
【丁寧に解説】Googleタグマネージャーとアナリティクスを連携する方法|GA4の場合・トラブル時の対処法も解説!

アクセス解析に欠かせないツールと言えば「Googleアナリティクス(GA)」。
Web担当者であればほとんどの方はご存じとは思いますが「導入しているけど上手く使いこなせていない」「機能が多すぎてどこを見ればいいのか分からない」と感じる方もいるはずです。
Googleアナリティクスを活用する目的は「WEBサイト改善に活かす」こと。意外とこの目的を見落として、何となくアナリティクスを見ているだけのケースも少なくありません。
今回は、初心者の方向けに「Googleアナリティクス入門ガイド」として分かりやすく&詳しく解説しています。
Googleアナリティクスを導入している企業の方は、ぜひご覧ください!
【『GA4活用』初心者向けセミナー・動画配信中!】
2023年10月に「【GA4活用】初心者向け・サイト改善に役立つGA4の見方・今すぐできるアクションを丁寧に解説!」セミナーを開催しました。
初心者でもわかりやすく、GA4を使ったサイト改善の考え方・GA4の管理画面で見るべきポイント・GA4で分析した内容をサイトへ生かすコツなど、丁寧に解説しています。ぜひご試聴ください!
※2024 年7月1日以降、すべてのユニバーサル アナリティクスプロパティおよびAPIにアクセスできなくなり、すべてのデータが削除されます。詳しくは公式サイトを参照ください。
目次
Googleアナリティクスは、Googleが無料で提供しているアクセス解析ツールです。
「アクセス解析」とは、Webサイトに訪問したユーザーの特性や行動を分析すること。
アクセス解析のコツをつかめば、問い合わせ数やECサイト上での売上を増やすためのヒントが見つかります。
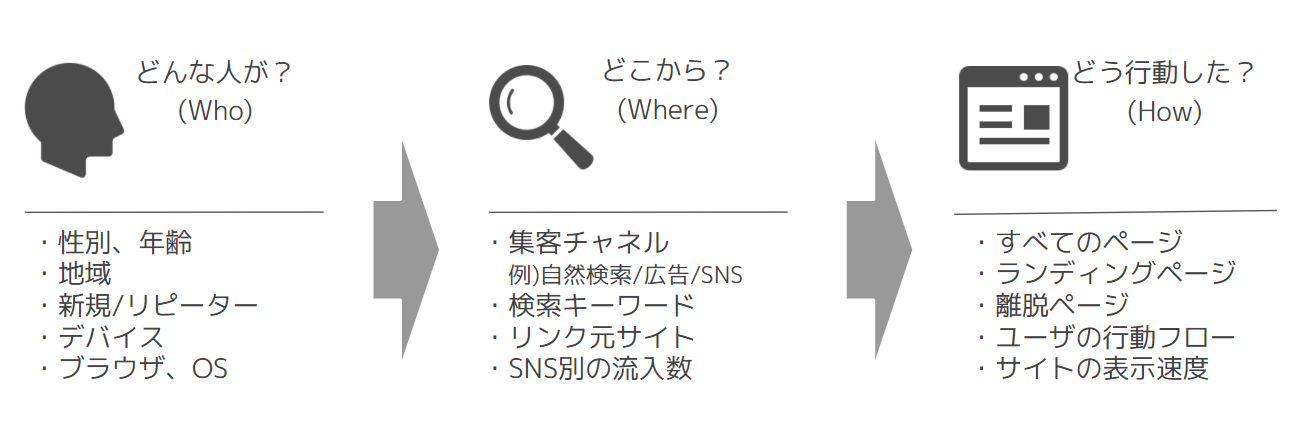
Googleアナリティクスを使うと、Webサイトに関して「どんな人が」「どこから」「どんな行動をとったが」が分かるようになります。

たとえば「商品詳細ページが分かりにくいのでは?」と仮説を立てたうえでデータを確認することで、現在のサイトの改善点が見えてきます。
また、目標の設定として、お問い合わせ数などを計測できますので、施策の効果測定にも役立ちます。
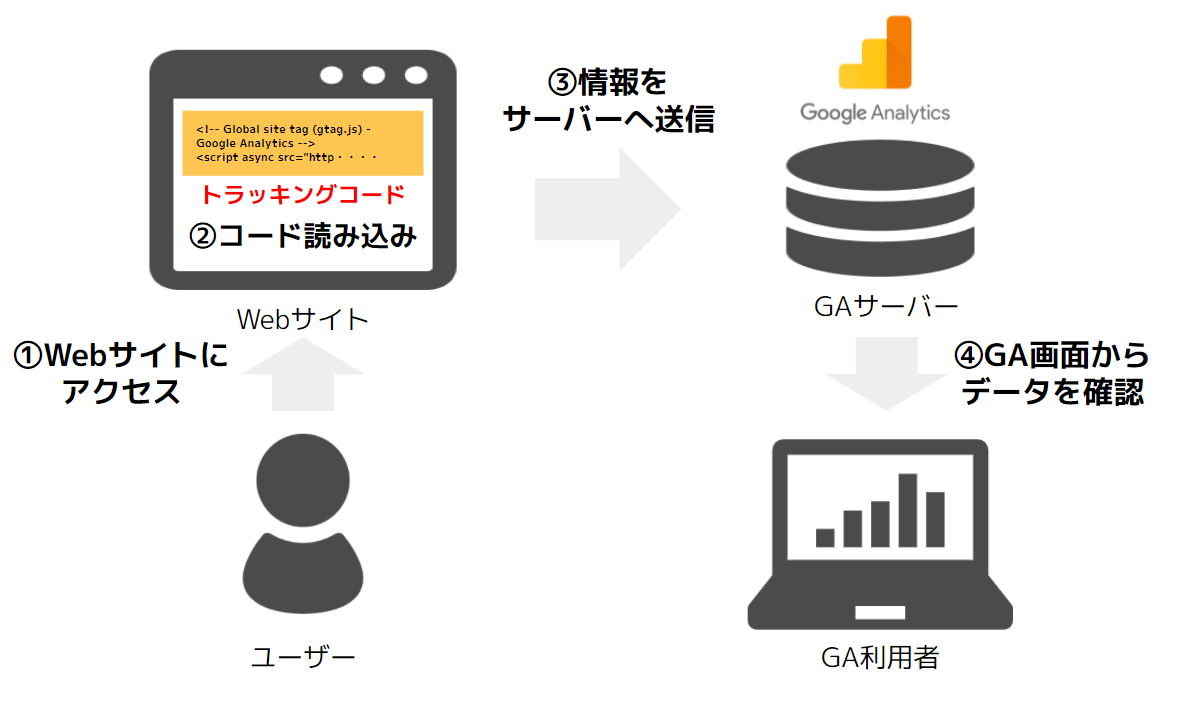
アクセス解析初心者の方向けに、Googleアナリティクスがデータを収集する仕組みを分かりやすくご説明します。
※厳密にはCookieやJavaScriptなどの技術が使用されていますが、初心者向けの解説であるため割愛いたします。
データ計測に必要なのはアナリティクス側で発行される「トラッキングコード」。見た目上の変化はありませんが、WebサイトのHTMLソースに設置されると裏側で動作します。

ユーザーがWebサイトにアクセスすると、設置されたトラッキングコードが読み込まれます。このコードによりユーザーの行動情報が収集され、Googleアナリティクスのサーバーに送信されます。アナリティクスのユーザーは、蓄積されたデータを管理画面から閲覧できるという仕組みです。
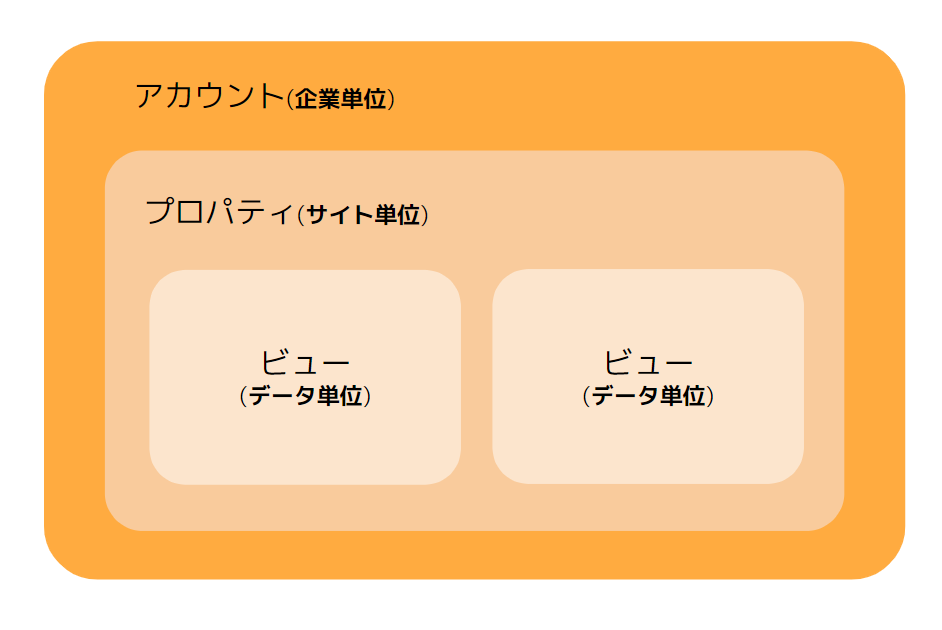
Googleアナリティクスは、「アカウント」「プロパティ」「ビュー」の3階層で構成されています。
初期設定をするうえで、理解しておく必要があります。
 それぞれを分かりやすく分類すると、下記のようになります。
それぞれを分かりやすく分類すると、下記のようになります。
●アカウント:企業単位
●プロパティ:サイト単位
●ビュー:分析したいデータ単位(社内アクセス除外、デバイス別のアクセスなど)
皆さんがデータを分析するときの画面は「ビュー」単位になります。各階層によって必要な初期設定がありますので、詳細は後述します。
今回の記事は、現在メインで使われているアナリティクスのバージョン「ユニバーサルアナリティクス」について解説しています。
Google Analytics 4(通称GA4)とは、2020年10月にリリースされたGoogleアナリティクスの新しい規格。
2022年3月16日付の公式発表では2023年7月1日をもって、従来のユニバーサルアナリティクスプロパティにおけるデータ取得が停止されるとの発表がありました。
さらに、2024 年7月1日以降、すべてのユニバーサル アナリティクスプロパティおよびAPIにアクセスできなくなり、すべてのデータが削除されます。
今後アナリティクスを使用したい場合は、GA4に移行する必要があります。
従来のユニバーサルアナリティクスと比べ、大きな違いは4点です。
●デバイスをまたいだデータ計測が可能
●セッション中心→イベント中心、ページ単位→ユーザー単位の計測へ
●従来のアナリティクスで追えなかったサイト上の行動=エンゲージメントを重視(動画再生やスクロールも自動計測できる)
●「ビュー」がなくなり「データストリーム」へ
ただし、サーチコンソールとの連携に非対応であるなど、GA4単体で使いこなすには時期尚早といえます。普段の分析では従来のユニバーサルアナリティクスをメインで活用し、GA4は今後のために初期設定をしてデータを蓄積しておくとよいでしょう。
▼GA4についてはこちらの記事をご覧ください!

Google Analytics 4(GA4)の基本設定と使い方|はじめから丁寧に解説
アナリティクスの新規格「GA4」。「よくわからない」と不安な方向けに、導入方法・初期設定・活用方法を分かりやすく解説しました!
ここからは、Googleアナリティクスの導入から基本設定まで、押さえておくべき5つのポイントをご紹介します。
まずはデータ計測に欠かせない「トラッキングコード」を取得し、サイトに設置しましょう。
Googleアカウントとは別に、Googleアナリティクスアカウントを作成する必要があります。
Googleマーケティングプラットフォームより「無料で利用する」を選択して、アカウントを作りましょう。
アナリティクスのアカウント名は、会社名にしておくのがおススメです。
アカウント名下部のチェックボックスも、基本的にすべてチェックを入れた状態で問題ありません。
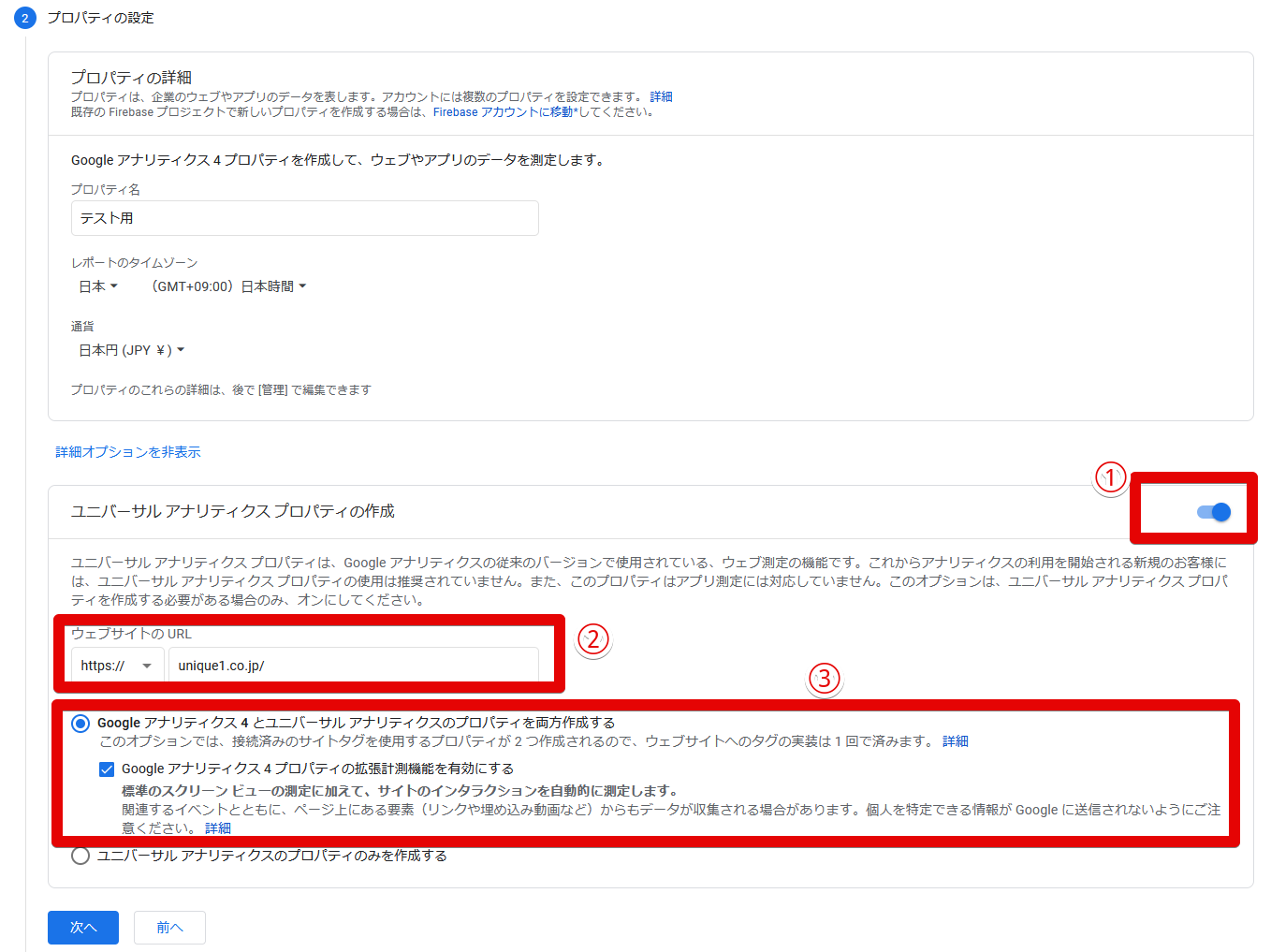
アナリティクスアカウントを作成すると、プロパティの設定に移ります。
プロパティ名やレポートのタイムゾーン、通貨を設定しましょう。従来の「ユニバーサルアナリティクス」のプロパティを作るには「詳細オプションを表示」から設定します。

右上の「ユニバーサルアナリティクスプロパティの作成」をオンにしないと、新規格のGA4プロパティのみが作成されるので注意しましょう。
GA4のプロパティを一緒に作成するかどうかも選択できます。GA4プロパティが不要な場合、下の「ユニバーサルアナリティクスプロパティのみを作成する」を選択します。
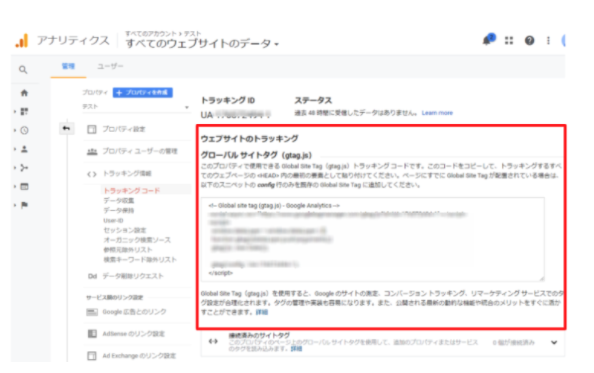
プロパティを設定したら、トラッキングコードをWebサイトのすべてのページに設置しましょう。設定画面より、プロパティ>トラッキング情報>トラッキングコードから確認できます。

Webサイトへ設置する方法はいくつかありますが、便利なのはGoogleタグマネージャーを利用する方法です。詳細は下記の記事をご覧ください!

Googleタグマネージャーとアナリティクスを連携する方法|GA4の場合・トラブル時の対処法も解説!
タグマネージャーとアナリティクスを連携すると、アナリティクスが簡単に設定できるのはご存じですか?初心者にとっては難しそうに見えるタグマネージャーですが、コツを掴めば簡単にアナリティクスと連携ができます。
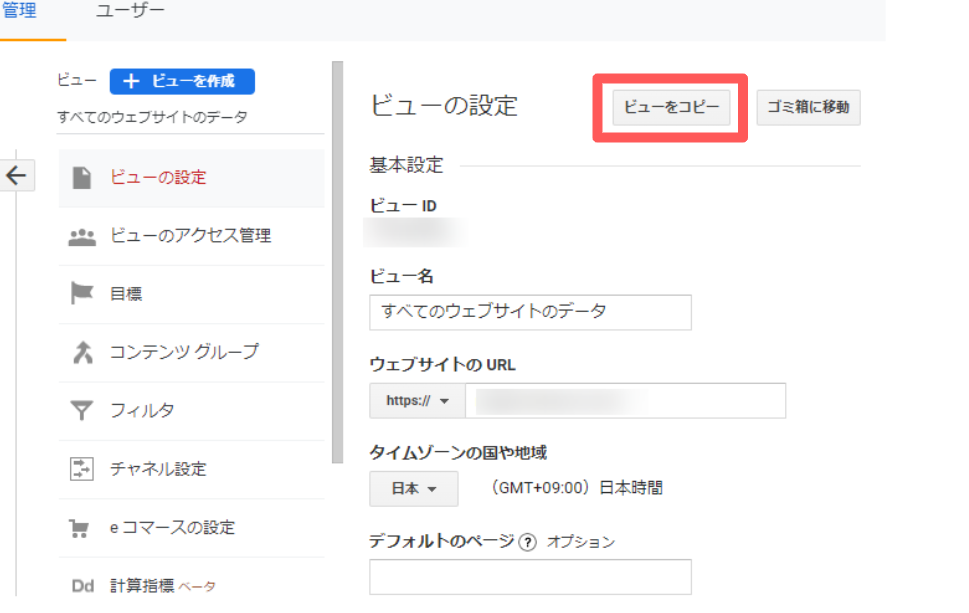
プロパティの次は、ビューを設定します。ポイントは「ビューを複製して生データを残しておく」こと。
デフォルトでは「すべてのウェブサイトのデータ」というビューが作成されます。ビュー名やタイムゾーンや通貨など最低限の設定はしますが他には何も設定せずそのままにしておきます。フィルタを一度かけてしまうと、かける前のデータは取得できないからです。
実際アクセス解析に使うビューは、自社からのアクセスを除外するなど「フィルタ(収集するデータを限定する設定)」をかけます。そのため「すべてのウェブサイトのデータ」からビューをコピーして、フィルタの設定をしましょう。

より精度を高くアクセス解析するために、自社からのアクセス※は除外しましょう。アカウントまたはビュー単位で「フィルタ」を設定すると除外できます。
※固定IPを利用している場合に除外できます。

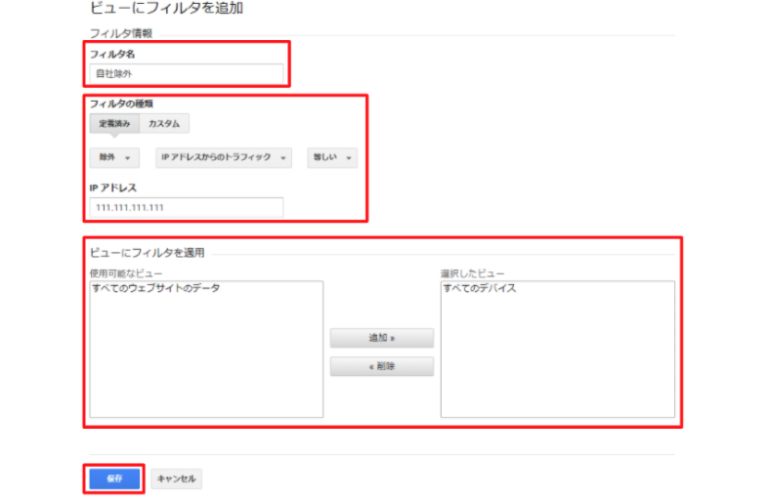
自社のIPアドレスを除外するフィルタを設定します。

フィルタの種類は「定義済み」を選択し、「除外」「IPアドレスからのトラフィック」「等しい」を選択してください。
IPアドレスに除外したい自社IPを入れれば完了です。
上記は「アカウント単位」でのフィルタ設定画面です。複数のビューに同じフィルタを適用できます。
サイト改善につなげるためには「サイト上のゴール=目標(コンバージョン)」の設定が不可欠です。
業種によって適切なコンバージョンを設定しましょう。これはビュー単位で設定します。
コンバージョンに設定できるタイプは4つ。
| タイプ | 説明・具体例 |
| 到達ページ | 特定のページにアクセスされ場合にCVカウント。 購入完了・問い合わせ完了ページに固有のURLがある場合。 |
| 滞在時間 | サイトでの滞在時間が●分を超えた場合にCVカウント。 |
| ページビュー数/スクリーンビュー数 | 1回のアクセスで●ページより多く見られた場合にCVカウント。 |
| イベント | 予め設定したイベントが発生した場合にカウント。 TELボタンクリックやPDFダウンロード、動画再生など。 |
一番基本なのは「到達ページ」。
特定のURLを指定できない箇所をコンバージョンに設定したい場合は「イベント」をあらかじめ設定しましょう。
▼こちらの記事ではCV設定の詳しい手順を画像付きで解説しています!

Googleアナリティクスのコンバージョン設定を初心者向けに解説!設定手順・確認方法・改善ポイント
アクセス解析に不可欠な「コンバージョン設定」。設定手順や正しく設定されてるかの確認方法、サイト改善につなげるためのポイントを画像付きで初心者にも分かりやすく解説しました!
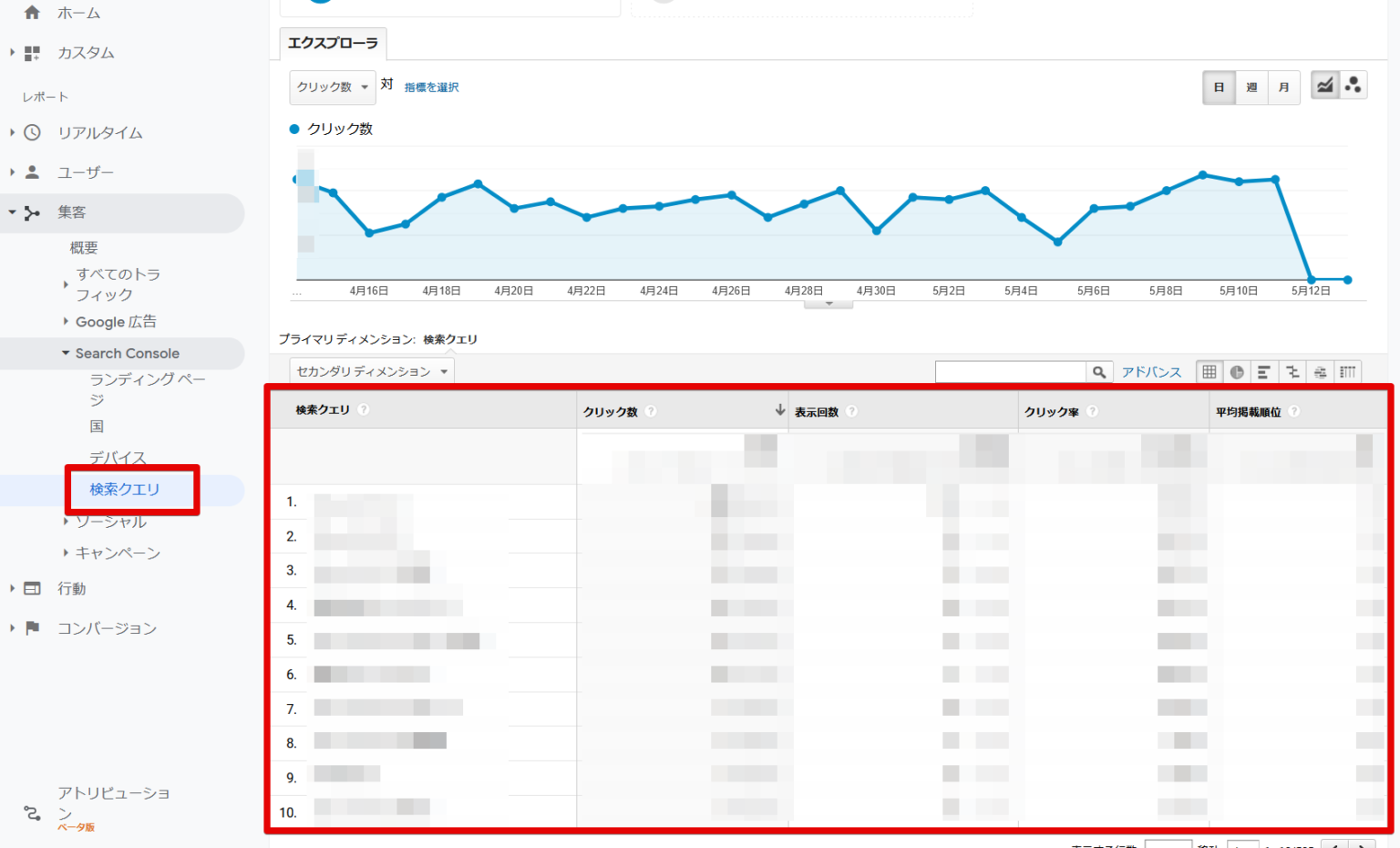
Google Search Console(グーグルサーチコンソール)とは、ユーザーがサイトに訪れる前の「検索エンジン上」の行動を分析できるツール。
Googleアナリティクスと連携すると、サイトに流入した検索クエリ(ユーザーが検索したキーワード)を見ることができます。流入分析において重要な要素です。

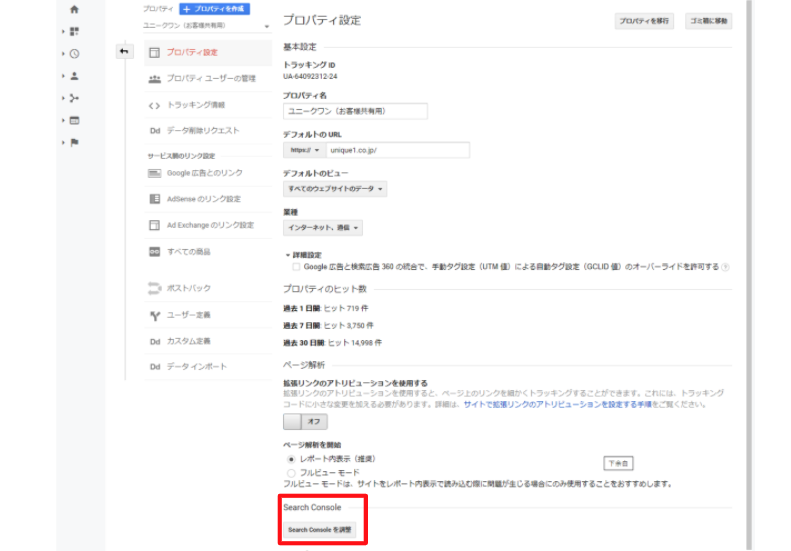
サーチコンソールは、プロパティ単位で設定をします。

「Search Consoleにサイトを追加」をクリックし、初心者の場合は「URLプレフィックス」にサイトのURLを入れて設定を続けると、連携が完了です。サーチコンソールの設定について詳しく知りたい方は下記のコラムをご覧ください。

Googleサーチコンソールの使い方・設定方法編
サーチコンソールを正しく設定しGoogleアナリティクスと連携することで、だれでも簡単に流入キーワードを確認できます!設定方法・GAとの連携方法を解説しました。
ここからは、Googleアナリティクスで使うべき4つの機能をご紹介します。たくさんの機能がありますが、この4つを押さえればアクセス解析が可能です。
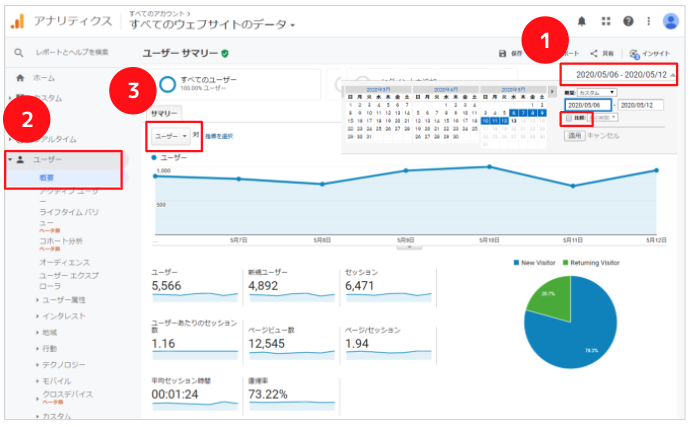
Webサイトにどのくらいアクセスがあるのか、概要を把握することができます。ユーザー>概要から確認可能です。

【手順】
1.確認したい期間を右上で設定。他の期間と比較もできます。
2.左側メニューより「ユーザー」→「概要」を選択。
3.「ユーザー」を選択することで数値を確認できます。
この画面で覚えておきたい指標は下記の6つです。
| ユーザー | ブラウザ別に判断される訪問したユーザーの数 |
| 新規ユーザー | 上記のうち初めて訪問したユーザーの数 |
| セッション | アクセス数(サイトの訪問数) |
| ページビュー数 | ページが閲覧された数 |
| 平均セッション時間 | セッション1回あたりの平均滞在時間 |
| 直帰率 | 全セッションのうち最初の1ページだけ見て離脱したセッションの割合 |
各指標の違いについて詳しく知りたい方はこちらのコラムをご覧ください。
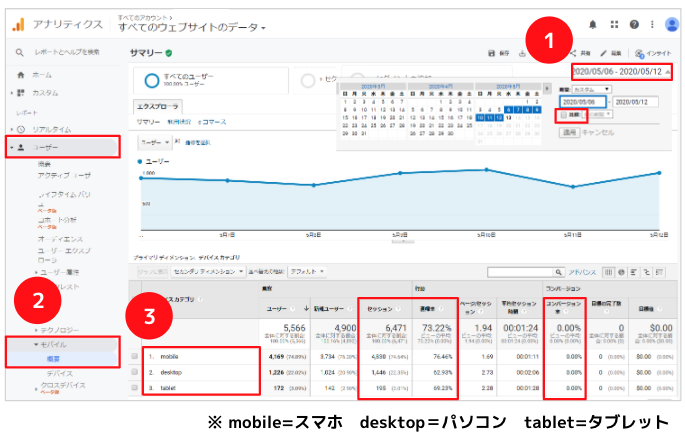
「ユーザー」欄でよく使うもう一つの分析軸は「デバイス別のデータ」です。
パソコン・スマートフォン・タブレットのタイプ別に、ユーザー数やセッション数などを確認できます。

【手順】
1.確認したい期間を右上で設定。他の期間と比較もできます。
2.左側メニューより「ユーザー」→「モバイル」→「概要」を選択。
3.「ユーザー」を選択することで数値を確認できます。
PCサイトとスマホサイトでは見え方が大きく異なります。デバイス別に分析することで、サイトを効果的に運用するための注力ポイントを見つけることができます。
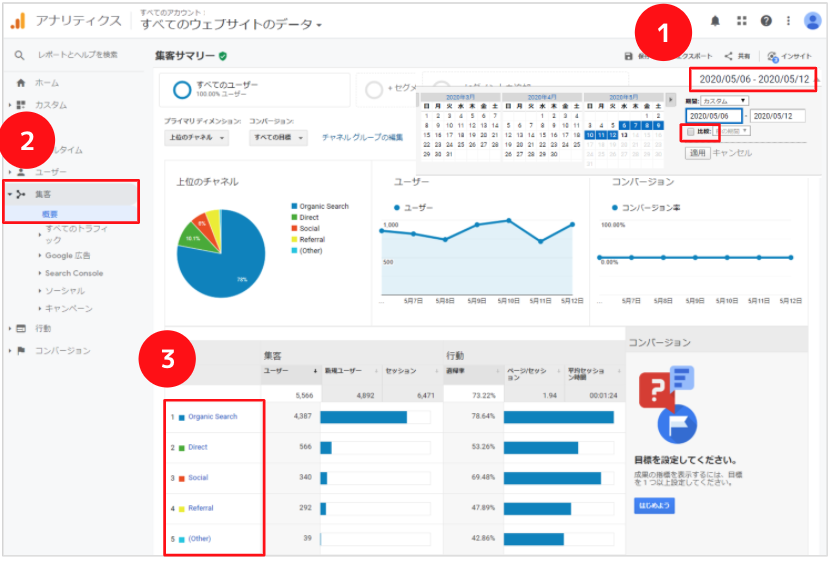
2つ目は「集客」機能。Web検索や他サイトからのリンクなど、どんな経路からサイトに訪れたかを確認します。

【手順】
1.確認したい期間を右上で設定。他の期間と比較もできます。
2.左側メニューより「集客」→「概要」を選択。
3.「Organic Search」「Direct」など流入経路ごとのユーザー数やセッション数、コンバージョン数を確認できます。
流入元の種類は、主要で使う下記の6つを覚えておきましょう。
| Organic Search | Googleなどの検索エンジンからの流入 |
| Paid Search | リスティング広告(検索連動型広告)からの流入 |
| Display | ディスプレイ広告からの流入 |
| Social | SNS(FacebookやTwitterなど)からの流入 |
| Refferal | 他サイトのリンク等からの流入 |
| Direct | 上記のどれにも該当しない、流入元が不明なアクセス。 ブラウザのお気に入りなどが考えられる。 |
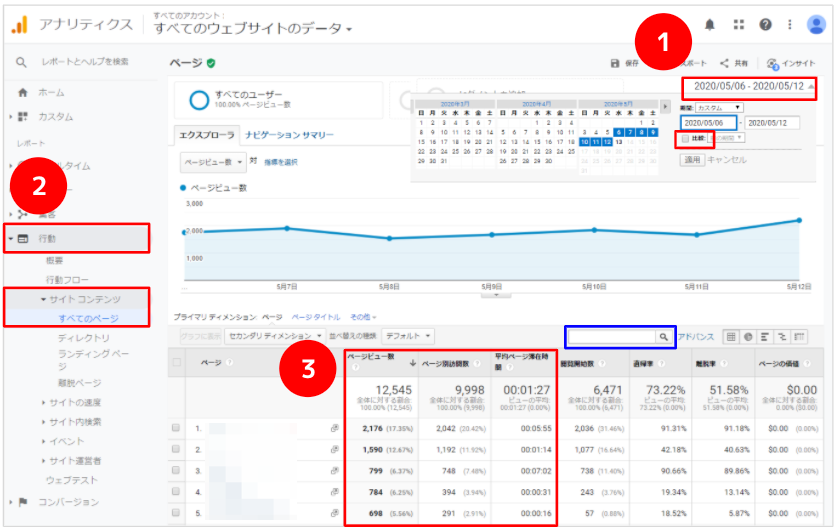
3つ目は「行動」機能。Webサイト上でユーザーがどのページを見ているかを確認できます。
「すべてのページ」からは、各ページがどのくらい閲覧されているかを確認することができます。

【手順】
1.確認したい期間を右上で設定。他の期間と比較もできます。
2.左側メニュー「行動」→「サイトコンテンツ」→「すべてのページ」を選択。
3.「ページタイトル」をクリック。ページ名で表示されるのでわかりやすくなります。
また、検索ボックス(青枠部分)にページタイトルの一部を入れて検索することもできます。
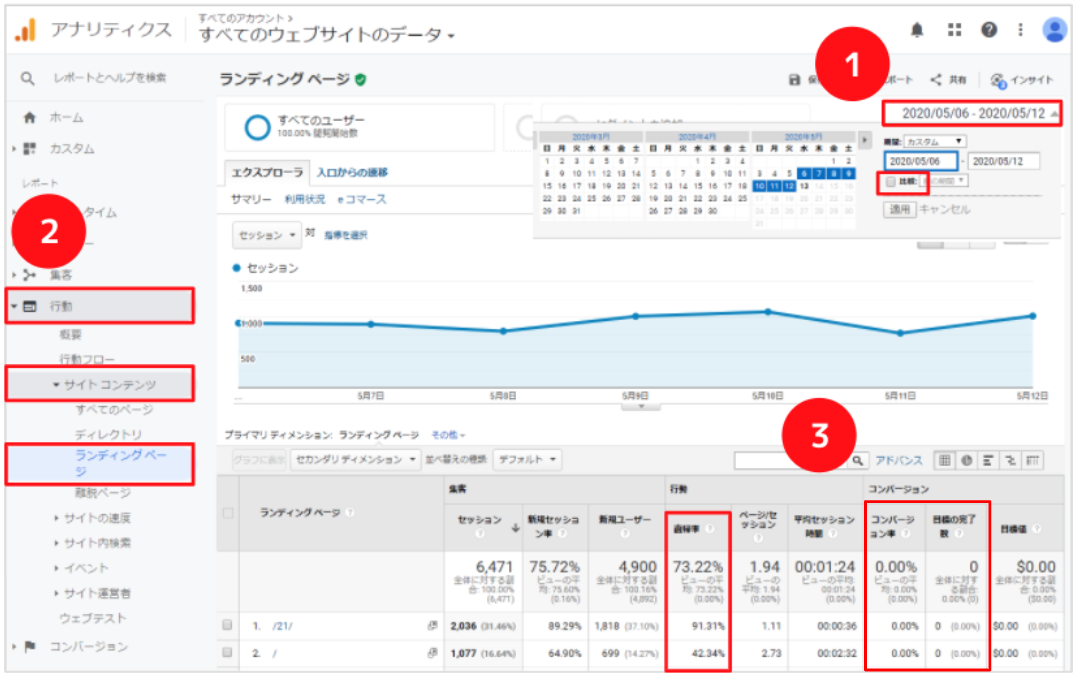
「ランディングページ」とは、ホームページのなかで訪問者が最初にアクセスして「着地」したページのことです。

【手順】
1.確認したい期間を右上で設定。他の期間と比較もできます。
2.左側メニュー「行動」→「サイトコンテンツ」をクリックし「ランディングページ」を選択。
3.流入の多いページを確認。セッション数の多いページだけでなく「直帰率」や「コンバージョン数」にも注目しましょう。
ランディングページは、そのサイトの第一印象を左右する重要な役割を果たします。欲しい情報があれば他のページも閲覧し、より詳しい情報をユーザーに伝えられる一方、欲しい情報がない場合、ユーザーは直帰してしまいます。
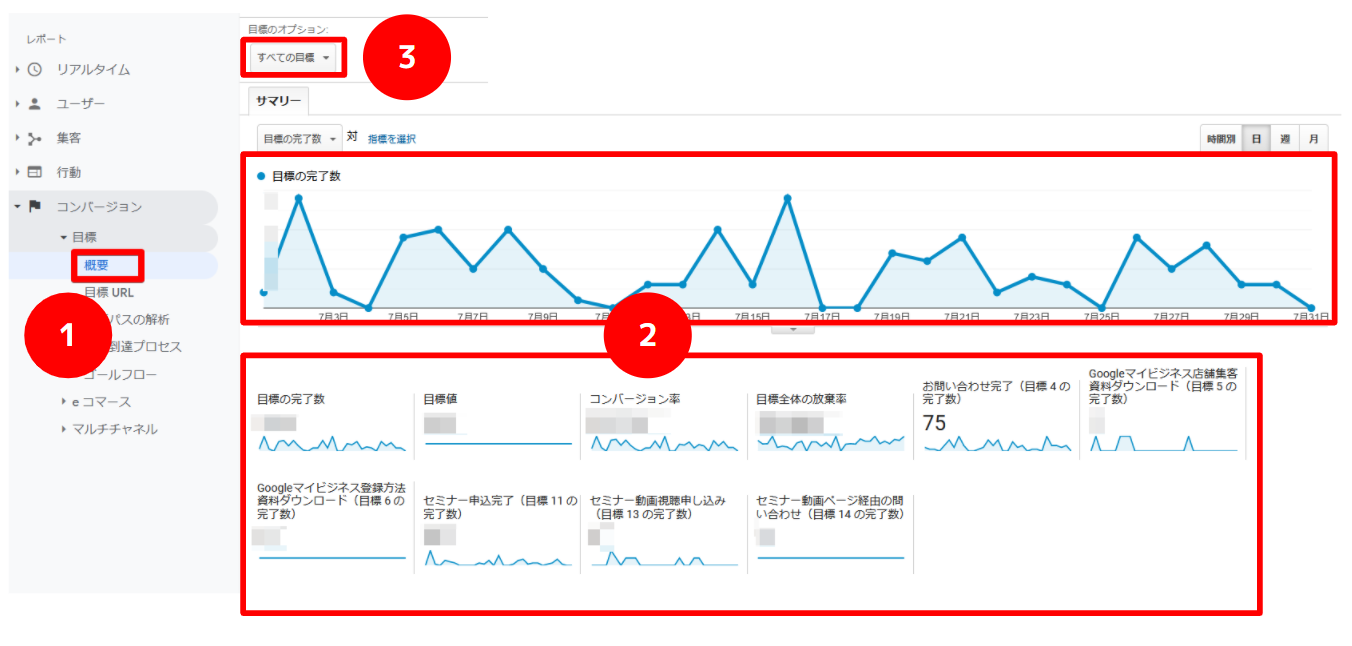
4つ目の基本機能は「コンバージョン」。問い合わせや資料請求、TELタップなどWebサイト上の目標について知ることができます。

【手順】
1.左側メニューより「コンバージョン」→「目標」→「概要」を選択。
2.コンバージョン数の推移やコンバージョン率などを確認できます。
3.目標が複数ある場合は、「目標のオプション」を変更すると目標ごとに完了数の推移やコンバージョン率を確認できます。
この画面で覚えておきたい指標は下記の2つです。
| コンバージョン数 | 目標が完了した数 (例)資料請求数など |
| コンバージョン率 | 全セッションに対して目標が完了したセッションの割合 |
コンバージョンは、成果につながるWEBサイト運営ができているかを測る重要な指標ですので、必ずチェックしましょう。
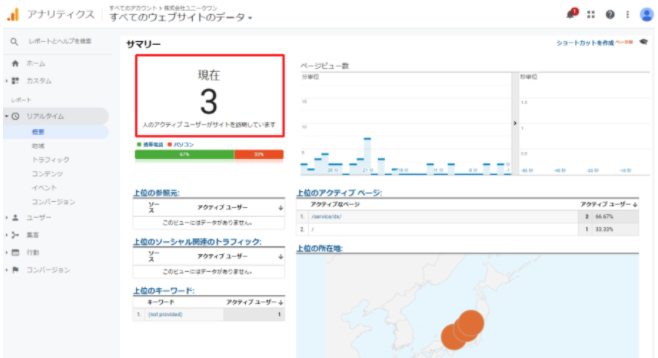
4つの基本機能以外に、アナリティクスのホーム画面で気になるのが「リアルタイム」。これはWebサイトの「今」を知るための機能で、現在何人がどのデバイスで、どのページを見ているかなどが分かります。

上記画面の赤い四角部分は、現在サイトを見ているユーザー数を表しています。
普段の分析ではあまり使いませんが、初期設定の状態をチェックする際に使用します。たとえば「アナリティクスタグを設置後にGAへ反映されているか」や「自社アクセスが除外できているか」などを確認する際に使います。
▼GA4の設定についてはこちらのコラムをご覧ください。

【やさしい入門ガイド】GA4の基本的な使い方・見方をわかりやすく解説
GA4(Googleアナリティクス4)は、メジャーなアクセス解析「Googleアナリティクス」の新規格。2023年7月1日以降、旧バージョンであるユニバーサルアナリティクス(UA)のデータ収集が停止し、GA4を本格的に活用する必要がでてきました。
【『GA4活用』初心者向けセミナー・動画配信中!】
2023年10月に「【GA4活用】初心者向け・サイト改善に役立つGA4の見方・今すぐできるアクションを丁寧に解説!」セミナーを開催しました。
初心者でもわかりやすく、GA4を使ったサイト改善の考え方・GA4の管理画面で見るべきポイント・GA4で分析した内容をサイトへ生かすコツなど、丁寧に解説しています。ぜひご試聴ください!
4つの基本機能を理解したところで、サイト改善につなげるための具体的な使い方をご紹介します。機能の特徴に応じて、「毎日チェック」する部分と「毎月チェック」する部分があります。
毎日確認してほしいのは「ユーザーサマリー」と「コンバージョン」です。ユーザー数やセッション数、コンバージョン数などWebサイトの概要を毎日ざっくりと把握しましょう。
※1日あたりのセッション数が少ない(目安:500セッション/日 以下)の場合は、1週間ごとのチェックでも問題ありません。
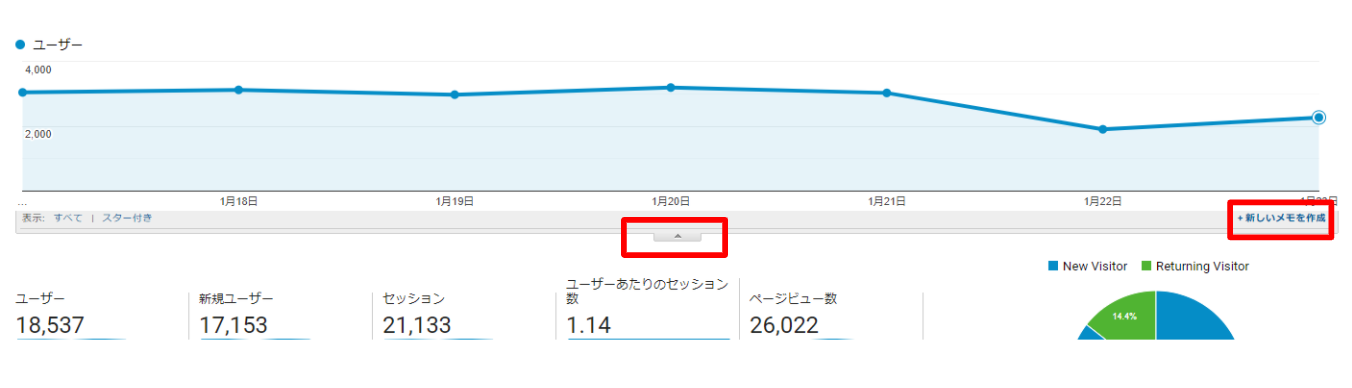
デフォルトでは直近1週間の日別データが表示されます。数値の急な増減があったら「流入元」や「すべてのページ」など、どの部分が原因で変化しているのか深掘りしていきましょう。
また、チラシやCM、展示会などオフラインでの活動によりWebサイトへのアクセスが増加することも考えられます。オフライン施策を打った際は折れ線グラフ下部にあるタブから「メモ」を作成し、記録に残しておくのがおススメです。

毎日ではなく月単位(セッション数が多い場合は週単位)で確認すべきなのは「流入元」「ランディングページ」「すべてのページ」「デバイス」です。
Webサイト上の成果は大きく分けて「集客=いかにユーザーに訪問してもらうか」と「接客=いかにユーザーのニーズを満たすか」の2要素で決まります。これはWebサイトだけでなく、店舗型のビジネスも同様なのでイメージしやすいかと思います。
ポイントは前月または前年同月と比較して「数値に大きな増減がある箇所」を確認することです。
例えば「流入元」であれば前月と比較して、アクセス数やコンバージョン数が大きく増減した経路はどこかを確認します。「Organic Search(自然検索)」であれば検索結果の順位変動があった可能性がありますし、「Paid Seardh(リスティング広告)」であれば広告施策の変更によるものかもしれません。
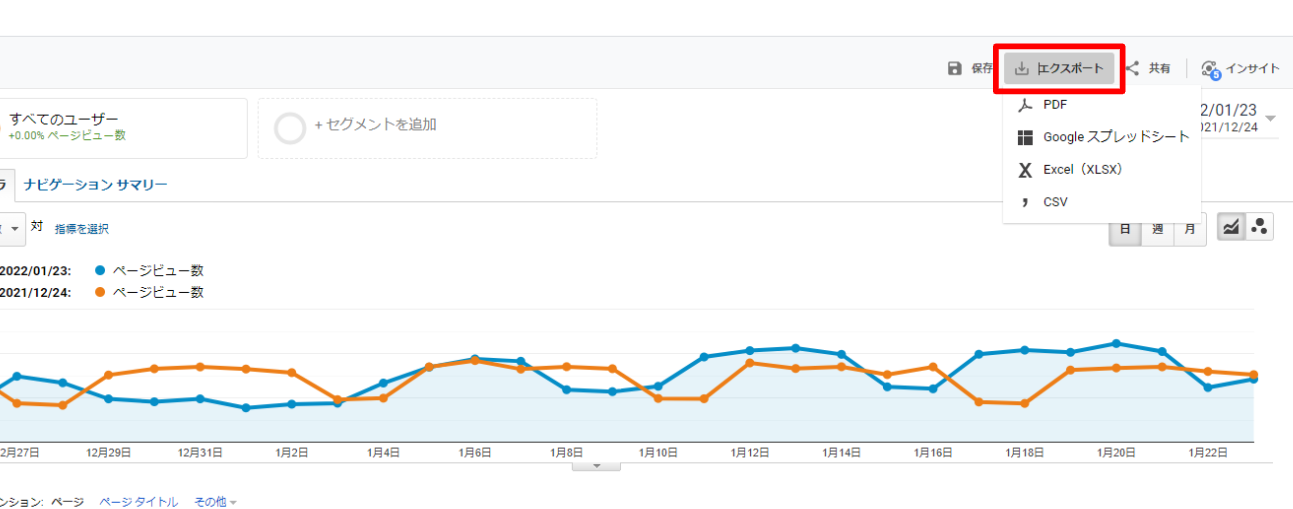
Web担当者の方であれば、アナリティクスのデータを報告書にまとめたい場合も多いでしょう。その場合は、出力したいデータを表示したら右上にある「エクスポート」を選択しましょう。

PDF・スプレッドシート・Excel・CSVの4タイプから出力方法を選べます。
もっとカスタマイズしてレポートを作りたい場合は「Googleデータポータル」が便利です。初心者の方にとっては少し難しいかもしれませんが、一度使ってみると慣れることができます。詳しく知りたい方はこちらのコラムもご覧ください!
繰り返しになりますが、アクセス解析の目的は「サイト改善」。ポイントは「アクセスボリュームのある箇所」を優先的に分析・改善することです。
ビジネス用途の一般的なWebサイト(CV=問い合わせ)の場合、例えば以下のフローで分析・改善点を洗い出します。
例えば(1)の流入元を分析すると「自然検索」が最も多く、(2)でランディングページを見ると「トップページ」へのアクセスが一番多いのにコンバージョン率が少ないとします。自然検索×トップページを最初に見たアクセスの(3)デバイスを見ると、「スマホユーザー」が多いと分かりました。
とすると「トップページのスマホ表示が問題がありそう」と、問い合わせボタンの位置やファーストビューなどを改善するヒントになります。
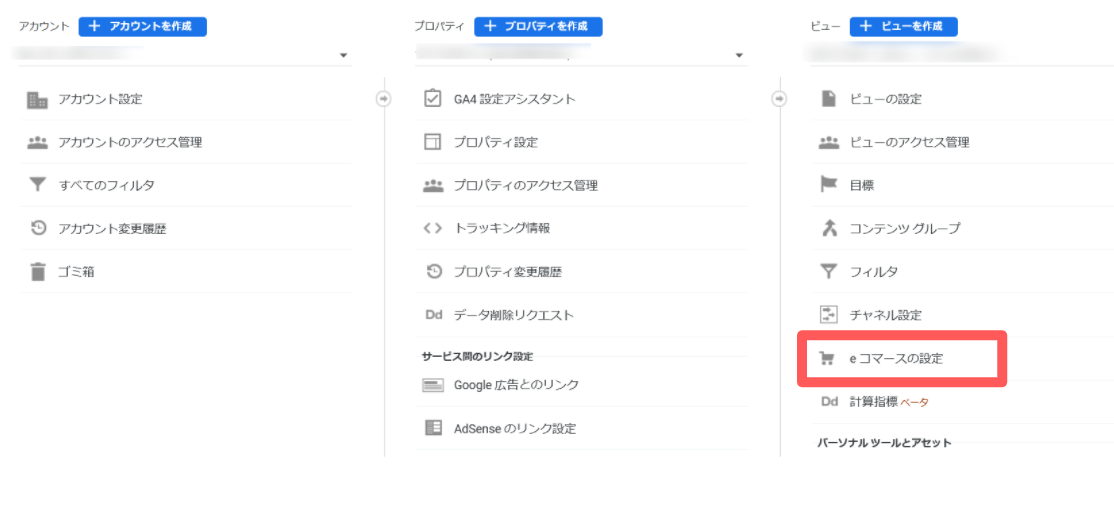
ECサイトは、通常のコンバージョン設定とは別に「eコマース設定」を必ず完了しておきましょう。ビューの「eコマースの設定」から設定します。

設定ページで「eコマースの有効化」をオンにして保存します。加えて、ECサイトの購入完了ページにトラッキングコードを設定しましょう。コード設定の方法はECサイトのサービスによって異なるので確認してみてください。
eコマース設定が完了したら、一般的なWebサイト同様に「アクセスボリュームのある箇所」を流入元・ランディングページなどの観点から改善点を見つけましょう。
実店舗を紹介するサイトは「Webサイトの効果による来店」を直接測ることは難しいです。しかし「店舗へのアクセスページ」や「クーポンページ」の閲覧をコンバージョンとして設定することで、Webサイトの改善につなげることができます。
こちらも「アクセスの多いボリュームゾーン」から分析することが重要ですが、店舗サイトの場合はスマホからのアクセスが多い傾向にあります。スマホ表示で分かりにくい部分はないか、まず自分で確かめてから分析するポイントを見つけるのがおススメです。
今回はアクセス解析に欠かせない「Googleアナリティクス」の使い方・設定方法をご説明しました。
とはいえ、いざサイト改善につなげようとなると、Web担当者の方だけでは手間がかかることも。
そんなときはユニークワンにお任せください!WEBマーケティングのプロが課題解決のお手伝いをいたします。
当社ではGA4設定のご依頼も承っております。「GA4の設定がきちんとできているか、チェックしてほしい」「詳細な設定を依頼したい」という方はぜひユニークワンにお任せください。