かりやすく紹介する」ための記事です。弊社ホームページでいうと、「リスティング広告運用代行」などのサービスを紹介する記事が該当します。
サービスの特徴=メリットだけでなく、そのサービスを使うとどのような恩恵があるのか=ベネフィットも伝える必要があります。
(3)インタビュー記事

サービス利用者や社員など、対面でインタビューした内容をまとめる記事です。弊社でいうと、採用目的の「社員インタビュー記事」が該当します。
「分かりやすさ」も大事ですが「その人らしさ」が伝わる柔らかい文体を意識する必要があります。。

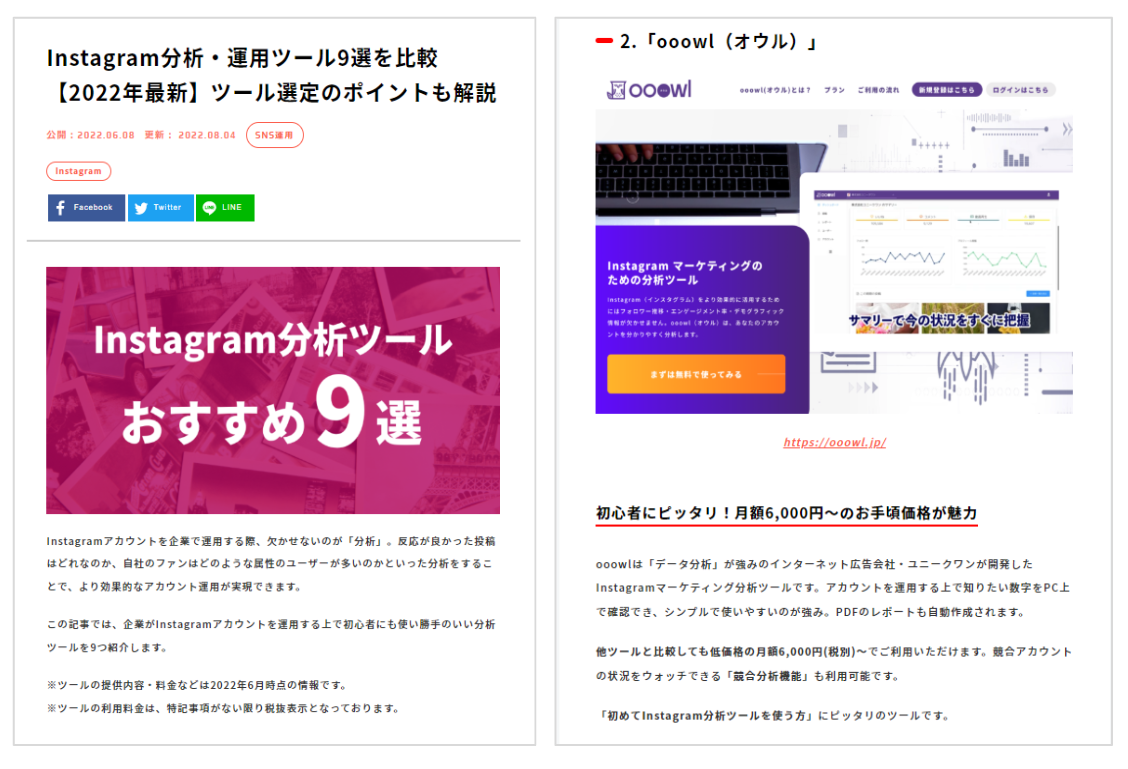
まとめ記事は、サービス・機能などを「比較・ランキング形式」で紹介する記事です。当社コラムでは「Instagram分析ツール9選」の記事が該当します。
サービス・機能は内容が変わることが多いので、常に新しい情報を読者に届けることが大切です。また、他サイトと似たような内容になりやすいので自分なりの視点から役立つ情報をプラスすることもポイント。
Webライティングは、単に「いい文章を書けばいい」というわけではありません。伝えたい内容の大枠(構成)を作るところからスタートします。
下記5つのステップで記事を作りましょう。
記事を公開して終わりではなく「記事をいかに読んでもらうか?」も重要です。記事を見てもらうための「集客」も併せて考えましょう。
まずは、記事の構成を作ります。記事の骨子となる部分なので、記事のクオリティを決める重要な要素です。
構成段階で考えるのは「記事を読んでほしいユーザーの人物像」です。
記事を読んでほしいユーザー像=ペルソナ を細かく設計し、求めている情報を整理していきましょう。
たとえば本記事のペルソナは、下記のような想定です。
(1)どんな人に読んでほしい?:オウンドメディアで記事を更新しているが、なかなか成果が出ずに悩んでいるWeb担当者
(2)どんな情報を求めている?:ユーザーに閲覧される記事を書くコツ・自分が記事を更新しているやり方は正しいのかどうか
(3)どんな感想を抱いてほしい?:ユーザーに読んでもらうための「コツ」が理解できた。現場の悩みに寄り添ってくれるコラムを見つけた。
どんな情報を求めているか?については、ペルソナになりきって検索しそうなキーワードを検索してみるのをおススメします。上位表示されている記事は、ユーザーの知りたいことが網羅されていることが多いです。
他社のページも見ながら、記事にどのような情報を盛り込むかをまとめていきます。たとえば本記事では以下のような内容です。
・Webライティングの重要性
└紙媒体・SEOライティングと比べた特徴
・Webライティングの手順
└記事構成から公開、拡散までの一貫した手順を説明
・読者に伝わるWebライティングのコツ
└文字数や改行など、マネできる具体的なコツ
・Webライティングの注意点
└著作権などに注意するべき
ちなみに、検索エンジンからの流入(自然検索)を獲得する記事を書きたい場合は、キーワード選定も重要です。キーワード選びにおすすめな「Googleキーワードプランナー」について解説したコラムもあります。ぜひご覧ください。

Googleキーワードプランナーの効果的な使い方|SEO対策にも効く!
流入を狙いたいキーワードがどのくらい検索されているのか?関連キーワードで狙えるものはあるか?を調べるのに有効なのが「Googleキーワードプランナー」です。登録方法や使い方、キーワードの選び方を解説します。
構成がまとまったら、記事を書き始めましょう。
具体的なコツは「4.読者に伝わる記事を書く10個のコツ」で詳しく解説します。
記事を書き終えたら、公開する前に誤字脱字などのチェックをしましょう。
確認するべき点は「記事の公開前にチェックするべき3つのポイント」で詳しく解説します。
記事チェックを終えたら、記事を公開しましょう。
公開後は、Webブラウザのシークレットモードで記事を確認するのをおススメします。普段使用しているブラウザだとキャッシュが残っており、ユーザーとの表示に差が出る可能性があるためです。
また「OGP(SNSなどでシェアされた際の画像表示機能)」が正しく動くかも確認しましょう。
たとえばラッコ株式会社の「OGP確認」では、ページのURLを入力するとFacebookやTwitter、LINEなどのSNSでOGP画像がどのように表示されるか確認できます。

(引用元:ラッコ株式会社「OGP確認」利用画面)
URLが上手く表示されない場合は、OGP設定に誤りがある可能性がございます。詳しくはこちらのコラムもご覧ください!

Twitterカードを設定してリンク画像を表示させる方法|表示できない場合の対処法も解説!
画像付のリンクが表示される機能を「Twitteカード(ツイッターカード)」と呼びます。
リンク画像を表示させるためには、Webサイト側で設定が必要なのです。設定方法や、表示されない時の対処法を解説します。
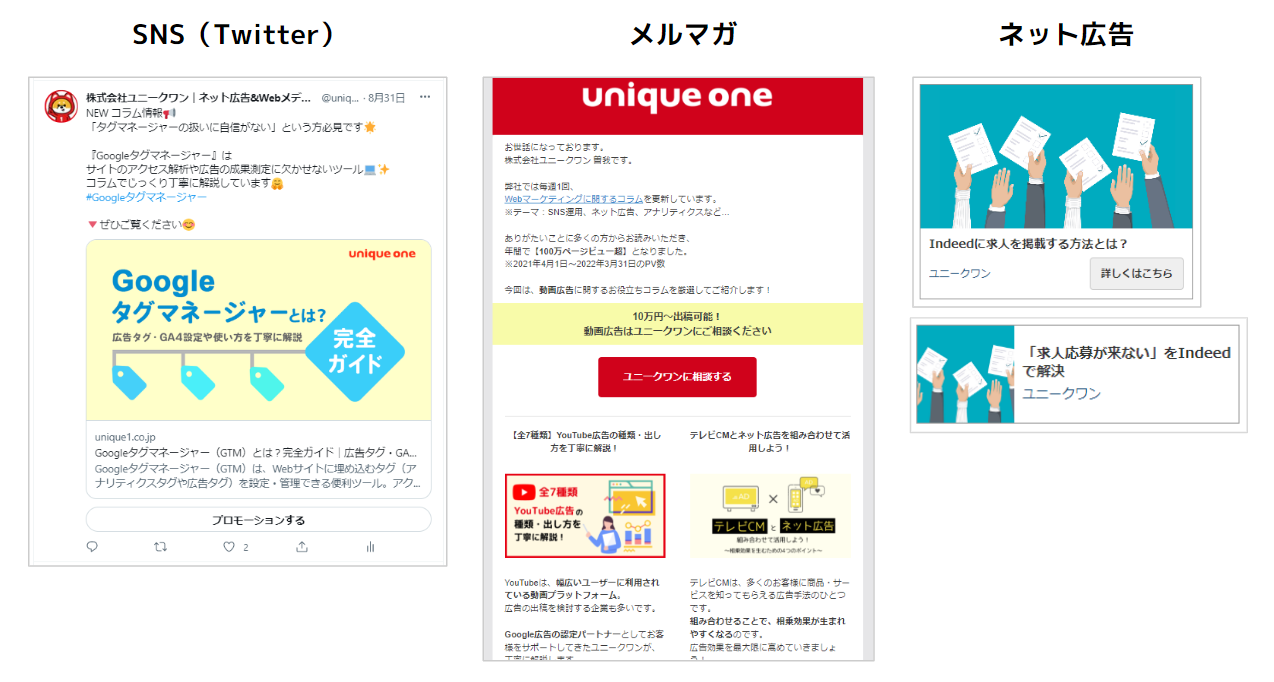
記事をただ公開しているだけでは、なかなか多くの方に見てもらえません。記事を見てもらえるよう、SNSやメルマガ、広告などで拡散する工夫が必要です。

たとえば弊社では、コラム記事を公開したらTwitter・メルマガで周知しています。より多くの人に見てほしい・問合せにつなげたい場合は、広告を配信することもあります。
Webライティングにおいて、身に着けると便利な文章パターンが2つあります。
(1)概要を簡潔に説明できる方法:SDS法
(2)詳細を説明する方法:PREP法
どちらも、文章を書く際の基本となる雛形の名前です。
SDS法は、結論を簡潔に伝えるために有効な型です。
上記順序の頭文字をとって「SDS法」と呼びます。
まず概要を先に伝えて、そのあと詳細を説明、最後にまとめとしてもう一度概要を述べます。伝えたい内容を簡潔に・素早く伝えるときに便利なフレームです。
もう一つ押さえておくと便利なのが「PREP法」です。詳細を丁寧に説明したいときに活用できます。
最初と最後に結論を伝える点では「SDS法」と同じです。しかしPREP法では、途中で具体例をはさむことでより深く・丁寧に説明できます。
ここからは、読者に「伝わる」記事を書くためのコツを10個ご紹介します。すぐに取り入れられるコツばかりですので、ぜひ意識してみてください。
記事のタイトルは、30字程度でコンパクトにまとめましょう。
タイトルは読んでもらえるかどうかを左右する最も重要な要素です。タイトルが伝わりにくいと記事自体が読まれないという結果となります。
長いタイトルだと、そもそも読みにくいのに加えて検索エンジン上で表示が途切れてしまう可能性もあります。目安としてパソコン表示では最大30文字程度、スマホ表示では最大35文字程度です。伝えたいメインキーワードはなるべく前に記載するとなおよいでしょう。
タイトルや見出しは「わかりやすい」だけでなく「興味を惹く」内容にすることがポイント。たとえ端的なタイトルでも「読みたい」と思わせるフックがなければユーザーは離脱してしまいます。
フックをつくるためのコツは下記です。
興味をそそるために過剰に煽るのはNGですが、パッと目に入りやすいタイトル・見出しをつけるように心がけましょう。
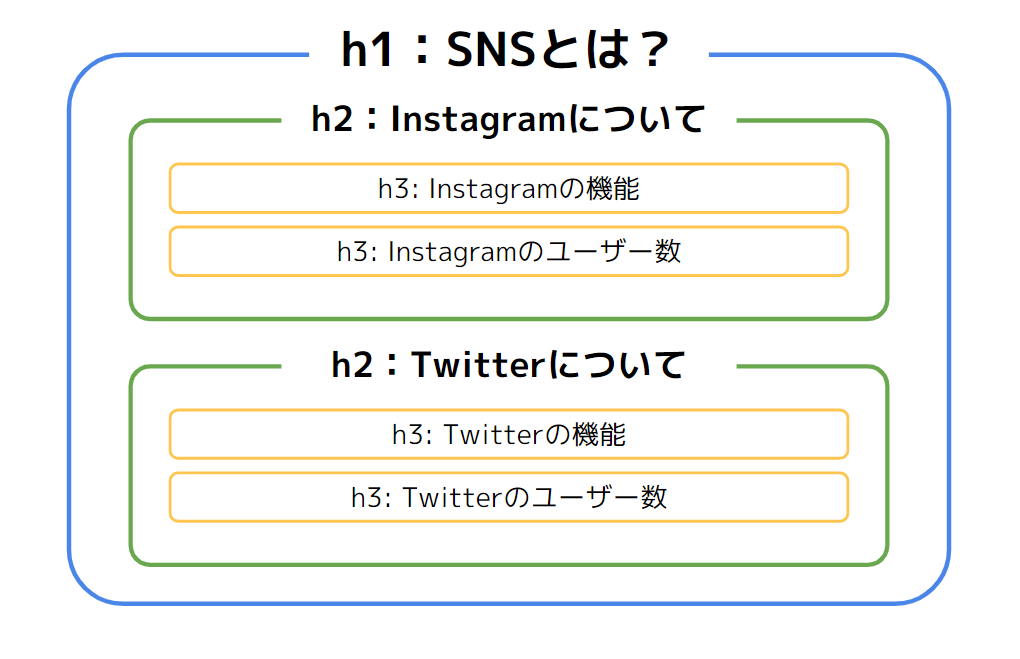
見出しの構成は適切な階層構造にすることが重要です。
見出しには、見出し1(h1)、見出し2(h2)…といった階層があります。適切な階層とは、各タグの関係性に余計な重複がないことです。下図のように「h1タグの具体的な中身がh2タグ、h2タグの具体的な中身がh3タグ」と重複がなくスムーズに理解できる構成にしましょう。

読者が求めている情報=結論を先に伝えることが重要です。
Webコンテンツを見ている読者は「疑問に対する答えを早く知りたい」という心理で記事を見ています。「結局何が言いたいかわからない」と思われてしまうとすぐ離脱されてしまいます。第3章でもお伝えした「SDS法」や「PREP法」を参考に、結論から伝える分かりやすい文章を書きましょう。
伝わる文章にするには、一文の長さをなるべくコンパクトにすることがポイントです。目安としては30-40文字程度、を意識するとよいでしょう。
特にスマホから閲覧するユーザーは、PCに比べ一画面で得られる情報は限られています。PCではストレスなく閲覧できても、スマホから見ると「一文が長くて読みにくい」とネガティブに捉えられることも少なくありません。
なくても伝わるパーツは極力カットして、コンパクトな文章を心掛けましょう。
文章の接続詞は、冗長にならないよう使いすぎない方がベター。
接続詞とは「すると」「または」「たとえば」のような、文章と文章をつなぐもの。「なんとなく冗長だな」と感じる場合は、思い切って削除すると読みやすくなることもあります。
接続詞がないと分かりにくい場合は、箇条書きにしたり図にしたりするなど文章以外で補足するのも効果的でしょう。
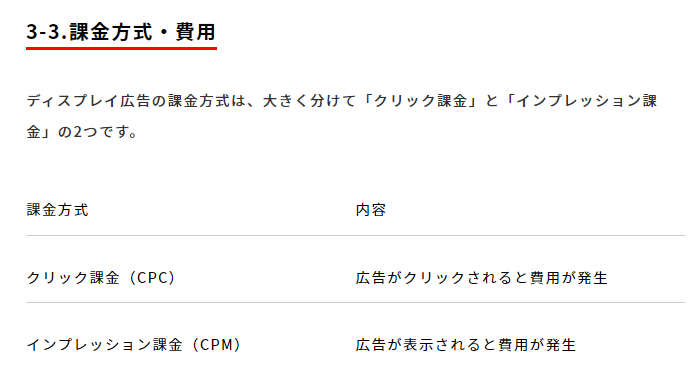
専門用語は極力避けて、だれにでも伝わる平易な単語で文章を書きましょう。単語の意味が分からないとユーザーはストレスを感じてしまいます。
ただし、どうしても専門用語を使わないと説明ができないこともあります。その場合は、その場合は、用語の補足や解説を入れてユーザーに伝わるように工夫しています。
たとえば当社のWebマーケティングコラムでは「CPC」「インプレッション」など、カタカナ・英語の専門用語を使うケースがあります。誰が見ても理解できる解説を載せることで、スムーズに読み進めてもらえるよう工夫しています。

改行を適度に入れて、読みやすい文章にしましょう。
スマホから閲覧するユーザーは、PCに比べ画面が狭いです。そのため、改行がないと「文章が長くて読みにくい」とネガティブに捉えられることも少なくありません。
たとえば「スマホで見て3行を超えたら改行する」などのルールを設定するとよいでしょう。
「この場合」や「あの時」といった指示語はなるべく使わない方がベターです。
文章を書く側は記事に長い時間向き合っているので、違和感を感じにくいかもしれません。しかし読み手は、記事を初めて読むユーザー。「これって何を指しているんだろう?」と小さなストレスを感じてしまうことがあります。
ただ、指示語を使わず同じ文言を使いすぎてもしつこい印象になります。たとえば「上記のような〇〇業界のケースは」など、具体的にどこを指しているか分かるような工夫をするとよいでしょう。
テキスト文章だけでなく、画像や装飾を間にはさむことでわかりやすい記事となります。
文章がびっしりとならんだ記事では、いくら分かりやすい文章でもメリハリがなく飽きられてしまうことも。順序や構造を説明するときは「図」を挿入すると良いです。あるいは、イメージが伝わるような写真をいれてもよいでしょう。
テキストだけの情報にも、ハイライトや太字などの装飾をつけることで読みやすくなります。「読んでほしい箇所には黄色のハイライトを入れる」などルール化するのをおススメします。
記事を作成したら、公開前に3つのポイントを押さえてチェックしましょう。記事の最終チェックは、書き手以外の方が担当するのが望ましいです。
記事構成段階で設定したペルソナになりきって、ユーザーの知りたいことに応える内容となっているかチェックしましょう。ターゲット像に近い方が社内にいれば、その人に読んでもらうのが一番良いです。
「なんとなくわかりにくい」と感じるときは、下記の観点から見直しましょう。
スマホ表示でも読みやすいかどうかは、公開前に必ずチェックしましょう。
たとえばパソコンでは問題なく見えても、スマホだと文字が多く窮屈にみえることがあります。スマホで表示されるのは1行あたり20文字程度と言われているので、ストレスなく読めるよう改行を調整しましょう。
最後に、誤字脱字がないかをチェックしましょう。
目視でチェックすると見落としが発生しがちなので、チェックツールの使用をおススメします。
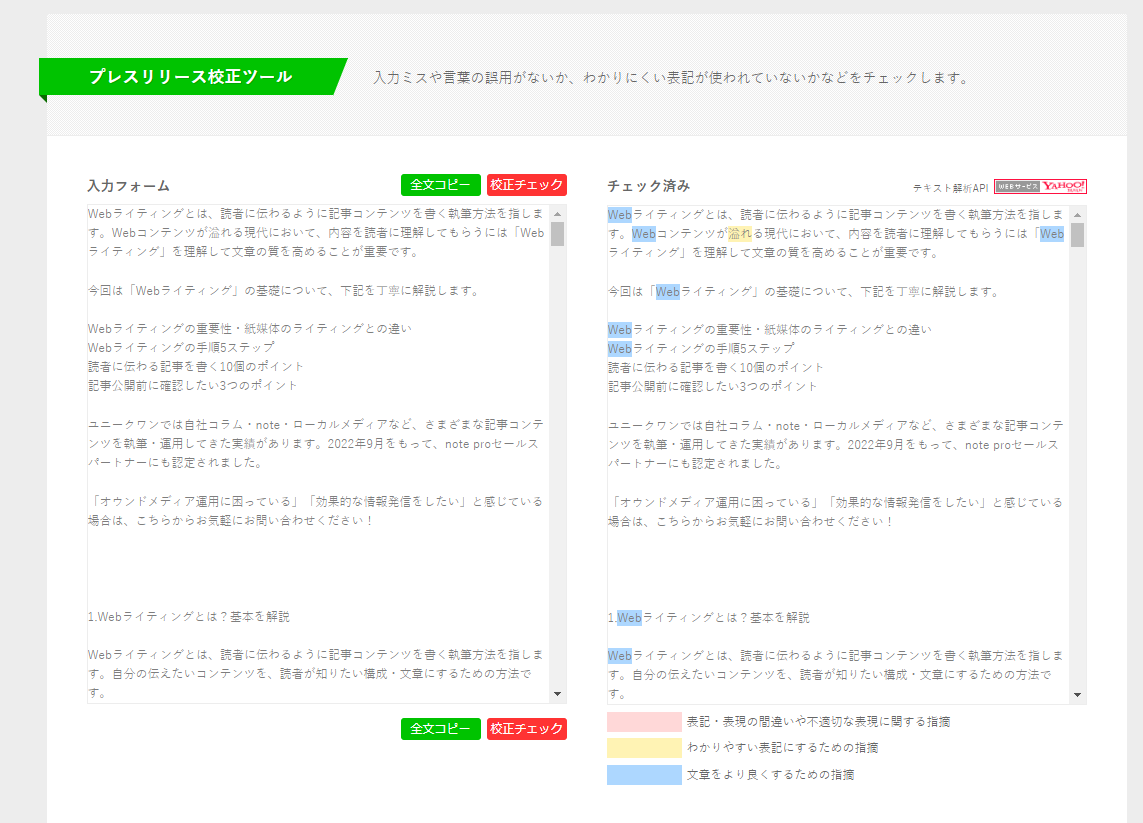
例えば、株式会社バリュープレスが提供する「プレスリリース校正ツール」は、無料で使えて精度も比較的高いです。Yahoo! JAPANの校正支援ツール「テキスト解析API」を使用。表記ミスや誤用については、言い換え候補が表示されます。非常用漢字もひとめで分かります。

(引用元:プレスリリース校正ツール 利用画面)
Webライティングにおいて「ここだけは守ってほしい」という注意点を、最後にお伝えします。意外と見落としがちなポイントなので、必ずチェックしてください。
記事を書くときに、参考として他サイトの記事を見ることがあります。しかし、Webライティング時に文章をそのままコピーするのはNGです。
権利的な意味合いでNGなのはもちろんですが、検索エンジンからの評価にも悪影響を及ぼしかねません。
Google でのランキングの操作やユーザーへの偽装を意図した重複コンテンツが表示される可能性が認識された場合も、Google では関係するサイトのインデックス登録とランキングに対して適切な調整を行います。その場合、該当するサイトはランキングが低下するか、Google インデックスから完全に削除されて検索結果に表示されなくなる可能性があります。
(引用元:重複するコンテンツを避ける | Google 検索セントラル| Google Developers)
低評価になってしまう理由は、ユーザーにとって不便になるため。あくまで「読者目線でオリジナルの記事を書く」という点に注意しましょう。
他サイトの文章・画像などを引用したい場合は、著作権法上に定められたルールに従いましょう。ルールに従っている場合、著作権者の許可を得ずに自分の記事に引用することができます。
文化庁公式ページによると、引用のルールは下記のとおりです。
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
(引用元:著作物が自由に使える場合 | 文化庁)
読者に理解してもらうための「補足情報」として、引用を用いましょう。
今回は「Webライティング」について、重要性や手順、伝わりやすい文章を書くコツをお伝えしました。
ユニークワンでは自社コラム・note・ローカルメディアなど、さまざまな記事コンテンツを執筆・運用してきた実績があります。2022年9月をもって、note proセールスパートナーにも認定されました。

「オウンドメディア運用に困っている」「効果的な情報発信をしたい」と感じている場合は、こちらからお気軽にお問い合わせください!